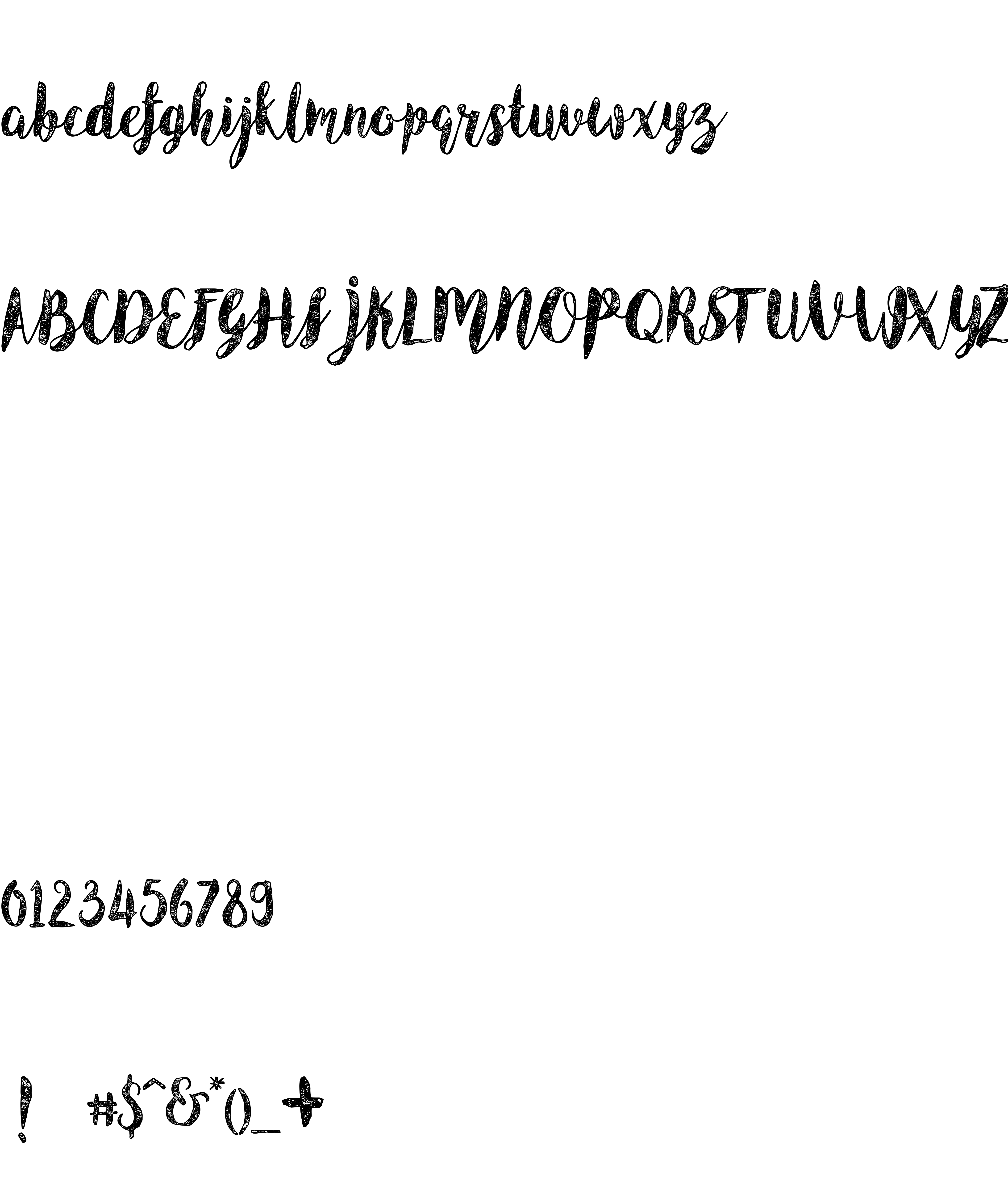
On our website you can download font Angeline Vintage version Version 1.000;PS 001.001;hotconv 1.0.56, which belongs to the family Angeline Vintage (subfamily Regular). Manufacturer by Eric Kurniawan. Designer - Burntilldead (You can contact the designer at: http://www.burntilldead.com/).Download Angeline Vintage free on MyFonts.club. It size - only 583.13 KB All right reserved Copyright (c) 2016 by Eric Kurniawan. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 43 times |
| size | 583.13 KB |
| Family | Angeline Vintage |
| Subfamily | Regular |
| Full name | Angeline Vintage |
| PostScript name | AngelineVintage |
| Preferred family | Angeline Vintage |
| Preferred subfamily | Angeline Vintage |
| Version | Version 1.000;PS 001.001;hotconv 1.0.56 |
| Unique ID | EricKurniawan: Angeline Vintage: 2016 |
| Description | Copyright (c) 2016 by Eric Kurniawan. All rights reserved. |
| Designer | Burntilldead |
| Designer URL | http://www.burntilldead.com/ |
| Trademark | Angeline Vintage is a trademark of Eric Kurniawan. |
| Manufacturer | Eric Kurniawan |
| Vendor URL | http://www.burntilldead.com/ |
| Copyright | Copyright (c) 2016 by Eric Kurniawan. All rights reserved. |
| Vendor ID | pyrs |
| Mac font menu name | Angeline Vintage |

You can connect the font Angeline Vintage to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=angeline-vintage" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=angeline-vintage);
Activate this font for text in your CSS styles file::
font-family: 'Angeline Vintage', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=angeline-vintage" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Angeline Vintage', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Angeline Vintage!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.