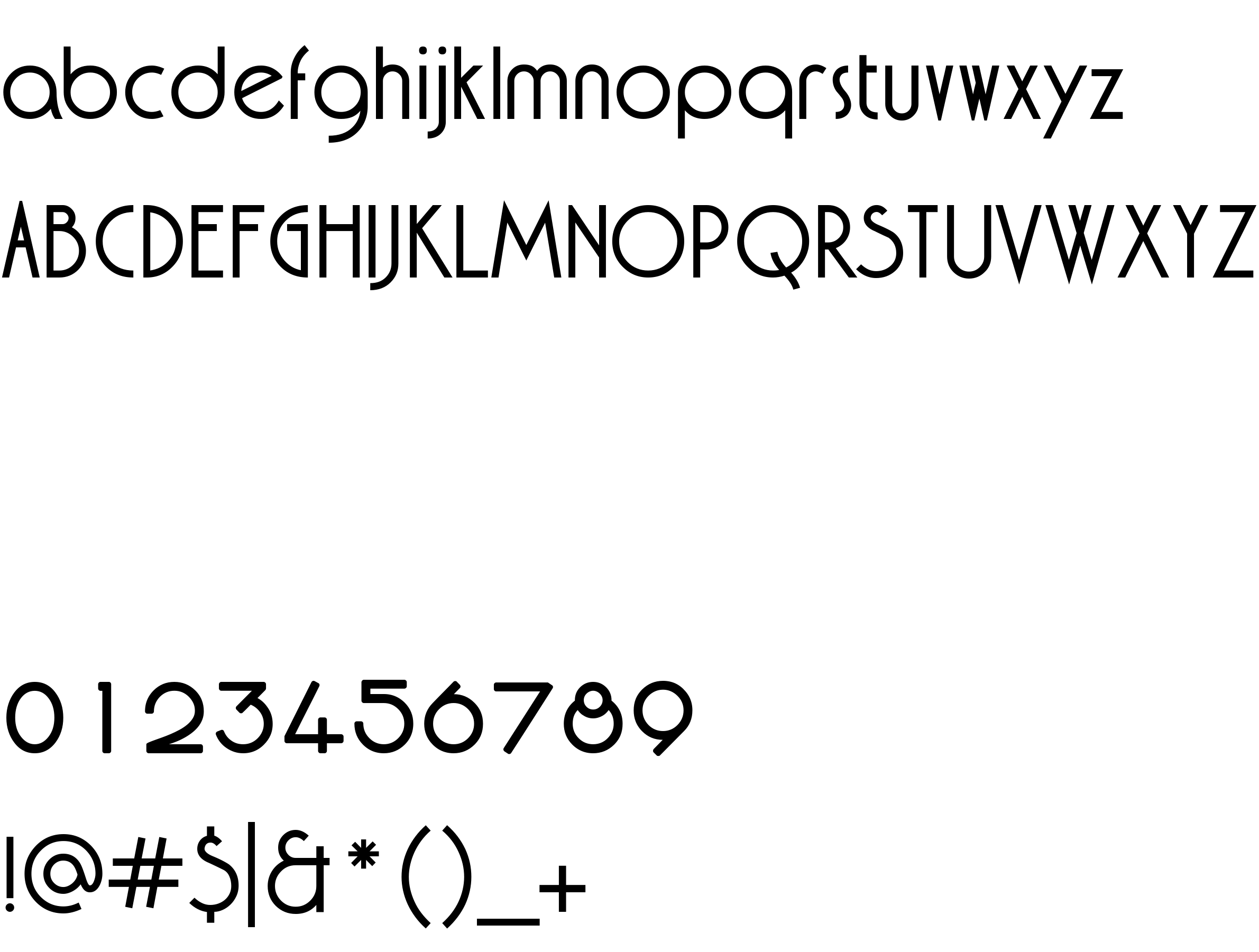
On our website you can download font AGA Mashq V2 مشق version Version 2.000 2010 initial release, which belongs to the family AGA Mashq V2 مشق (subfamily Regular). Manufacturer by Almedia Interactive Ltd., Mohammad Alagha. Designer - Mohammad Alagha (You can contact the designer at: www.almedia.net).Download AGA Mashq V2 مشق free on MyFonts.club. It size - only 101.50 KB All right reserved Copyright (c) Almedia Interactive Ltd., Mohammad Alagha, 2010. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 133 times |
| size | 101.50 KB |
| Family | AGA Mashq V2 مشق |
| Subfamily | Regular |
| Full name | AGA Mashq V2 مشق |
| PostScript name | AGAMashqV2 |
| Preferred family | AGA Mashq V2 مشق |
| Preferred subfamily | Regular |
| Version | Version 2.000 2010 initial release |
| Unique ID | AlmediaInteractiveLtd.,MohammadAlagha: AGA Mashq V2 مشق: 2010 |
| Designer | Mohammad Alagha |
| Designer URL | www.almedia.net |
| Trademark | AGA Mashq V2 مشق is a trademark of Almedia Interactive Ltd., Mohammad Alagha. |
| Manufacturer | Almedia Interactive Ltd., Mohammad Alagha |
| Vendor URL | www.almedia.net |
| Copyright | Copyright (c) Almedia Interactive Ltd., Mohammad Alagha, 2010. All rights reserved. |
| Vendor ID | agha |
| Mac font menu name | AGA Mashq V2 مشق |

You can connect the font AGA Mashq V2 مشق to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=aga-mashq-v2-mshq" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=aga-mashq-v2-mshq);
Activate this font for text in your CSS styles file::
font-family: 'AGA Mashq V2 مشق', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=aga-mashq-v2-mshq" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'AGA Mashq V2 مشق', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with AGA Mashq V2 مشق!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.