On our website you can download font Any Meritous St version Version 1.00 January 18, 2017, Free For Personal Use., which belongs to the family Any Meritous St (subfamily Regular). Manufacturer by http://www.southype.com. Designer - This font is an original work of southype dot com (You can contact the designer at: http://www.southype.com).Download Any Meritous St free on MyFonts.club. It size - only 157.92 KB All right reserved Any Meritous St © (Southype). 2016. All Rights Reserved www.southype.com free for personal use. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 31 times |
| size | 157.92 KB |
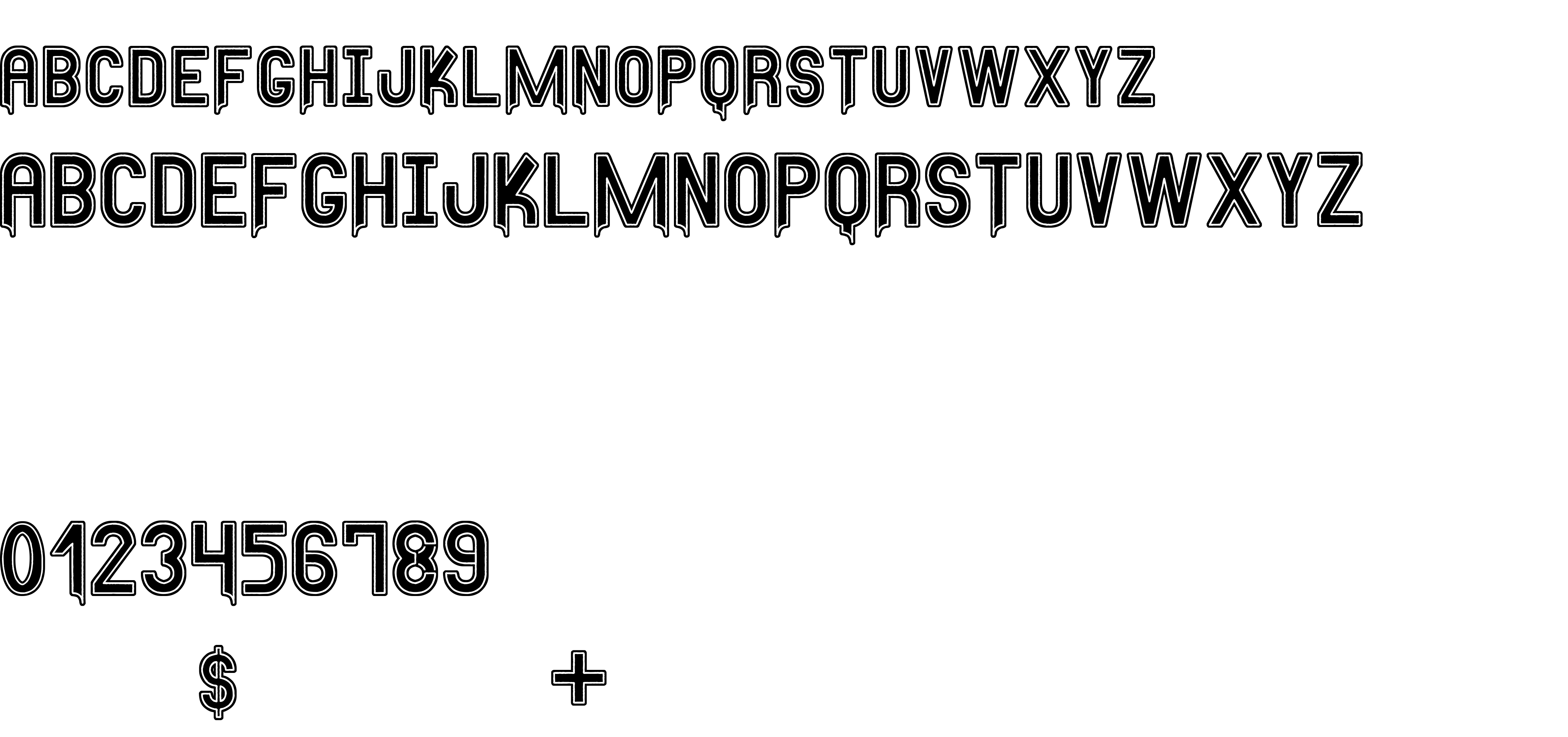
| Family | Any Meritous St |
| Subfamily | Regular |
| Full name | Any Meritous St |
| PostScript name | AnyMeritousSt |
| Version | Version 1.00 January 18, 2017, Free For Personal Use. |
| Unique ID | Any Meritous St:Version 1.00 |
| Description | Free for personal use |
| Designer | This font is an original work of southype dot com |
| Designer URL | http://www.southype.com |
| Trademark | Southype.com |
| Manufacturer | http://www.southype.com |
| Vendor URL | http://www.southype.com |
| Copyright | Any Meritous St © (Southype). 2016. All Rights Reserved www.southype.com free for personal use |
| License URL | http://www.southype.com/Commerce/tos |
| License Description | Free for personal use |
| Vendor ID | HL |

You can connect the font Any Meritous St to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=any-meritous-st" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=any-meritous-st);
Activate this font for text in your CSS styles file::
font-family: 'Any Meritous St', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=any-meritous-st" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Any Meritous St', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Any Meritous St!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.