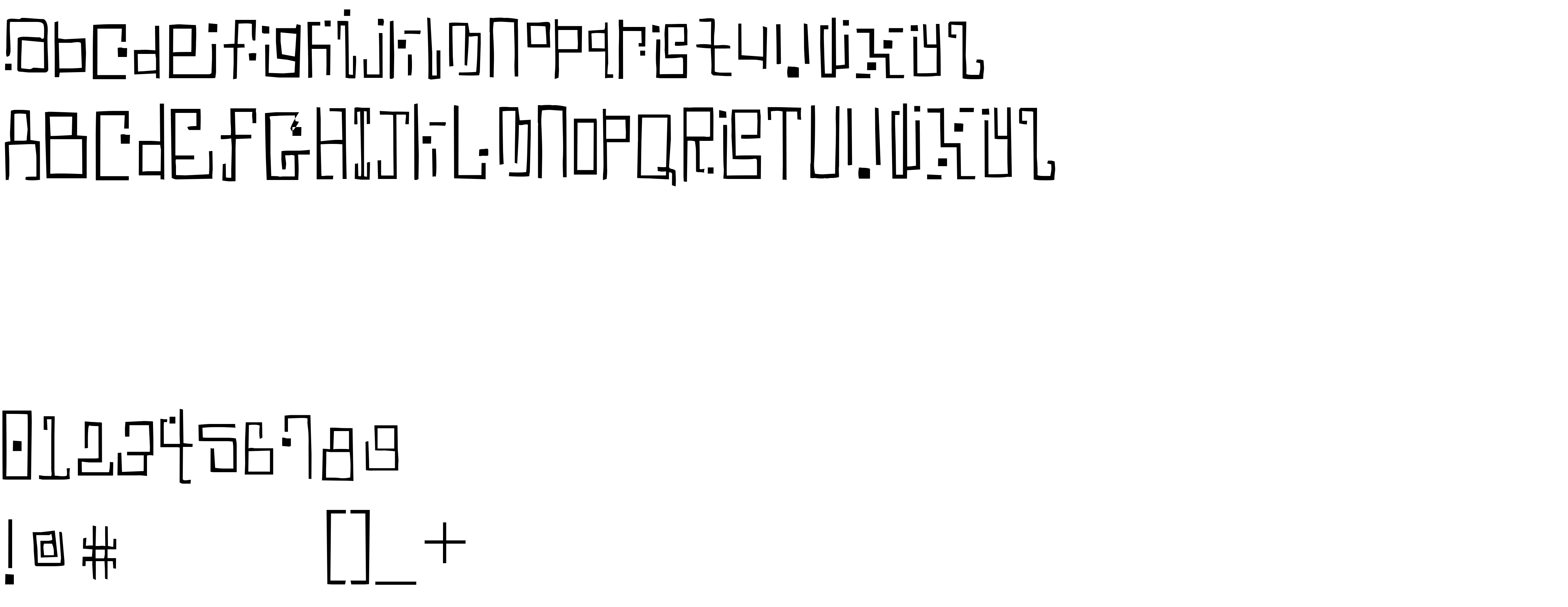
On our website you can download font Antimony Blue version Version: 1.0.0 Frog: Antimony Blue, which belongs to the family Antimony Blue (subfamily Regular). Manufacturer by [Divide By Zero] Fonts. Designer - Tom Murphy 7 (You can contact the designer at: http://members.aol.imightbetm/).Download Antimony Blue free on MyFonts.club. It size - only 24.83 KB All right reserved http://members.aol.com/vroomfonde/ttf/ - Antimony Blue Copyright (c) 1997 Tom Murphy 7 - Freeware! But not to be resold (on CD, for instance!) - [email protected] - 339 Still Hill Rd - Hamden CT 06518 - USA - Have you lost your strength just to prove yo. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 90 times |
| size | 24.83 KB |
| Family | Antimony Blue |
| Subfamily | Regular |
| Full name | Antimony Blue |
| PostScript name | AntimonyBlue |
| Version | Version: 1.0.0 Frog: Antimony Blue |
| Unique ID | Frog: Antimony Blue revision 1 |
| Description | Here is the summary of the license for this font, which may be overridden by (most likely very similar) new licenses at the URL below. |
| Designer | Tom Murphy 7 |
| Designer URL | http://members.aol.imightbetm/ |
| Trademark | Antimony Blue Copyright (C) 1997 Tom 7 |
| Manufacturer | [Divide By Zero] Fonts |
| Vendor URL | http://members.aol.com/vroomfonde/ttf/ |
| Copyright | http://members.aol.com/vroomfonde/ttf/ - Antimony Blue Copyright (c) 1997 Tom Murphy 7 - Freeware! But not to be resold (on CD, for instance!) - [email protected] - 339 Still Hill Rd - Hamden CT 06518 - USA - Have you lost your strength just to prove yo |
| License URL | http://members.aol.com/vroomfonde/ttf/legal.html |
| License Description | Here is the summary of the license for this font, which may be overridden by (most likely very similar) new licenses at the URL below. |
| Vendor ID | Frog |

You can connect the font Antimony Blue to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=antimony-blue" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=antimony-blue);
Activate this font for text in your CSS styles file::
font-family: 'Antimony Blue', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=antimony-blue" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Antimony Blue', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Antimony Blue!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.