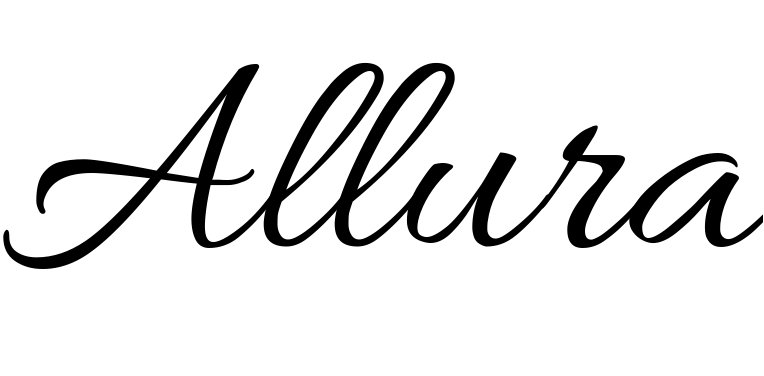
On our website you can download font Allura version Version 1.005, which belongs to the family Allura (subfamily Regular). Manufacturer by Robert E. Leuschke. Designer - Robert E. Leuschke (You can contact the designer at: www.typesetit.com).Download Allura free on MyFonts.club. It size - only 85.94 KB All right reserved Copyright (c) 2011 TypeSETit, LLC ([email protected]), with Reserved Font Name "Allura". You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 210 times |
| size | 85.94 KB |
| Family | Allura |
| Subfamily | Regular |
| Full name | Allura Regular |
| PostScript name | Allura-Regular |
| Version | Version 1.005 |
| Unique ID | 1.005;UKWN;Allura-Regular |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer | Robert E. Leuschke |
| Designer URL | www.typesetit.com |
| Trademark | Allura is a trademark of TypeSETit, LLC |
| Manufacturer | Robert E. Leuschke |
| Copyright | Copyright (c) 2011 TypeSETit, LLC ([email protected]), with Reserved Font Name "Allura" |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | TSI |

You can connect the font Allura to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=allura" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=allura);
Activate this font for text in your CSS styles file::
font-family: 'Allura', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=allura" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Allura', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Allura!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.