On our website you can download font Angella White Personal use font version Version 1.00;April 22, 2021;FontCreator 13.0.0.2683 64-bit, which belongs to the family Angella White Personal use font (subfamily Regular). Designer - Donis Miftahudin (You can contact the designer at: www.din-studio.com).Download Angella White Personal use font free on MyFonts.club. It size - only 1.18 MB All right reserved Angella White Personal use font © Din Studio. 2021. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 276 times |
| size | 1.18 MB |
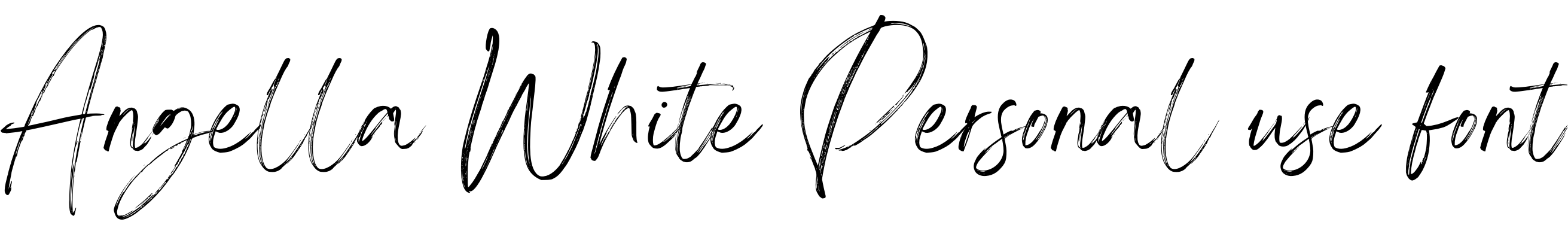
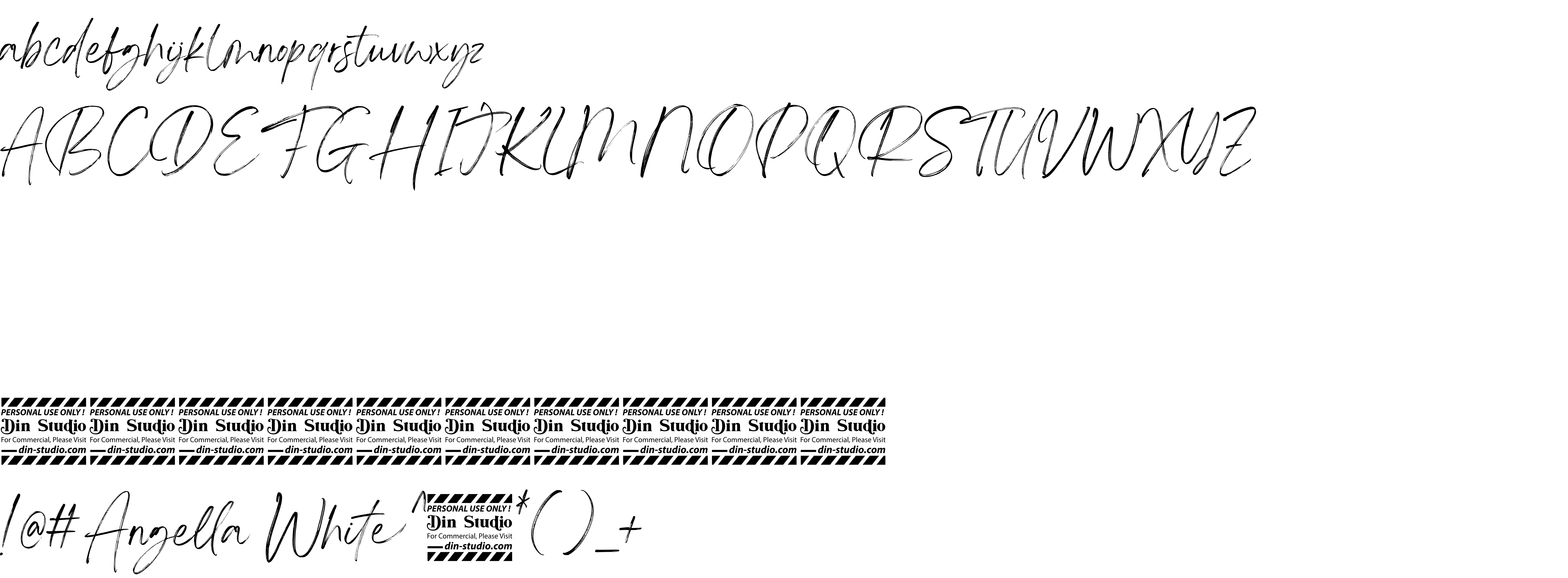
| Family | Angella White Personal use font |
| Subfamily | Regular |
| Full name | Angella White Personal use font |
| PostScript name | AngellaWhitePersonalusefont |
| Version | Version 1.00;April 22, 2021;FontCreator 13.0.0.2683 64-bit |
| Unique ID | Angella White Personal use font:Version 1.00 |
| Description | This font was created using FontCreator 13.0 from High-Logic.com |
| Designer | Donis Miftahudin |
| Designer URL | www.din-studio.com |
| Trademark | Din Studio |
| Copyright | Angella White Personal use font © Din Studio. 2021. All Rights Reserved |
| License URL | https://din-studio.com/product/angella-white/ |
| License Description | y installing or using this font you agree to the Product Usage Agreement: |
| Vendor ID | HL |

You can connect the font Angella White Personal use font to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=angella-white-personal-use-font" rel="stylesheet" type="text/css" />
Activate this font for text in your CSS styles file::
font-family: 'Angella White Personal use font', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=angella-white-personal-use-font" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Angella White Personal use font', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Angella White Personal use font!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.