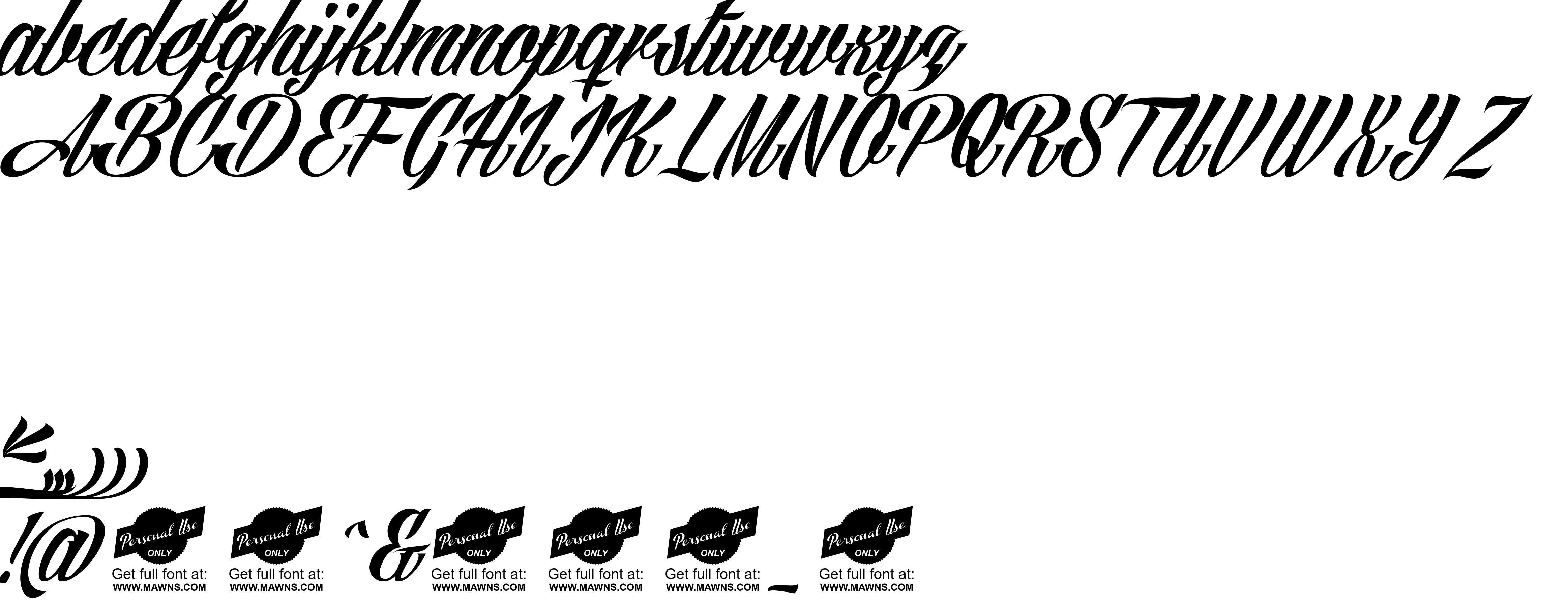
On our website you can download font Angilla Tattoo version Version 1.000, which belongs to the family Angilla Tattoo Personal Use (subfamily Regular). Manufacturer by MÂns Greb‰ck. Designer - MÂns Greb‰ck (You can contact the designer at: http://www.mawns.com).Download Angilla Tattoo free on MyFonts.club. It size - only 137.42 KB All right reserved Copyright (c) 2013 by MÂns Greb‰ck. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 148 times |
| size | 137.42 KB |
| Family | Angilla Tattoo Personal Use |
| Subfamily | Regular |
| Full name | Angilla Tattoo Personal Use |
| PostScript name | AngillaTattooPersonalUse |
| Preferred family | Angilla Tattoo Personal Use |
| Version | Version 1.000 |
| Unique ID | MnsGrebck: Angilla Tattoo Personal Use : 2013 |
| Description | Copyright (c) 2013 by MÂns Greb‰ck. All rights reserved. |
| Designer | MÂns Greb‰ck |
| Designer URL | http://www.mawns.com |
| Trademark | Angilla Tattoo is a trademark of MÂns Greb‰ck. |
| Manufacturer | MÂns Greb‰ck |
| Vendor URL | http://www.mawns.com |
| Copyright | Copyright (c) 2013 by MÂns Greb‰ck. All rights reserved. |
| License URL | http://www.mawns.com |
| License Description | Free for personal use only. Please visit www.mawns.com to obtain a commercial license. |
| Vendor ID | MANS |
| Mac font menu name | Angilla Tattoo Personal Use |

You can connect the font Angilla Tattoo to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=angilla-tattoo" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=angilla-tattoo);
Activate this font for text in your CSS styles file::
font-family: 'Angilla Tattoo', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=angilla-tattoo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Angilla Tattoo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Angilla Tattoo!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.