On our website you can download font Airport version Version 1.000, which belongs to the family Airport (subfamily Regular). Manufacturer by Stefan Vanli ([email protected]) & Jovanny Lemonad. Designer - Stefan Vanli & Jovanny Lemonad (You can contact the designer at: [email protected]).Download Airport free on MyFonts.club. It size - only 14.39 KB All right reserved Copyright (c) 2009 by Stefan Vanli ([email protected]) & Jovanny Lemonad. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 266 times |
| size | 14.39 KB |
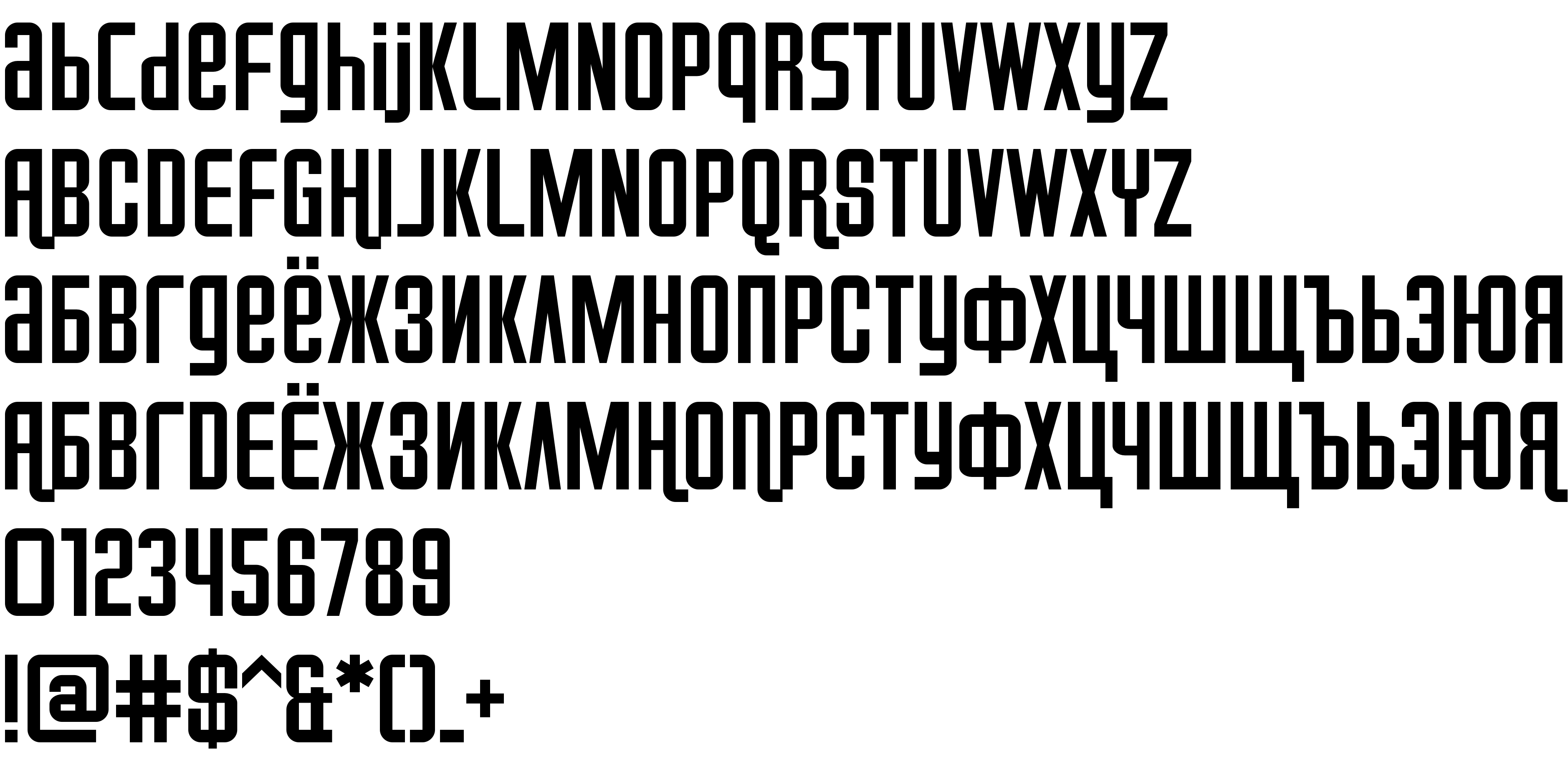
| Family | Airport |
| Subfamily | Regular |
| Full name | Airport |
| PostScript name | Airport |
| Version | Version 1.000 |
| Unique ID | StefanVanli([email protected])&JovannyLemonad: Airport: 2009 |
| Description | Copyright (c) 2009 by Stefan Vanli ([email protected]) & Jovanny Lemonad. All rights reserved. |
| Designer | Stefan Vanli & Jovanny Lemonad |
| Designer URL | [email protected] |
| Trademark | Airport is a trademark of Stefan Vanli ([email protected]) & Jovanny Lemonad. |
| Manufacturer | Stefan Vanli ([email protected]) & Jovanny Lemonad |
| Vendor URL | http://jovanny.ru/ |
| Copyright | Copyright (c) 2009 by Stefan Vanli ([email protected]) & Jovanny Lemonad. All rights reserved. |
| Vendor ID | HL |

You can connect the font Airport to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=airport" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=airport);
Activate this font for text in your CSS styles file::
font-family: 'Airport', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=airport" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Airport', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Airport!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.