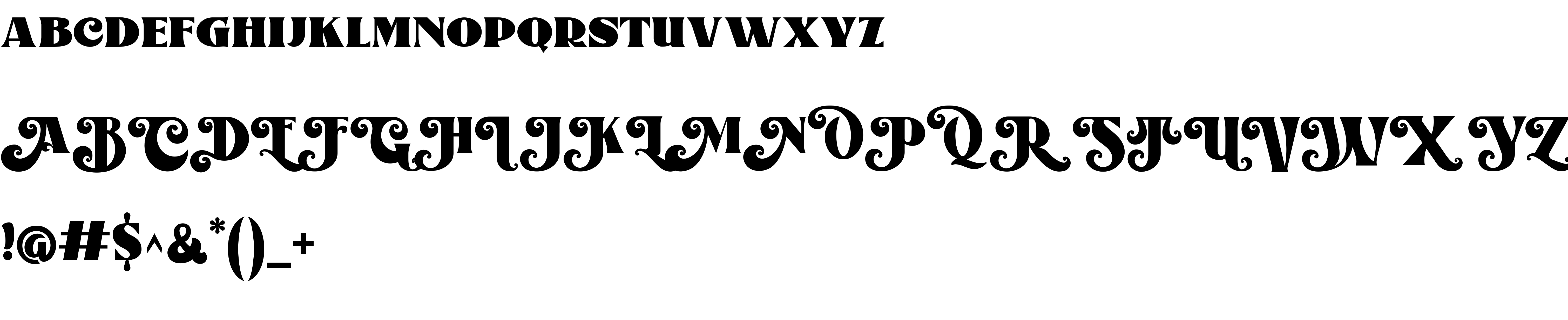
On our website you can download font Alota version Version 1.000, which belongs to the family Alota (subfamily Regular). Manufacturer by Burntilldead - Illustrator & Type Foundry. Designer - Eric Kurniawan (You can contact the designer at: www.burntilldead.net).Download Alota free on MyFonts.club. It size - only 18.96 KB All right reserved ©2021, Burntilldead - Illustrator and Typefoundry, All rights reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 17 times |
| size | 18.96 KB |
| Family | Alota |
| Subfamily | Regular |
| Full name | Alota-DemoVersion |
| PostScript name | Alota-DemoVersion |
| Preferred subfamily | Demo Version |
| Version | Version 1.000 |
| Unique ID | Version 1.000;;Alota-DemoVersion;2021;FL720 |
| Description | Demo Version |
| Designer | Eric Kurniawan |
| Designer URL | www.burntilldead.net |
| Trademark | Burntilldead - Illustrator and Typefoundry |
| Manufacturer | Burntilldead - Illustrator & Type Foundry |
| Vendor URL | https://www.burntilldead.com |
| Copyright | ©2021, Burntilldead - Illustrator and Typefoundry, All rights reserved |
| License URL | https://www.burntilldead.com/license/ |
| License Description | Demo Version |

You can connect the font Alota to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=alota" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=alota);
Activate this font for text in your CSS styles file::
font-family: 'Alota', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=alota" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Alota', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Alota!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.