On our website you can download font 5squared pixel version Version 1.0, which belongs to the family 5squared pixel (subfamily Regular). Manufacturer by http://fontstruct.com. Designer - Piratype (You can contact the designer at: http://fontstruct.com/fontstructions/show/1050354).Download 5squared pixel free on MyFonts.club. It size - only 34.64 KB All right reserved Copyright Piratype 2014. You will have to buy the font if it is paid.
| Support the project! Tell your friends about us: |
| Viewed | 78 times |
| size | 34.64 KB |
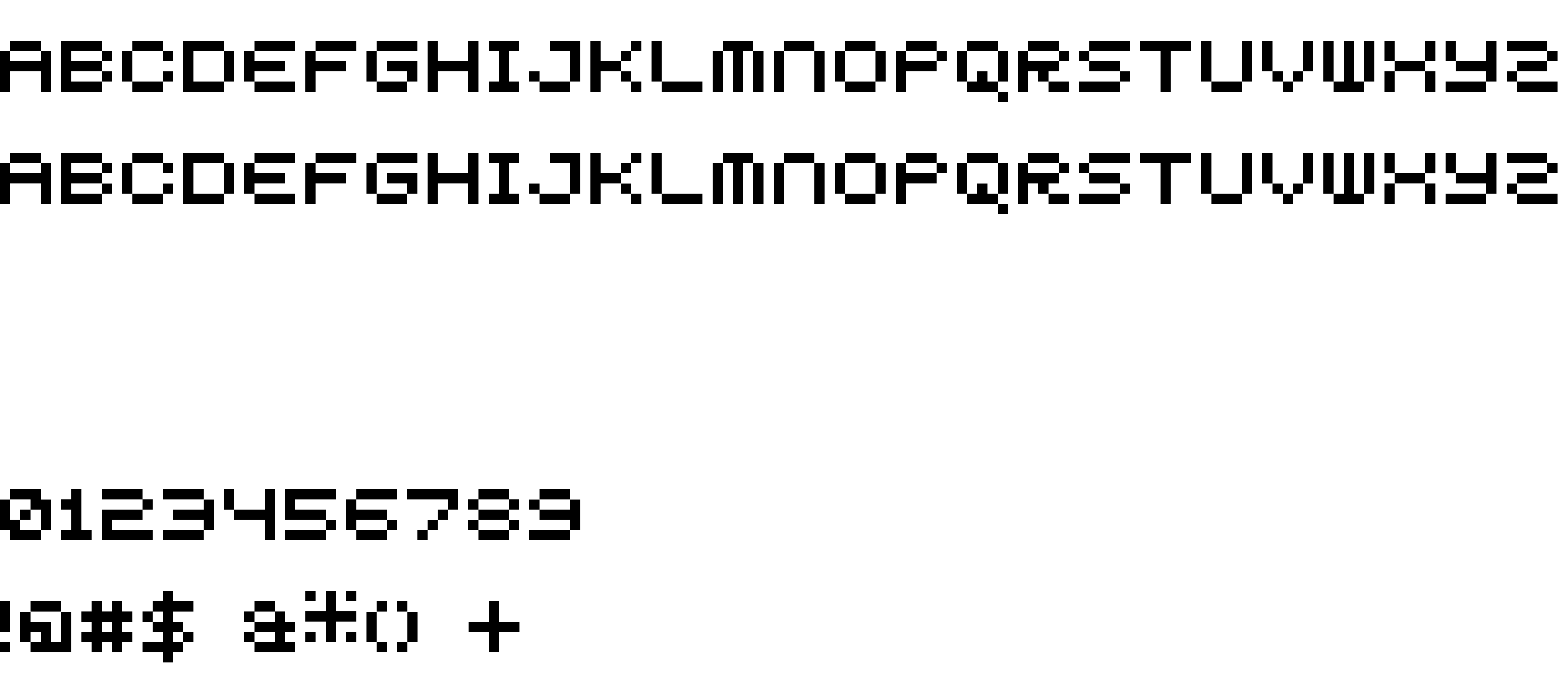
| Family | 5squared pixel |
| Subfamily | Regular |
| Full name | 5squared pixel Regular |
| PostScript name | 5squared-pixel |
| Version | Version 1.0 |
| Unique ID | FontStruct 5squared pixel |
| Description | “5squared pixel” was built with FontStruct |
| Designer | Piratype |
| Designer URL | http://fontstruct.com/fontstructions/show/1050354 |
| Trademark | FontStruct is a trademark of FSI FontShop International GmbH |
| Manufacturer | http://fontstruct.com |
| Vendor URL | http://www.fontshop.com |
| Copyright | Copyright Piratype 2014 |
| License URL | http://creativecommons.org/licenses/by/3.0/ |
| License Description | Creative Commons Attribution |
| Vendor ID | FSTR |
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font 5squared pixel to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=5squared-pixel" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=5squared-pixel);
Activate this font for text in your CSS styles file::
font-family: '5squared pixel', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=5squared-pixel" rel="stylesheet" type="text/css" />
<style>
body {
font-family : '5squared pixel', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with 5squared pixel!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.