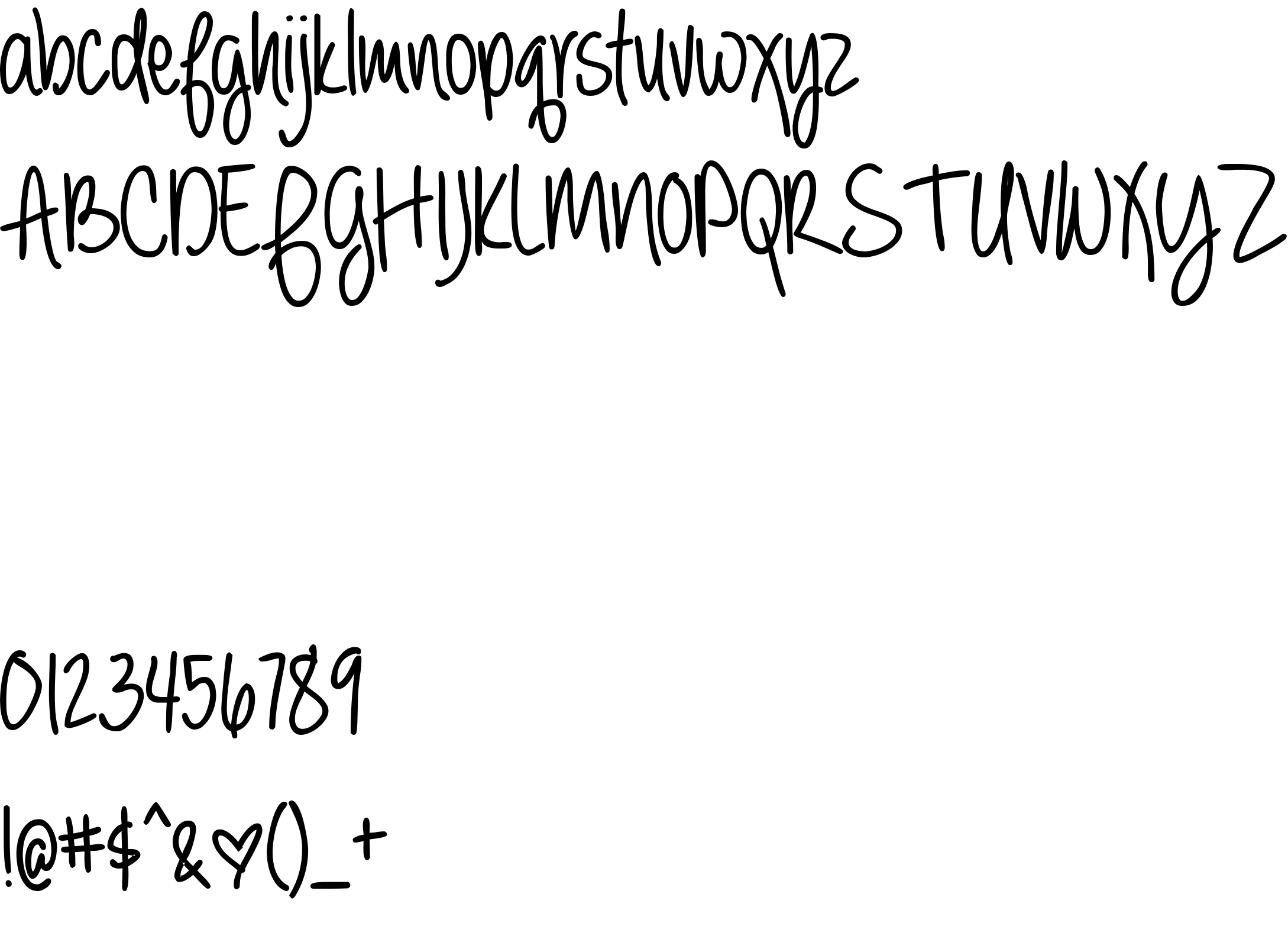
On our website you can download font Always Forever version Version 1.002, which belongs to the family AlwaysForever (subfamily Regular). Manufacturer by Brittney Murphy. Designer - Brittney Murphy (You can contact the designer at: http://www.brittneymurphydesign.com/).Download Always Forever free on MyFonts.club. It size - only 63.85 KB All right reserved Copyright (c) 2012 by Brittney Murphy. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 130 times |
| size | 63.85 KB |
| Family | AlwaysForever |
| Subfamily | Regular |
| Full name | Always Forever |
| PostScript name | AlwaysForever |
| Preferred family | Always Forever |
| Version | Version 1.002 |
| Unique ID | BrittneyMurphy: Always Forever: 2012 |
| Description | Copyright (c) 2014 by Brittney Murphy. All rights reserved. |
| Designer | Brittney Murphy |
| Designer URL | http://www.brittneymurphydesign.com/ |
| Trademark | Always Forever is a trademark of Brittney Murphy. |
| Manufacturer | Brittney Murphy |
| Vendor URL | http://www.brittneymurphydesign.com/bmd/type/ |
| Copyright | Copyright (c) 2012 by Brittney Murphy. All rights reserved. |
| Vendor ID | PYRS |
| Mac font menu name | Always Forever |

You can connect the font Always Forever to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=always-forever" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=always-forever);
Activate this font for text in your CSS styles file::
font-family: 'Always Forever', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=always-forever" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Always Forever', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Always Forever!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.