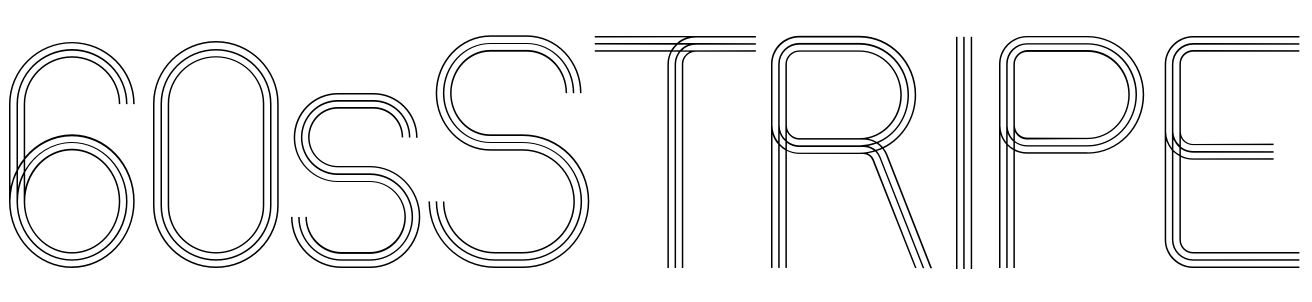
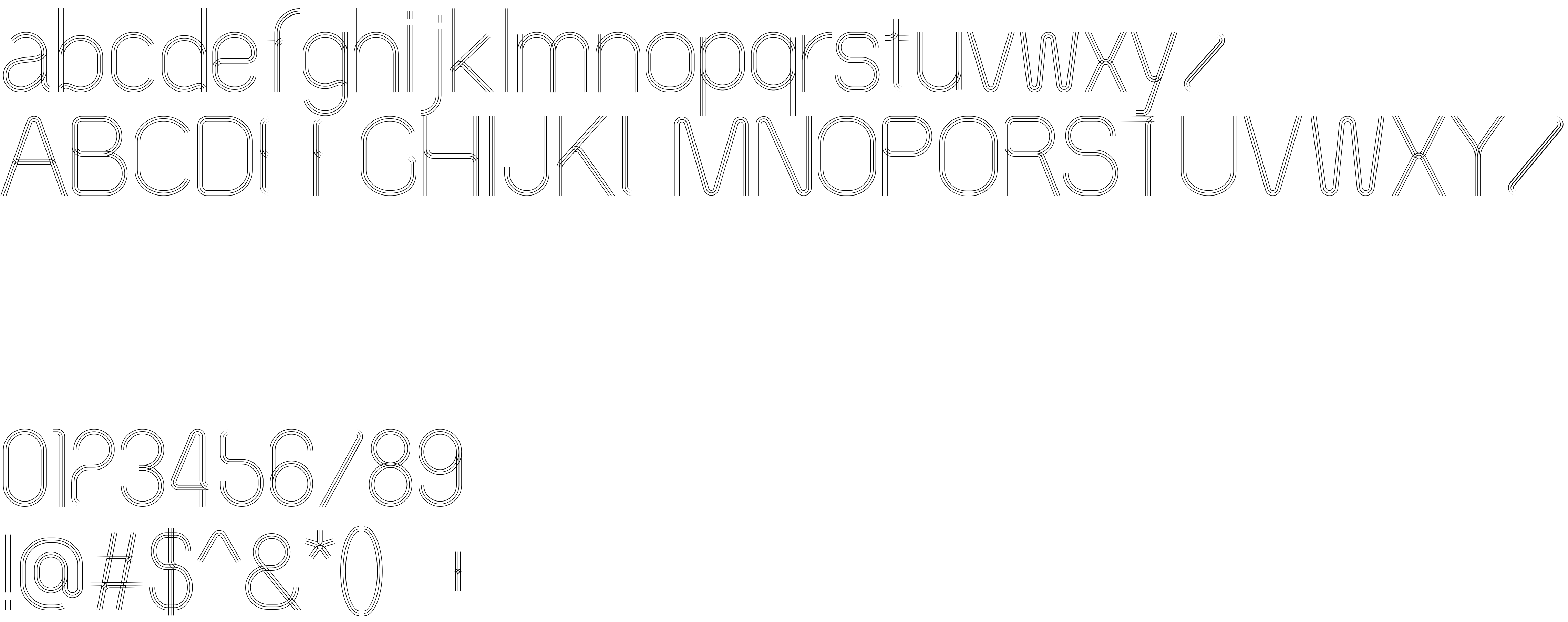
On our website you can download font 60sSTRIPE version Version 1.0, which belongs to the family 60sSTRIPE (subfamily Regular). Manufacturer by www.greenegg.co.kr. Designer - greenegg (You can contact the designer at: www.greenegg.co.kr).Download 60sSTRIPE free on MyFonts.club. It size - only 63.72 KB All right reserved Copyright (c) 2015 greenegg(www.greenegg.co.kr) with "60sSTRIPE". You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 53 times |
| size | 63.72 KB |
| Family | 60sSTRIPE |
| Subfamily | Regular |
| Full name | 60sSTRIPE |
| PostScript name | 60sSTRIPE |
| Version | Version 1.0 |
| Unique ID | 1.0 60sSTRIPE |
| Description | 60sSTRIPE Fonts (greenegg / South Korea) |
| Designer | greenegg |
| Designer URL | www.greenegg.co.kr |
| Trademark | 60sSTRIPE is a registered trademark of greenegg.co.kr |
| Manufacturer | www.greenegg.co.kr |
| Vendor URL | www.greenegg.co.kr |
| Copyright | Copyright (c) 2015 greenegg(www.greenegg.co.kr) with "60sSTRIPE" |
| License URL | www.greenegg.co.kr |
| License Description | Copyright (c) 2015 greenegg (www.greenegg.co.kr) with Reserved Font Name "60sSTRIPE" |
| Vendor ID | PYRS |
| Mac font menu name | 60sSTRIPE |

You can connect the font 60sSTRIPE to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=60sstripe" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=60sstripe);
Activate this font for text in your CSS styles file::
font-family: '60sSTRIPE', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=60sstripe" rel="stylesheet" type="text/css" />
<style>
body {
font-family : '60sSTRIPE', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with 60sSTRIPE!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.