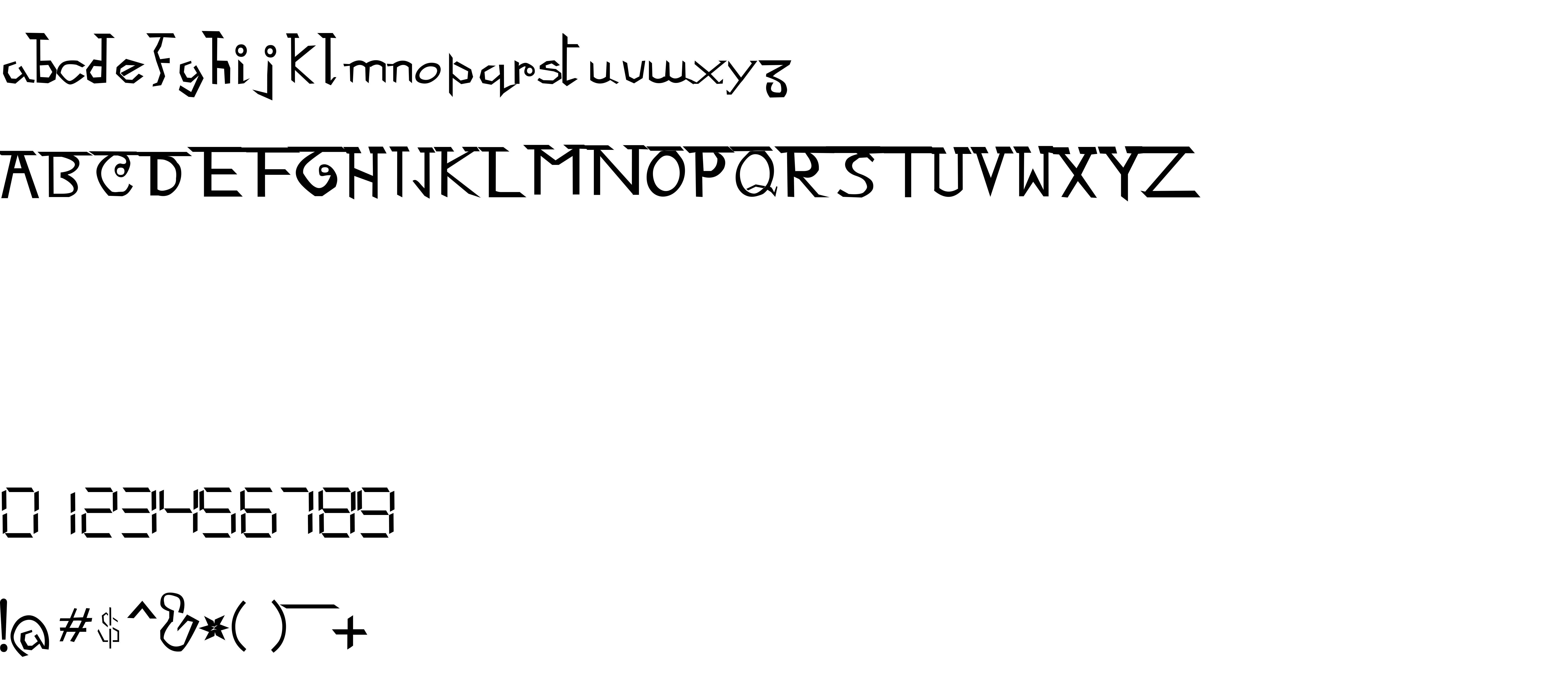
On our website you can download font Ani version Version 0.70; October 13 2002, which belongs to the family Ani (subfamily Regular). Manufacturer by mitra_anirban. Designer - Dr Anirban Mitra (You can contact the designer at: http://www.geocities.com/mitra_anirban/hobbies.htm).Download Ani free on MyFonts.club. It size - only 260.95 KB All right reserved © Dr Anirban Mitra 2002 Free Software. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 503 times |
| size | 260.95 KB |
| Family | Ani |
| Subfamily | Regular |
| Full name | Ani |
| PostScript name | Ani |
| Version | Version 0.70; October 13 2002 |
| Description | This is my first attempt to design a font. I have tried to keep a distinctive style. As the font is not hinted, it looks good in screen only at 18 point or larger sizes. |
| Designer | Dr Anirban Mitra |
| Designer URL | http://www.geocities.com/mitra_anirban/hobbies.htm |
| Manufacturer | mitra_anirban |
| Vendor URL | mail to:[email protected] |
| Copyright | © Dr Anirban Mitra 2002 Free Software |
| License Description | GNU © Dr Anirban Mitra. You are allowed to distribute or use this software in as many computer systems as you wish, with or without modifications provided you transfer these rights with the software. You are lso allowed to use this software in your GNU and/or commercial programs. |
| Vendor ID | Ani |

You can connect the font Ani to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=ani" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=ani);
Activate this font for text in your CSS styles file::
font-family: 'Ani', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=ani" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ani', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ani!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.