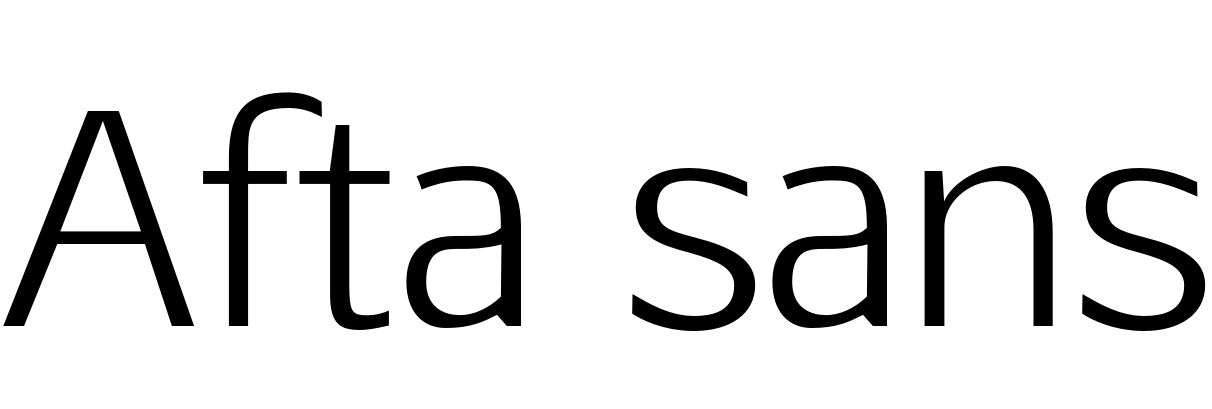
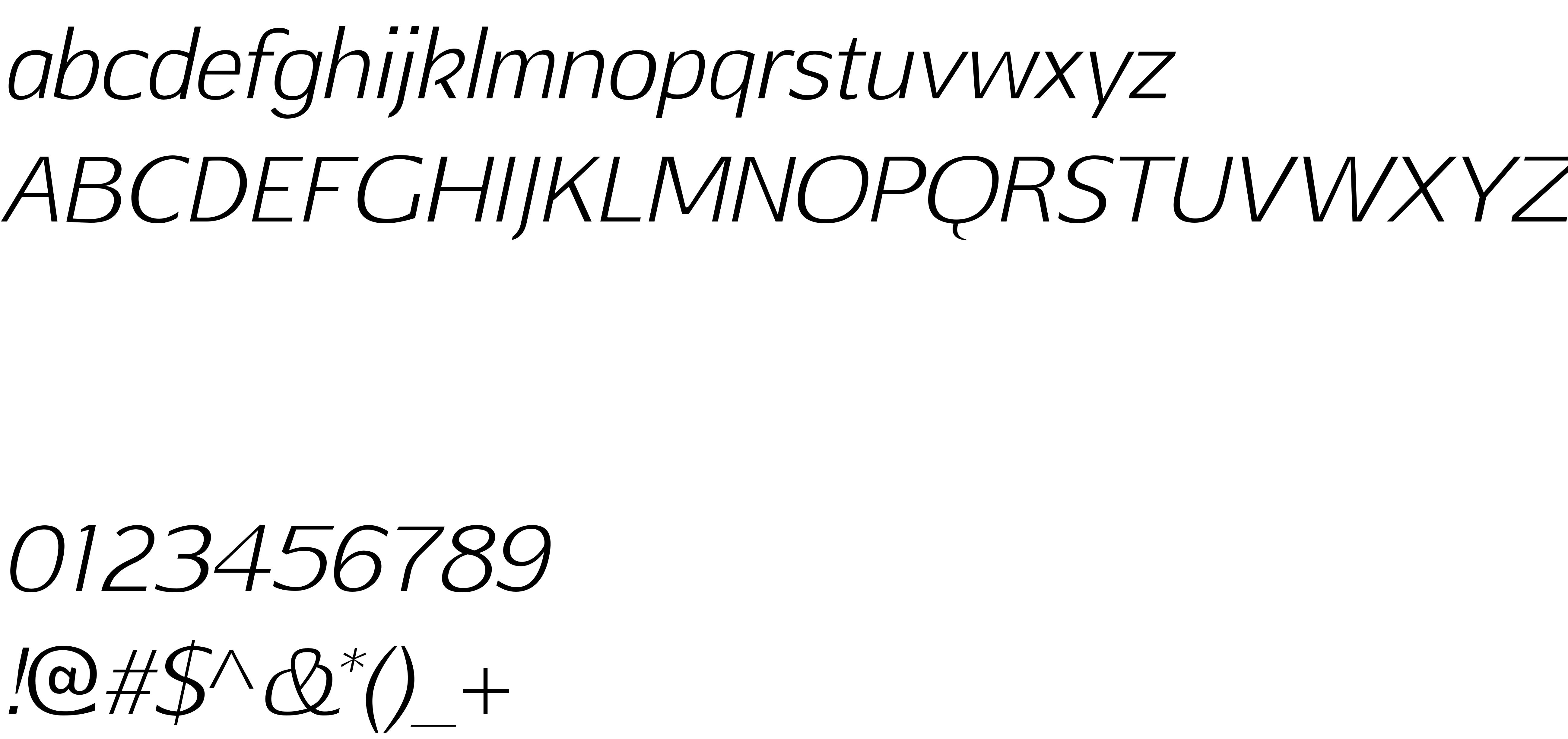
On our website you can download font Afta sans version Version 1.000, which belongs to the family Afta sans (subfamily Regular). Manufacturer by Oriol Esparraguera Font. Designer - par.qink (You can contact the designer at: www.parqink.com).Download Afta sans free on MyFonts.club. It size - only 18.70 KB All right reserved Copyright (c) 2011, Oriol Esparraguera Font ([email protected]|www.parqink.com),. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 280 times |
| size | 18.70 KB |
| Family | Afta sans |
| Subfamily | Regular |
| Full name | Aftasans |
| PostScript name | Aftasans |
| Version | Version 1.000 |
| Unique ID | OriolEsparragueraFont: Afta sans: 2010 |
| Description | Copyright (c) 2011, Oriol Esparraguera Font ([email protected]|www.parqink.com), |
| Designer | par.qink |
| Designer URL | www.parqink.com |
| Manufacturer | Oriol Esparraguera Font |
| Copyright | Copyright (c) 2011, Oriol Esparraguera Font ([email protected]|www.parqink.com), |
| License URL | http://scripts.sil.org/OFL |
| License Description | Copyright (c) 2011, Oriol Esparraguera Font ([email protected]|www.parqink.com), |
| Vendor ID | LINO |

You can connect the font Afta sans to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=afta-sans" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=afta-sans);
Activate this font for text in your CSS styles file::
font-family: 'Afta sans', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=afta-sans" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Afta sans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Afta sans!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.