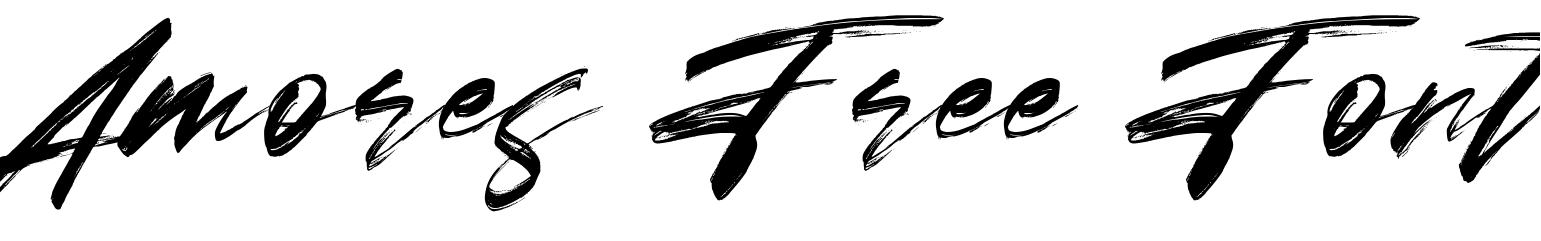
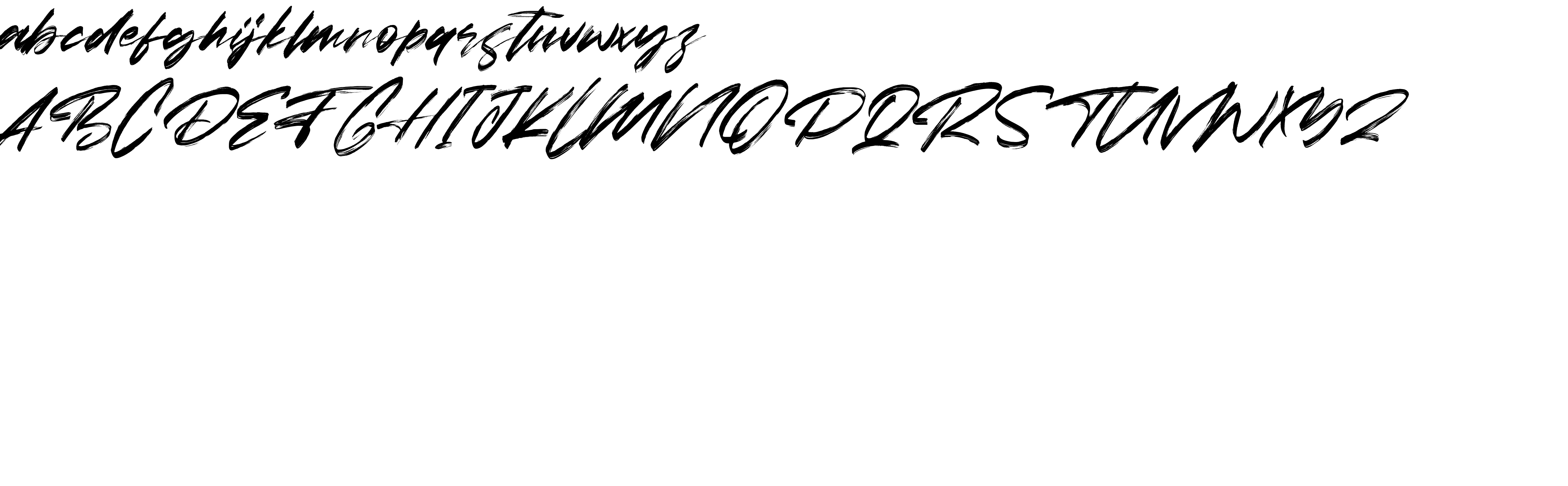
On our website you can download font Amores Free Font version 1.000, which belongs to the family Amores Free Font (subfamily Regular). Manufacturer by MaulanaCreative. Designer - MaulanaCreative (You can contact the designer at: www.maulanacreative.net).Download Amores Free Font free on MyFonts.club. It size - only 455.13 KB All right reserved Copyright (c) 2020 by MaulanaCreative. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 333 times |
| size | 455.13 KB |
| Family | Amores Free Font |
| Subfamily | Regular |
| Full name | Amores Free Font |
| PostScript name | AmoresFreeFont |
| Version | 1.000 |
| Unique ID | 1.000;pyrs;AmoresFreeFont;2020;FLVI-609 |
| Description | Copyright (c) 2020 by MaulanaCreative. All rights reserved. |
| Designer | MaulanaCreative |
| Designer URL | www.maulanacreative.net |
| Trademark | Amores Free Font is a trademark of MaulanaCreative. |
| Manufacturer | MaulanaCreative |
| Vendor URL | www.maulanacreative.net |
| Copyright | Copyright (c) 2020 by MaulanaCreative. All rights reserved. |
| License URL | www.maulanacreative.net |
| License Description | www.maulanacreative.net |
| Vendor ID | pyrs |

You can connect the font Amores Free Font to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=amores-free-font" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=amores-free-font);
Activate this font for text in your CSS styles file::
font-family: 'Amores Free Font', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=amores-free-font" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Amores Free Font', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Amores Free Font!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.