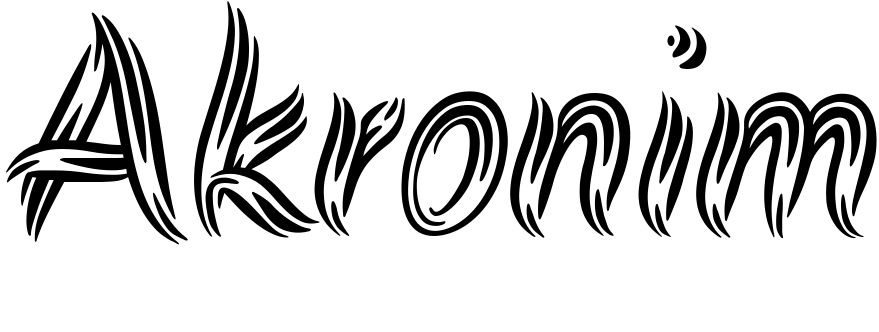
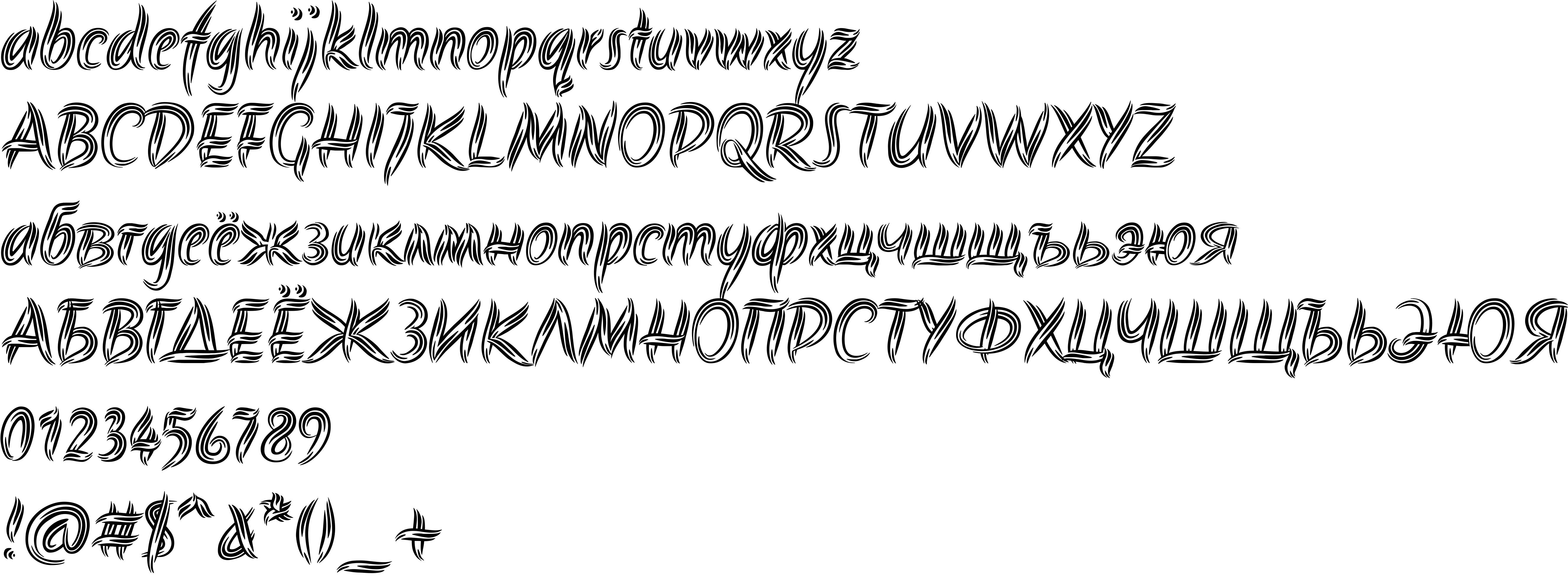
On our website you can download font Akronim version Version 1.002, which belongs to the family Akronim (subfamily Regular). Manufacturer by Fonty.PL. Designer - Grzegorz Klimczewski (You can contact the designer at: http://www.fonty.pl/).Download Akronim free on MyFonts.club. It size - only 107.02 KB All right reserved Copyright (c) 2012 Grzegorz Klimczewski, Fonty.PL (www.fonty.pl), with Reserved Font Name 'Akronim'. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 595 times |
| size | 107.02 KB |
| Family | Akronim |
| Subfamily | Regular |
| Full name | Akronim Regular |
| PostScript name | Akronim-Regular |
| Version | Version 1.002 |
| Unique ID | 1.002;UKWN;Akronim-Regular |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer | Grzegorz Klimczewski |
| Designer URL | http://www.fonty.pl/ |
| Trademark | Akronim is a trademark of Fonty.PL. |
| Manufacturer | Fonty.PL |
| Vendor URL | http://www.fonty.pl/ |
| Copyright | Copyright (c) 2012 Grzegorz Klimczewski, Fonty.PL (www.fonty.pl), with Reserved Font Name 'Akronim' |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | euro |

You can connect the font Akronim to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=akronim" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=akronim);
Activate this font for text in your CSS styles file::
font-family: 'Akronim', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=akronim" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Akronim', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Akronim!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.