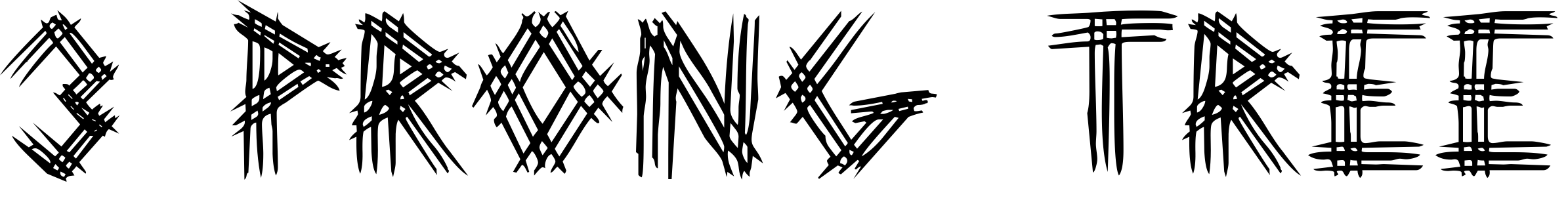
On our website you can download font 3 Prong Tree version 1.0 (5/17/97), which belongs to the family 3 Prong Tree (subfamily Regular). Manufacturer by UnAuthorized Type. Designer - Ben McGehee (You can contact the designer at: mailto:[email protected]).Download 3 Prong Tree free on MyFonts.club. It size - only 79.29 KB All right reserved Another Freeware Font from UnAuthorized Type. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 172 times |
| size | 79.29 KB |
| Family | 3 Prong Tree |
| Subfamily | Regular |
| Full name | 3 Prong Tree |
| PostScript name | 3ProngTree |
| Version | 1.0 (5/17/97) |
| Unique ID | Macromedia Fontographer 4.1 3 Prong Tree |
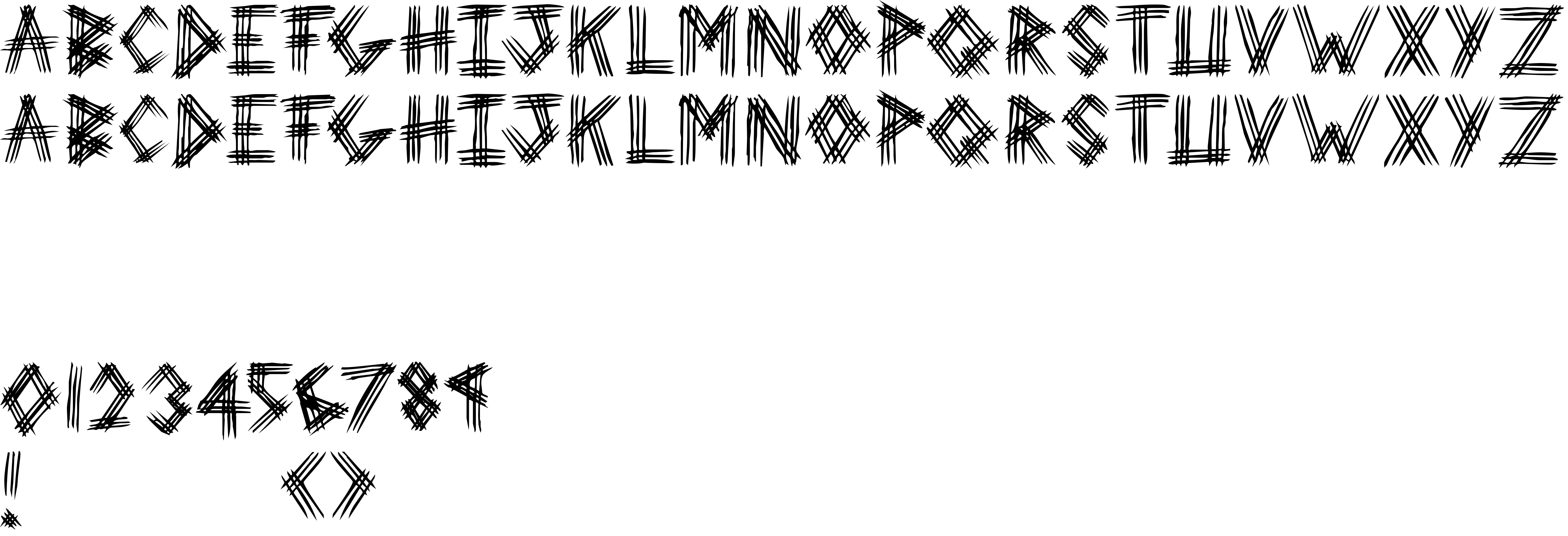
| Description | This version includes only capital letters, and some commonly used punctuation. |
| Designer | Ben McGehee |
| Designer URL | mailto:[email protected] |
| Manufacturer | UnAuthorized Type |
| Vendor URL | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Copyright | Another Freeware Font from UnAuthorized Type |
| License Description | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |
| Vendor ID | MACR |

You can connect the font 3 Prong Tree to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=3-prong-tree" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=3-prong-tree);
Activate this font for text in your CSS styles file::
font-family: '3 Prong Tree', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=3-prong-tree" rel="stylesheet" type="text/css" />
<style>
body {
font-family : '3 Prong Tree', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with 3 Prong Tree!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.