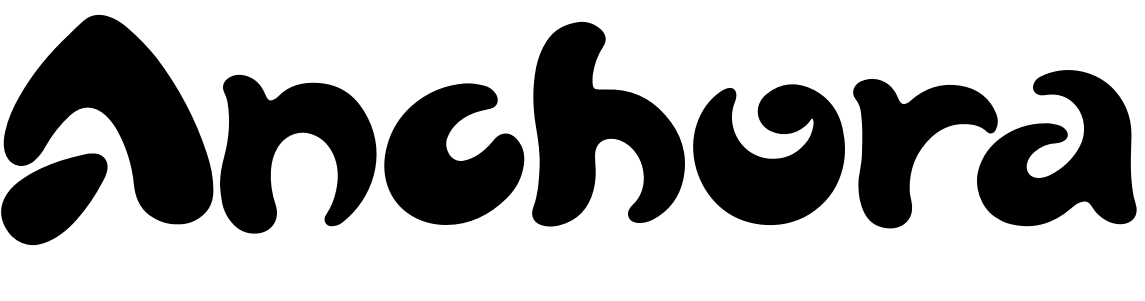
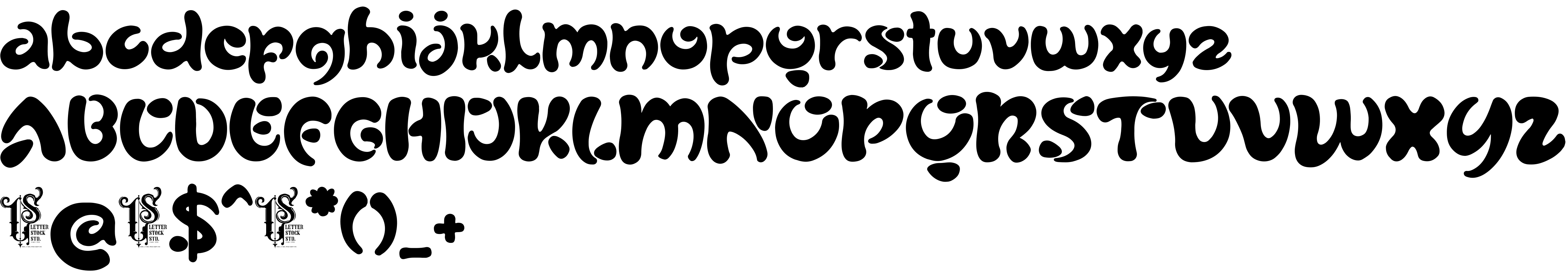
On our website you can download font Anchora version Version 1.000, which belongs to the family Anchora (subfamily Regular). Manufacturer by letterstock std. Designer - letterstock std (You can contact the designer at: [email protected]).Download Anchora free on MyFonts.club. It size - only 37.20 KB All right reserved Copyright (c) 2021 by letterstock std. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 201 times |
| size | 37.20 KB |
| Family | Anchora |
| Subfamily | Regular |
| Full name | Anchora |
| PostScript name | Anchora |
| Version | Version 1.000 |
| Unique ID | letterstockstd: Anchora: 2021 |
| Description | Copyright (c) 2021 by letterstock std. All rights reserved. |
| Designer | letterstock std |
| Designer URL | [email protected] |
| Trademark | Anchora is a trademark of letterstock std. |
| Manufacturer | letterstock std |
| Vendor URL | [email protected] |
| Copyright | Copyright (c) 2021 by letterstock std. All rights reserved. |
| Vendor ID | pyrs |
| Mac font menu name | Anchora |

You can connect the font Anchora to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=anchora" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=anchora);
Activate this font for text in your CSS styles file::
font-family: 'Anchora', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=anchora" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Anchora', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Anchora!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.