On our website you can download font Alan Den version Version 1.00 1/11/97, which belongs to the family Alan Den (subfamily Regular). Manufacturer by UnAuthorized Type. Designer - UnAuthorized Type (You can contact the designer at: mailto:[email protected]).Download Alan Den free on MyFonts.club. It size - only 48.92 KB All right reserved Freeware by: UnAuthorized Type. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 87 times |
| size | 48.92 KB |
| Family | Alan Den |
| Subfamily | Regular |
| Full name | Alan Den |
| PostScript name | AlanDen |
| Version | Version 1.00 1/11/97 |
| Unique ID | Macromedia Fontographer 4.1 Alan Den |
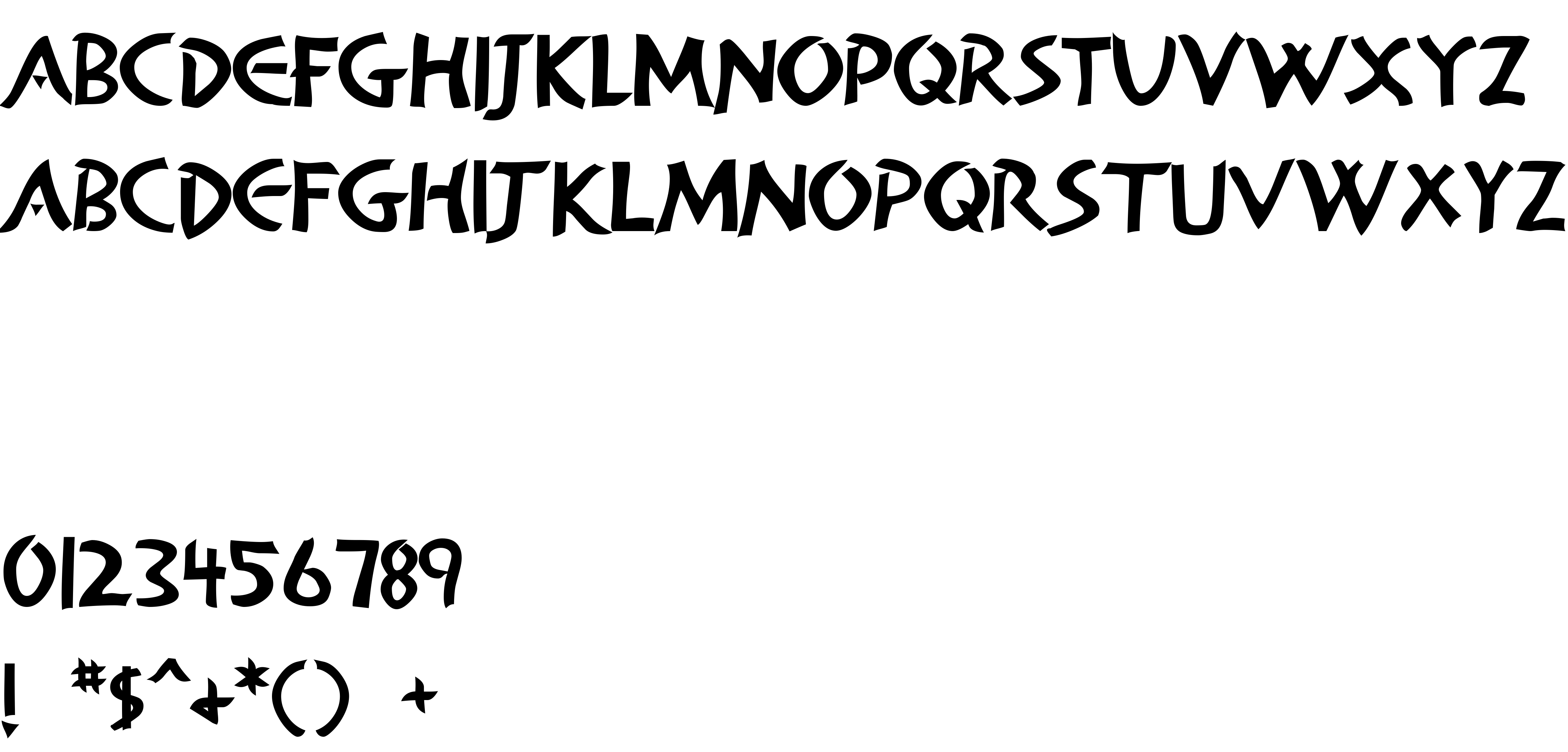
| Description | This version includes two different versions of upper letters, punctuation, and some international characters. I also included some UA Type dingbats (just to amuse myself, and so you don't get those annoying boxes when you type something that isn't in the font). |
| Designer | UnAuthorized Type |
| Designer URL | mailto:[email protected] |
| Trademark | UnAuthorized Type |
| Manufacturer | UnAuthorized Type |
| Vendor URL | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Copyright | Freeware by: UnAuthorized Type |
| License Description | You use this font in any way that you see fit. If you distribute it, I would like for this text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |
| Vendor ID | MACR |

You can connect the font Alan Den to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=alan-den" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=alan-den);
Activate this font for text in your CSS styles file::
font-family: 'Alan Den', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=alan-den" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Alan Den', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Alan Den!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.