On our website you can download font Altima version Version 1.2, which belongs to the family Altima (subfamily Regular). Manufacturer by https://fontstruct.com. Designer - Cliff Modes (Caveras) (You can contact the designer at: https://fontstruct.com/fontstructors/show/647117/caveras).Download Altima free on MyFonts.club. It size - only 79.70 KB All right reserved Copyright © 2019 Caveras / Cliff Modes. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 166 times |
| size | 79.70 KB |
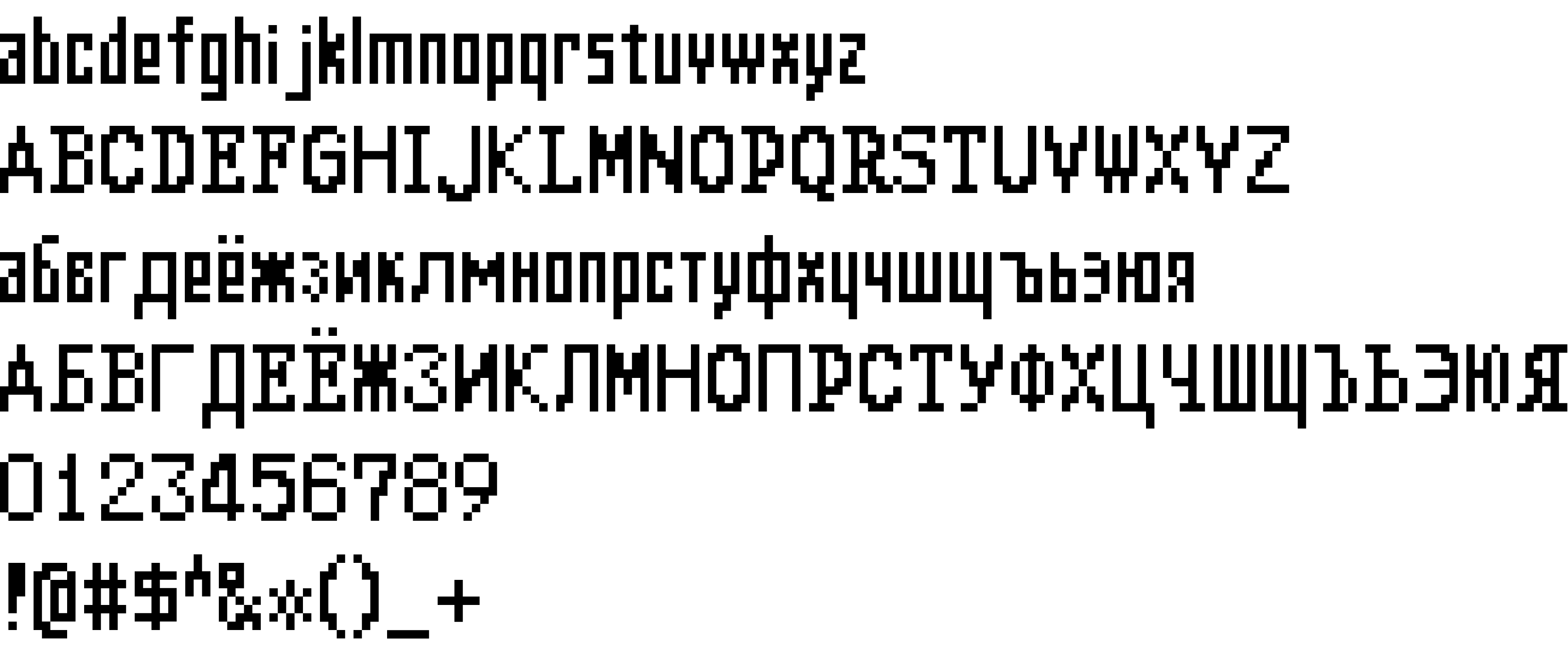
| Family | Altima |
| Subfamily | Regular |
| Full name | Altima |
| PostScript name | Altima |
| Version | Version 1.2 |
| Unique ID | Altima |
| Description | Altima is a mixed serif/sans-serif pixel font recreation based on the original main text font appearing in the Sony PlayStation video game Final Fantasy Tactics, developed by Square and released by Square & Sony in 1997. |
| Designer | Cliff Modes (Caveras) |
| Designer URL | https://fontstruct.com/fontstructors/show/647117/caveras |
| Trademark | FontStruct is a trademark of FontStruct.com |
| Manufacturer | https://fontstruct.com |
| Vendor URL | https://fontstruct.com/ |
| Copyright | Copyright © 2019 Caveras / Cliff Modes |
| License URL | http://creativecommons.org/licenses/by-nc-sa/3.0/ |
| License Description | Creative Commons Attribution Non-commercial Share Alike |
| Vendor ID | FSTR |
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font Altima to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=altima" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=altima);
Activate this font for text in your CSS styles file::
font-family: 'Altima', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=altima" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Altima', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Altima!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.