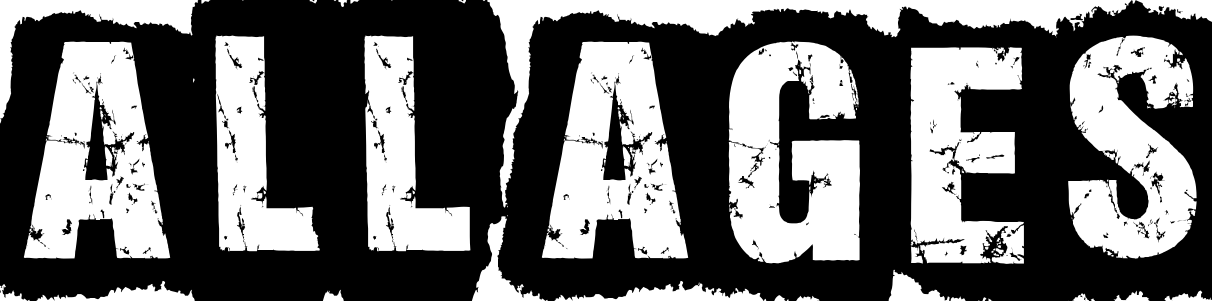
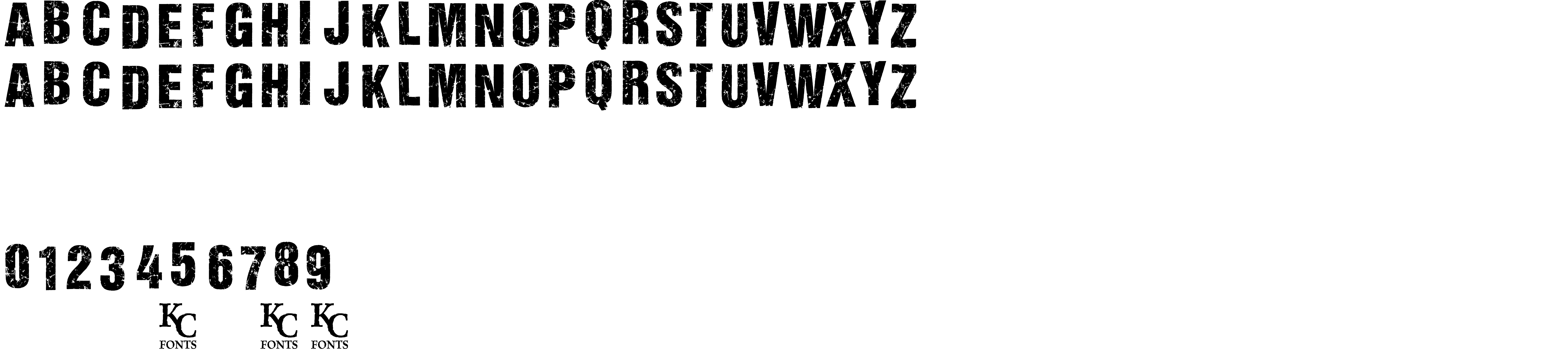
On our website you can download font ALL AGES version Version 1.000, which belongs to the family ALL AGES (subfamily Regular). Manufacturer by Kevin Christopher. Designer - Kevin Christopher (You can contact the designer at: http://kcfonts.blogspot.com).Download ALL AGES free on MyFonts.club. It size - only 464.75 KB All right reserved Copyright (c) 2011 by Kevin Christopher. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 132 times |
| size | 464.75 KB |
| Family | ALL AGES |
| Subfamily | Regular |
| Full name | ALL AGES DEMO |
| PostScript name | ALLAGESDEMO |
| Version | Version 1.000 |
| Unique ID | KevinChristopher: ALL AGES DEMO: 2011 |
| Description | Copyright (c) 2011 by Kevin Christopher. All rights reserved. |
| Designer | Kevin Christopher |
| Designer URL | http://kcfonts.blogspot.com |
| Trademark | ALL AGES DEMO is a trademark of Kevin Christopher. |
| Manufacturer | Kevin Christopher |
| Copyright | Copyright (c) 2011 by Kevin Christopher. All rights reserved. |
| License Description | Copyright KC Fonts all rights reserved. For personal use only, for commercial use contact [email protected] |
| Vendor ID | PYRS |
| Mac font menu name | ALL AGES DEMO |

You can connect the font ALL AGES to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=all-ages" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=all-ages);
Activate this font for text in your CSS styles file::
font-family: 'ALL AGES', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=all-ages" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'ALL AGES', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with ALL AGES!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.