On our website you can download font Amarante version Version 1.001, which belongs to the family Amarante (subfamily Regular). Manufacturer by Sorkin Type Co.. Designer - Karolina Lach (You can contact the designer at: www.thekarolina.com).Download Amarante free on MyFonts.club. It size - only 144.64 KB All right reserved Copyright (c) 2011, Sorkin Type Co (www.sorkintype.com) with Reserved Font Name "Amarante".. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 96 times |
| size | 144.64 KB |
| Family | Amarante |
| Subfamily | Regular |
| Full name | Amarante Regular |
| PostScript name | Amarante-Regular |
| Version | Version 1.001 |
| Unique ID | SorkinTypeCo.: Amarante Regular: 2011 |
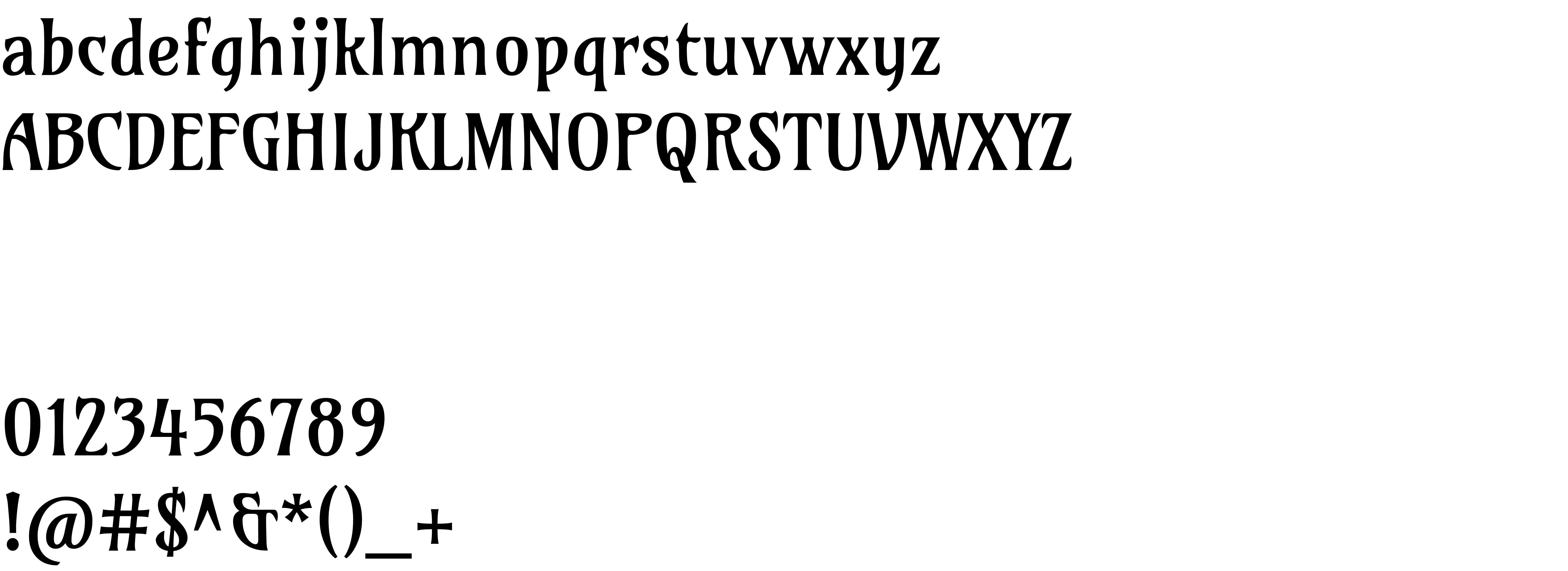
| Description | Amarante is a medium contrast condensed type. It uses unconventional Art Nouveau inspired shapes. Amarante is a display face but works surprisingly well in text and headlines too. Amarante supports a very broad range of languages. |
| Designer | Karolina Lach |
| Designer URL | www.thekarolina.com |
| Trademark | Amarante is a trademark of Sorkin Type Co. |
| Manufacturer | Sorkin Type Co. |
| Vendor URL | www.sorkintype.com |
| Copyright | Copyright (c) 2011, Sorkin Type Co (www.sorkintype.com) with Reserved Font Name "Amarante". |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | STC |
| Mac font menu name | Amarante Regular |

You can connect the font Amarante to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=amarante" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=amarante);
Activate this font for text in your CSS styles file::
font-family: 'Amarante', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=amarante" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Amarante', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Amarante!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.