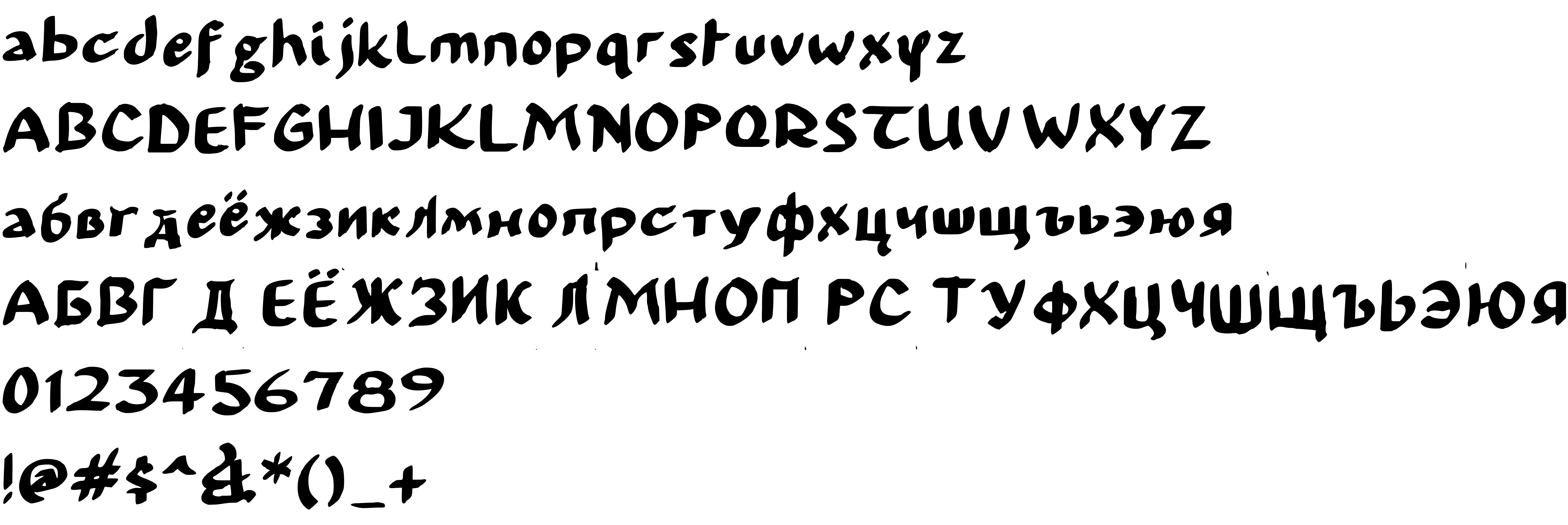
On our website you can download font 99% OCCUPY version Version 1, which belongs to the family 99% OCCUPY (subfamily FONT). Manufacturer by SWMCA Catalogs LLC.. Designer - SWMCA Catalogs LLC. (You can contact the designer at: swmca.com).Download 99% OCCUPY free on MyFonts.club. It size - only 129.55 KB All right reserved Copyright (c) 2015 SWMCA Catalogs LLC. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 114 times |
| size | 129.55 KB |
| Family | 99% OCCUPY |
| Subfamily | FONT |
| Full name | 99 % OCCUPY |
| PostScript name | 99OCCUPY-FONT |
| Version | Version 1 |
| Unique ID | FontForge 2.0 : 99% OCCUPY: 12-1-2015 |
| Description | Created to honor the OCCUPY movement (the other 99%). Please always put the name of this font in CAPITAL LETTERS to honor those of the OCCUPY MOVEMENT. |
| Designer | SWMCA Catalogs LLC. |
| Designer URL | swmca.com |
| Manufacturer | SWMCA Catalogs LLC. |
| Vendor URL | swmca.com and designated associations. |
| Copyright | Copyright (c) 2015 SWMCA Catalogs LLC. All Rights Reserved |
| License URL | http://swmca.eu.pn/general/eula.htm |
| License Description | FREE DISTRBUTION ONLY! NO SALE NO TRADE! See speciality EULA for this title. |
| Vendor ID | PfEd |

You can connect the font 99% OCCUPY to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=99-occupy" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=99-occupy);
Activate this font for text in your CSS styles file::
font-family: '99% OCCUPY', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=99-occupy" rel="stylesheet" type="text/css" />
<style>
body {
font-family : '99% OCCUPY', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with 99% OCCUPY!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.