On our website you can download font 8-bit fortress version Version 1.0, which belongs to the family 8-bit fortress (subfamily Regular). Manufacturer by http://fontstruct.com/. Designer - Fortress Tech (You can contact the designer at: http://fontstruct.com/fontstructions/show/1539184/8-bit-fortress).Download 8-bit fortress free on MyFonts.club. It size - only 10.95 KB All right reserved Copyright Fortress Tech 2018. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 144 times |
| size | 10.95 KB |
| Family | 8-bit fortress |
| Subfamily | Regular |
| Full name | 8-bit fortress Regular |
| PostScript name | 8-bit-fortress |
| Version | Version 1.0 |
| Unique ID | FontStruct 8-bit fortress |
| Description | “8-bit fortress” was built with FontStruct |
| Designer | Fortress Tech |
| Designer URL | http://fontstruct.com/fontstructions/show/1539184/8-bit-fortress |
| Trademark | FontStruct is a trademark of FSI FontShop International GmbH |
| Manufacturer | http://fontstruct.com/ |
| Copyright | Copyright Fortress Tech 2018 |
| License Description | FontStruct Non-Commercial License |
| Vendor ID | FSTR |
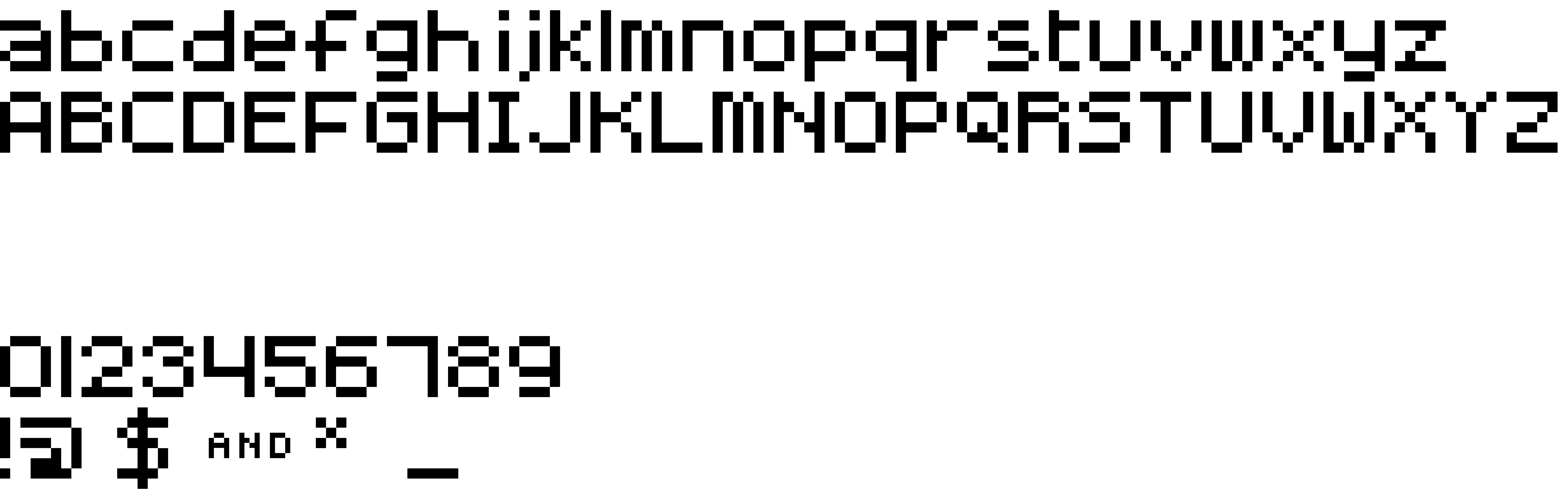
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font 8-bit fortress to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=8-bit-fortress" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=8-bit-fortress);
Activate this font for text in your CSS styles file::
font-family: '8-bit fortress', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=8-bit-fortress" rel="stylesheet" type="text/css" />
<style>
body {
font-family : '8-bit fortress', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with 8-bit fortress!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.