On our website you can download font Angelus Medieval version Version 1.000 2012 initial release, which belongs to the family Angelus Medieval (subfamily Regular). Manufacturer by Digital vers. by A.Gophmann on base font from book 'Art and Fonts 1929'.Download Angelus Medieval free on MyFonts.club. It size - only 111.35 KB All right reserved Copyright (c) Digital vers. by A.Gophmann on base font from book 'Art and Fonts 1929', 2012. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 169 times |
| size | 111.35 KB |
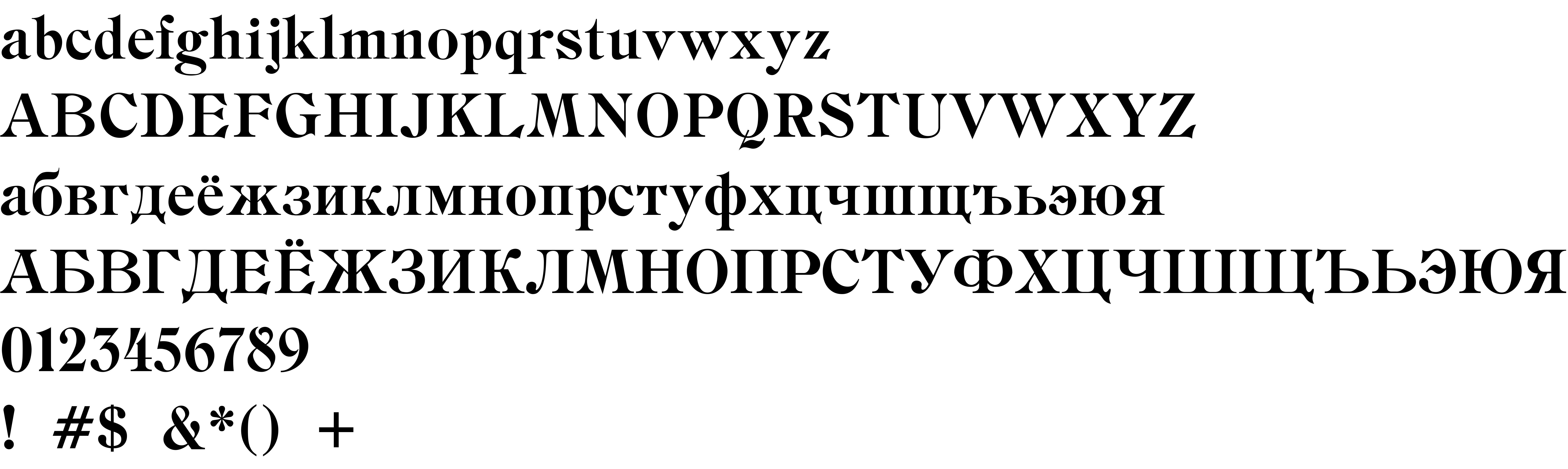
| Family | Angelus Medieval |
| Subfamily | Regular |
| Full name | Angelus Medieval |
| PostScript name | AngelusMedieval |
| Preferred family | Angelus Medieval |
| Preferred subfamily | Regular |
| Version | Version 1.000 2012 initial release |
| Unique ID | Digitalvers.byA.Gophmannonbasefontfrombook'ArtandFonts1929': Angelus Medieval: 2012 |
| Trademark | Angelus Medieval is a trademark of Digital vers. by A.Gophmann on base font from book 'Art and Fonts 1929'. |
| Manufacturer | Digital vers. by A.Gophmann on base font from book 'Art and Fonts 1929' |
| Copyright | Copyright (c) Digital vers. by A.Gophmann on base font from book 'Art and Fonts 1929', 2012. All rights reserved. |
| Vendor ID | SWAP |
| Mac font menu name | Angelus Medieval |

You can connect the font Angelus Medieval to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=angelus-medieval" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=angelus-medieval);
Activate this font for text in your CSS styles file::
font-family: 'Angelus Medieval', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=angelus-medieval" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Angelus Medieval', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Angelus Medieval!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.