On our website you can download font Andallan version Version 1.010;Fontself Maker 3.5.1, which belongs to the family Andallan (subfamily Regular). Manufacturer by LetterCraft Studio.. Designer - Bagus Aji Wicaksono (You can contact the designer at: https://www.behance.net/lettercstudio).Download Andallan free on MyFonts.club. It size - only 17.28 KB All right reserved © 2020, LetterCraft Studio.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 14 times |
| size | 17.28 KB |
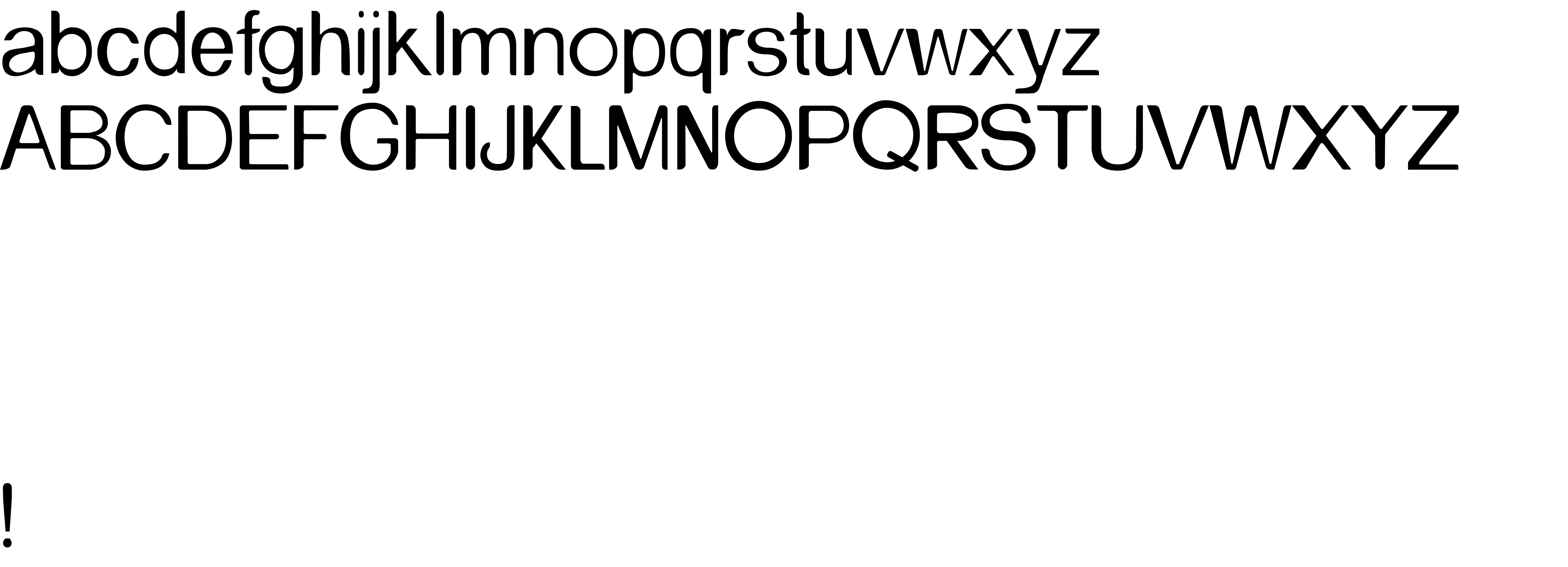
| Family | Andallan |
| Subfamily | Regular |
| Full name | Andallan |
| PostScript name | AndallanRegular |
| Preferred family | Andallan |
| Preferred subfamily | Regular |
| Version | Version 1.010;Fontself Maker 3.5.1 |
| Unique ID | 1.010;AndallanRegular |
| Description | Andallan by LetterCraft Studio. |
| Designer | Bagus Aji Wicaksono |
| Designer URL | https://www.behance.net/lettercstudio |
| Trademark | LetterCraft Studio. ™ |
| Manufacturer | LetterCraft Studio. |
| Vendor URL | https://www.creativefabrica.com/designer/lettercraft-studio/ |
| Copyright | © 2020, LetterCraft Studio. |
| License URL | Dafont.com |
| License Description | Personal Use |
| Vendor ID | XXXX |
| Sample text | The Quick Font Tool Jump Over Lazy Designer. |

You can connect the font Andallan to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=andallan" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=andallan);
Activate this font for text in your CSS styles file::
font-family: 'Andallan', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=andallan" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Andallan', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Andallan!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.