On our website you can download font Almendra version Version 1.004, which belongs to the family Almendra (subfamily Regular). Manufacturer by Ana Sanfelippo. Designer - Ana Sanfelippo (You can contact the designer at: www.anasanfelippo.com.ar).Download Almendra free on MyFonts.club. It size - only 67.07 KB All right reserved Copyright (c) 2011-2012, Ana Sanfelippo ([email protected]), with Reserved Font Name 'Almendra'. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 176 times |
| size | 67.07 KB |
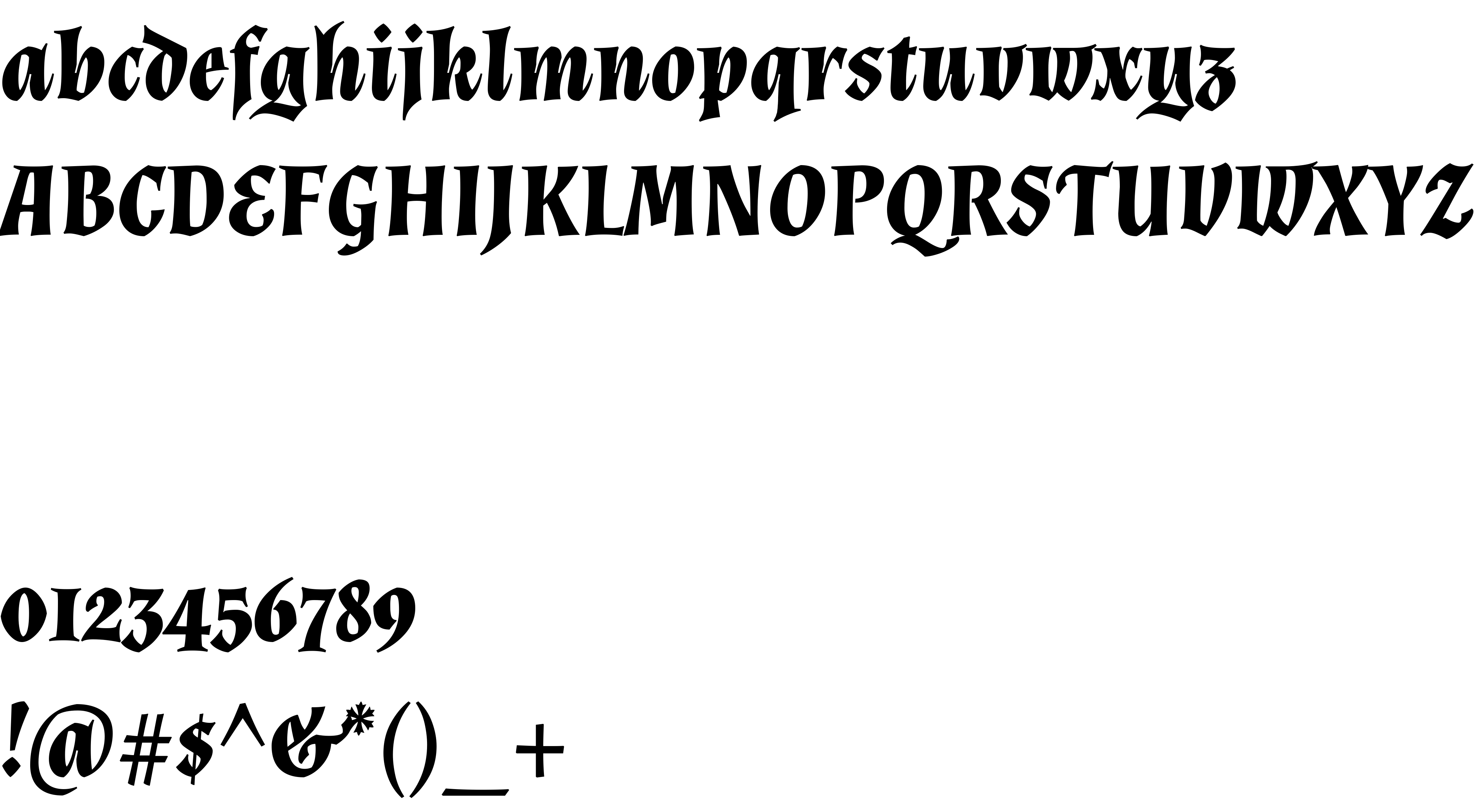
| Family | Almendra |
| Subfamily | Regular |
| Full name | Almendra Regular |
| PostScript name | Almendra-Regular |
| Version | Version 1.004 |
| Unique ID | 1.004;UKWN;Almendra-Regular |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer | Ana Sanfelippo |
| Designer URL | www.anasanfelippo.com.ar |
| Trademark | Almendra is a trademark of Ana Sanfelippo. |
| Manufacturer | Ana Sanfelippo |
| Copyright | Copyright (c) 2011-2012, Ana Sanfelippo ([email protected]), with Reserved Font Name 'Almendra' |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | pyrs |

You can connect the font Almendra to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=almendra" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=almendra);
Activate this font for text in your CSS styles file::
font-family: 'Almendra', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=almendra" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Almendra', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Almendra!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.