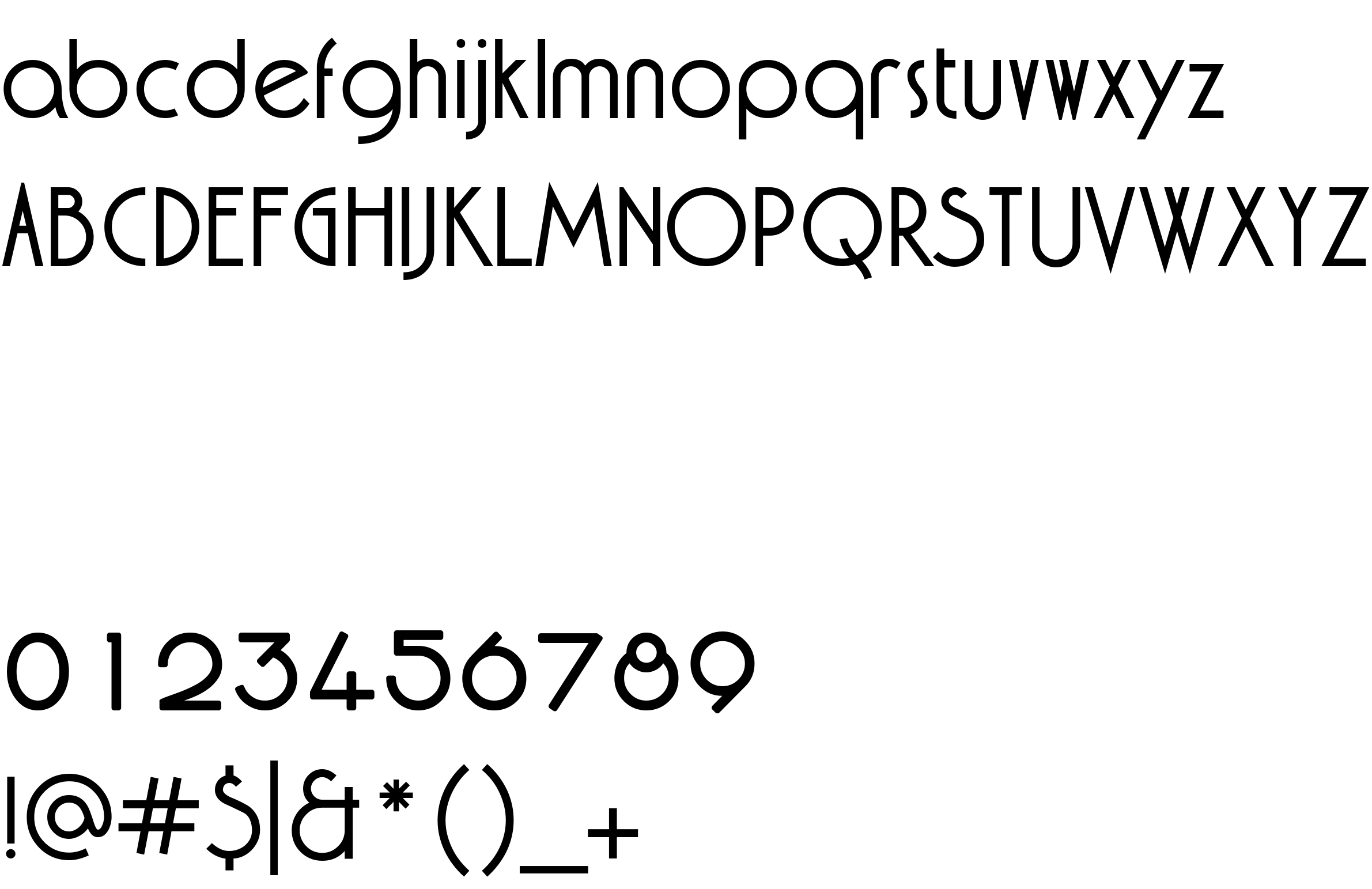
On our website you can download font AGA Balloon بالون version Version 1.01, which belongs to the family AGA Balloon بالون (subfamily Regular). Manufacturer by Almedia Interactive Ltd., Mohammad Alagha. Designer - Mohammad Alagha (You can contact the designer at: www.almedia.net).Download AGA Balloon بالون free on MyFonts.club. It size - only 140.32 KB All right reserved Copyright (c) Almedia Interactive Ltd., Mohammad Alagha, 2010. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 78 times |
| size | 140.32 KB |
| Family | AGA Balloon بالون |
| Subfamily | Regular |
| Full name | AGA Balloon بالون |
| PostScript name | AGABalloon |
| Preferred family | AGA Balloon بالون |
| Preferred subfamily | Regular |
| Version | Version 1.01 |
| Unique ID | AlmediaInteractiveLtd.,MohammadAlagha: AGA Balloon بالون : 2010 |
| Designer | Mohammad Alagha |
| Designer URL | www.almedia.net |
| Trademark | AGA Balloon بالون is a trademark of Almedia Interactive Ltd., Mohammad Alagha. |
| Manufacturer | Almedia Interactive Ltd., Mohammad Alagha |
| Vendor URL | www.almedia.net |
| Copyright | Copyright (c) Almedia Interactive Ltd., Mohammad Alagha, 2010. All rights reserved. |
| Vendor ID | agha |
| Mac font menu name | AGA Balloon بالون |

You can connect the font AGA Balloon بالون to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=aga-balloon-balwn" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=aga-balloon-balwn);
Activate this font for text in your CSS styles file::
font-family: 'AGA Balloon بالون', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=aga-balloon-balwn" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'AGA Balloon بالون', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with AGA Balloon بالون!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.