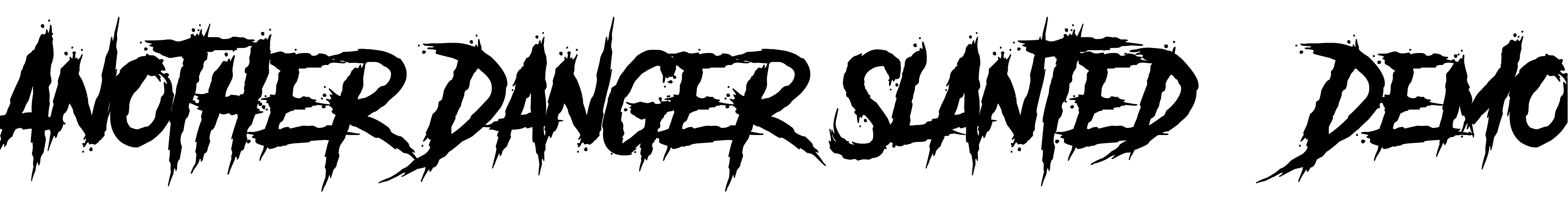
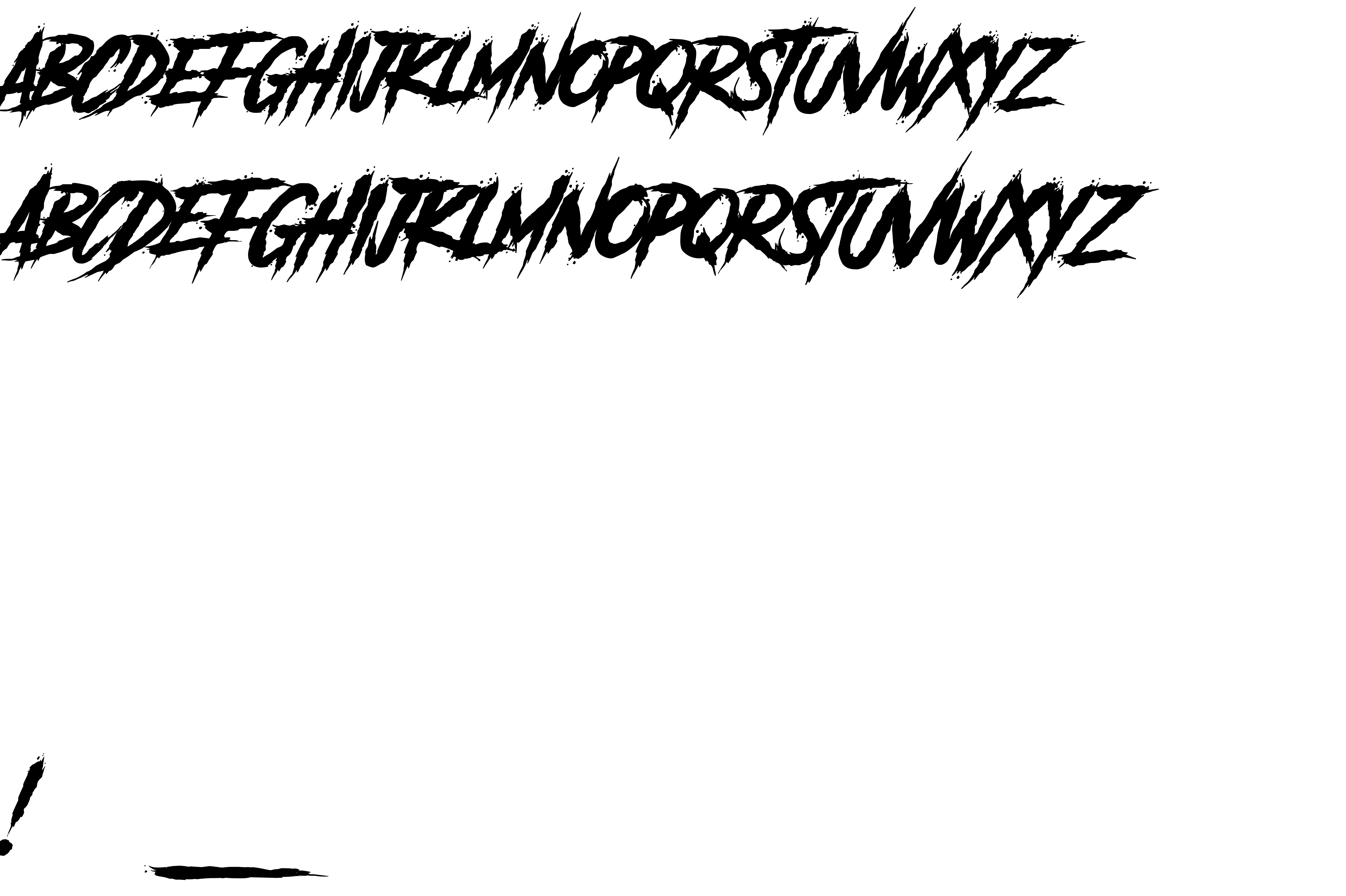
On our website you can download font Another Danger Slanted - Demo version Version 1.00 Another Danger Typeface - Demo Version © The Branded Quotes 2016 All Rights Reserved., which belongs to the family Another Danger - Demo (subfamily Regular). Designer - The Branded Quotes (You can contact the designer at: sellfy.com/thebrandedquotes).Download Another Danger Slanted - Demo free on MyFonts.club. It size - only 41.13 KB All right reserved Another Danger Typeface - Demo Version © The Branded Quotes 2016 All Rights Reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 98 times |
| size | 41.13 KB |
| Family | Another Danger - Demo |
| Subfamily | Regular |
| Full name | Another Danger - Demo |
| PostScript name | AnotherDangerDemo |
| Version | Version 1.00 Another Danger Typeface - Demo Version © The Branded Quotes 2016 All Rights Reserved. |
| Unique ID | Another Danger Demo:Version 1.00 |
| Designer | The Branded Quotes |
| Designer URL | sellfy.com/thebrandedquotes |
| Trademark | Trademark of The Branded Quotes |
| Copyright | Another Danger Typeface - Demo Version © The Branded Quotes 2016 All Rights Reserved. |
| License URL | sellfy.com/thebrandedquotes |
| Vendor ID | HL |

You can connect the font Another Danger Slanted - Demo to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=another-danger-slanted-demo" rel="stylesheet" type="text/css" />
Activate this font for text in your CSS styles file::
font-family: 'Another Danger Slanted - Demo', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=another-danger-slanted-demo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Another Danger Slanted - Demo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Another Danger Slanted - Demo!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.