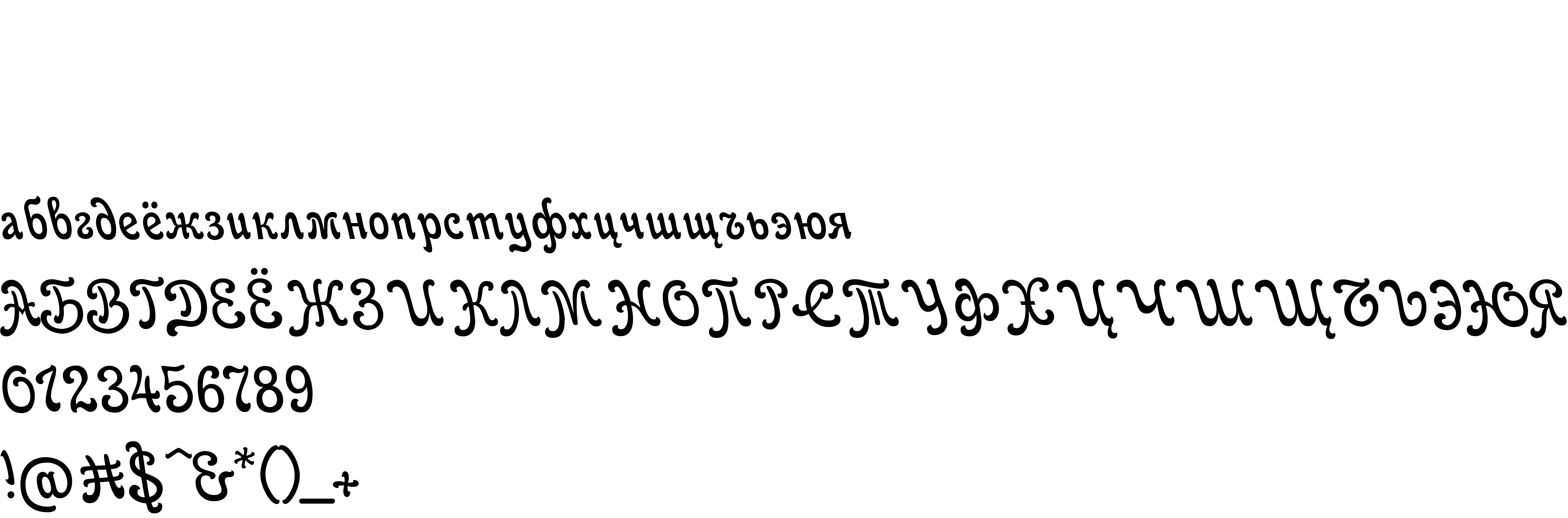
On our website you can download font Adelina Cursive version Version 0.000 2015 initial release, which belongs to the family Adelina Cursive (subfamily Regular). Manufacturer by Gophmann AL (from book Art & Decor Fonts 1929). Designer - Gophmann ALDownload Adelina Cursive free on MyFonts.club. It size - only 75.55 KB All right reserved Copyright (c) Gophmann AL (from book Art & Decor Fonts 1929), 2015. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 91 times |
| size | 75.55 KB |
| Family | Adelina Cursive |
| Subfamily | Regular |
| Full name | Adelina Cursive |
| PostScript name | AdelinaCursive |
| Preferred family | Adelina Cursive |
| Preferred subfamily | Regular |
| Version | Version 0.000 2015 initial release |
| Unique ID | GophmannAL(frombookArt&DecorFonts1929): Adelina Cursive: 2015 |
| Designer | Gophmann AL |
| Trademark | Adelina Cursive is a trademark of Gophmann AL (from book Art & Decor Fonts 1929). |
| Manufacturer | Gophmann AL (from book Art & Decor Fonts 1929) |
| Copyright | Copyright (c) Gophmann AL (from book Art & Decor Fonts 1929), 2015. All rights reserved. |
| Vendor ID | goph |
| Mac font menu name | Adelina Cursive |

You can connect the font Adelina Cursive to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=adelina-cursive" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=adelina-cursive);
Activate this font for text in your CSS styles file::
font-family: 'Adelina Cursive', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=adelina-cursive" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Adelina Cursive', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Adelina Cursive!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.