On our website you can download font Arbycksazjan version Version 1.10 October 11, 2015, which belongs to the family Arbycksazjan (subfamily Regular). Manufacturer by Lab-room for viper78 Clerical. Designer - Lab-room for viper78 Clerical Office - viper78 aka Vlad Viperov, Volgograd 2015 (You can contact the designer at: http://ap6y3rh.narod2.ru/).Download Arbycksazjan free on MyFonts.club. It size - only 373.58 KB All right reserved Made in Lab-room Clerical for viper78 © 2015. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 82 times |
| size | 373.58 KB |
| Family | Arbycksazjan |
| Subfamily | Regular |
| Full name | Arbycksazjan |
| PostScript name | Arbycksazjan |
| Version | Version 1.10 October 11, 2015 |
| Unique ID | Arbycksazjan:Version 1.10 |
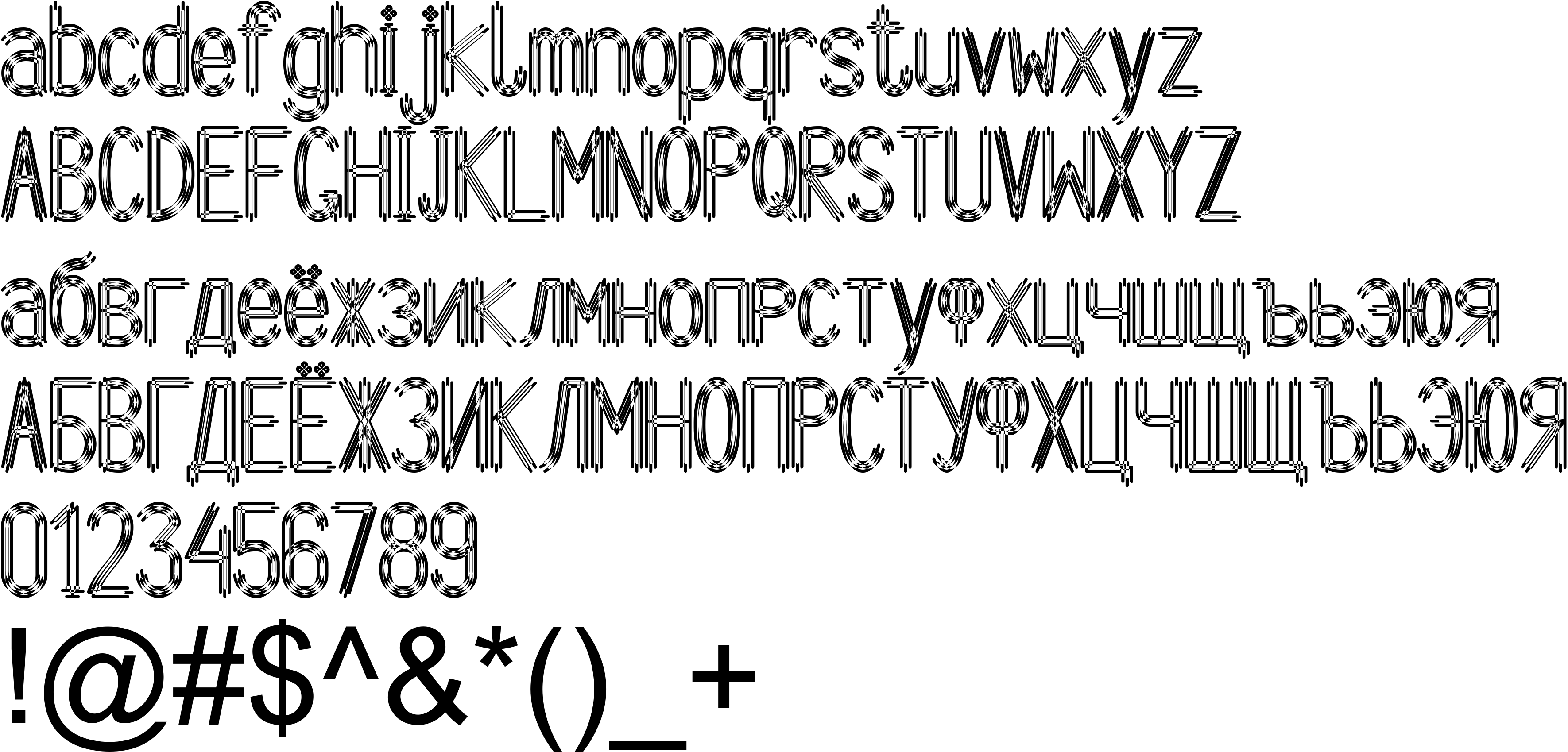
| Description | Decorative Exotic fonts for use in all places, more qualitative, than font "Arbycksazjan" |
| Designer | Lab-room for viper78 Clerical Office - viper78 aka Vlad Viperov, Volgograd 2015 |
| Designer URL | http://ap6y3rh.narod2.ru/ |
| Trademark | Made in Lab-room Clerical for viper78 © |
| Manufacturer | Lab-room for viper78 Clerical |
| Vendor URL | http://ap6y3rh.narod2.ru/ |
| Copyright | Made in Lab-room Clerical for viper78 © 2015. All Rights Reserved |
| License Description | Free GNU Licence |

You can connect the font Arbycksazjan to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=arbycksazjan" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=arbycksazjan);
Activate this font for text in your CSS styles file::
font-family: 'Arbycksazjan', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=arbycksazjan" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Arbycksazjan', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Arbycksazjan!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.