On our website you can download font Almendra SC version Version 1.002, which belongs to the family Almendra SC (subfamily Regular). Manufacturer by Ana Sanfelippo. Designer - Ana Sanfelippo (You can contact the designer at: www.anasanfelippo.com.ar).Download Almendra SC free on MyFonts.club. It size - only 35.14 KB All right reserved Copyright (c) 2011 by Ana Sanfelippo ([email protected]). Reserved Font Names "Almendra" "Almendra SC". You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 83 times |
| size | 35.14 KB |
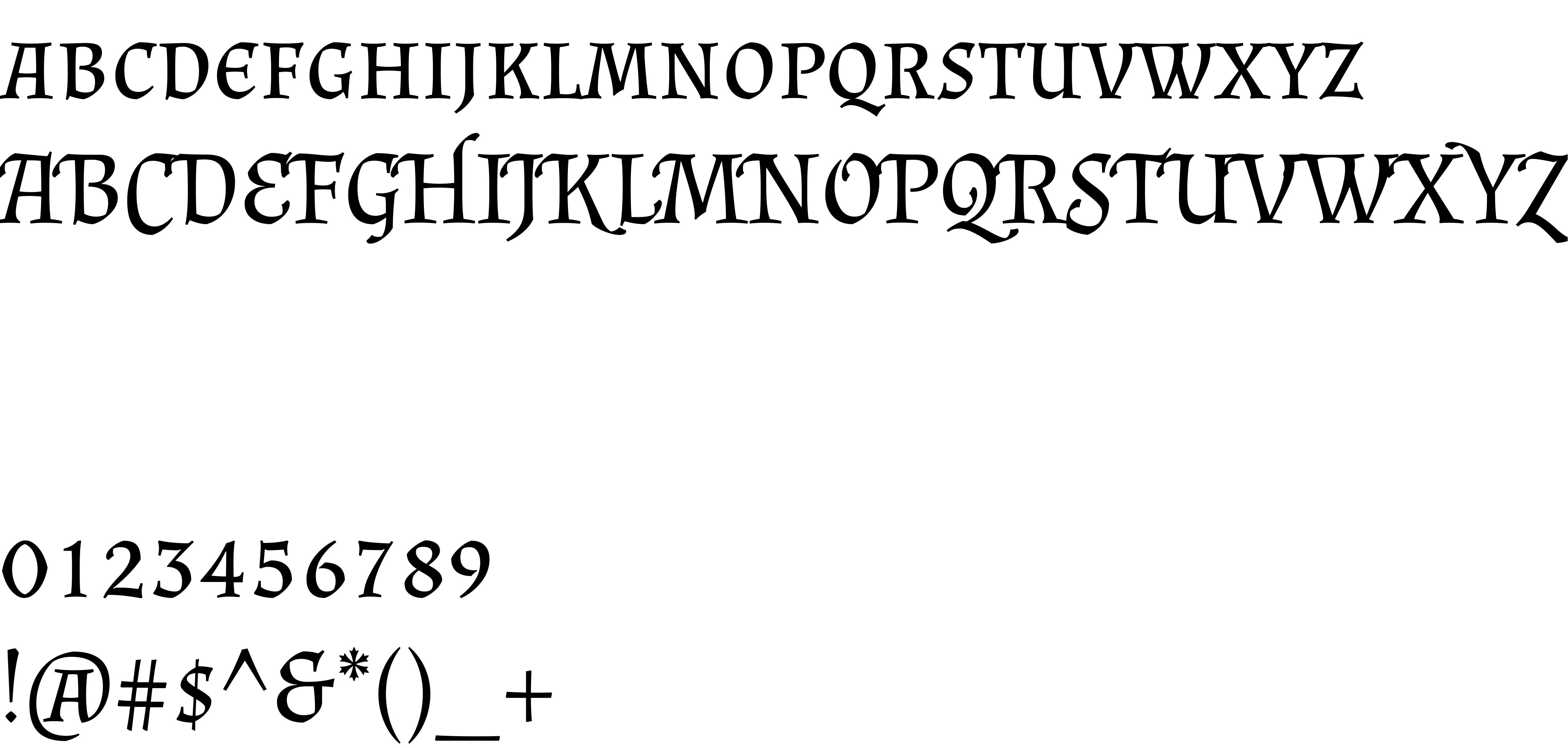
| Family | Almendra SC |
| Subfamily | Regular |
| Full name | Almendra SC Regular |
| PostScript name | AlmendraSC-Regular |
| Version | Version 1.002 |
| Unique ID | 1.002;UKWN;AlmendraSC-Regular |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer | Ana Sanfelippo |
| Designer URL | www.anasanfelippo.com.ar |
| Trademark | Almendra is a trademark of Ana Sanfelippo. |
| Manufacturer | Ana Sanfelippo |
| Copyright | Copyright (c) 2011 by Ana Sanfelippo ([email protected]). Reserved Font Names "Almendra" "Almendra SC" |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | pyrs |

You can connect the font Almendra SC to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=almendra-sc" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=almendra-sc);
Activate this font for text in your CSS styles file::
font-family: 'Almendra SC', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=almendra-sc" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Almendra SC', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Almendra SC!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.