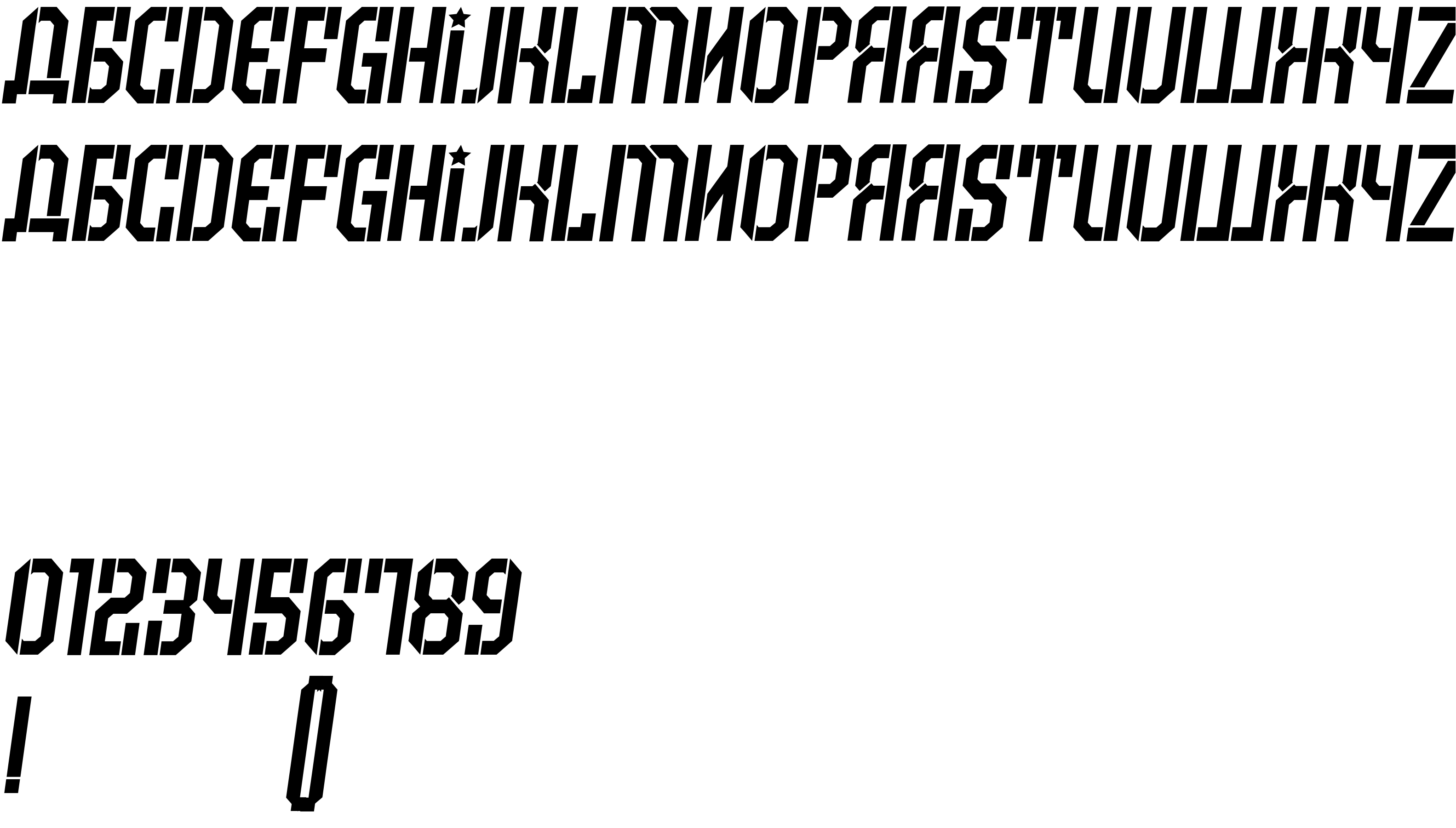
On our website you can download font Armenia version Version 1.000, which belongs to the family Armenia Gradient (subfamily Regular). Manufacturer by Vladimir Nikolic. Designer - Vladimir Nikolic (You can contact the designer at: http://www.coroflot.com/vladimirnikolic).Download Armenia free on MyFonts.club. It size - only 197.90 KB All right reserved Copyright (c) 2017 by Vladimir Nikolic. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 459 times |
| size | 197.90 KB |
| Family | Armenia Gradient |
| Subfamily | Regular |
| Full name | Armenia Gradient Regular |
| PostScript name | ArmeniaGradient-Regular |
| Version | Version 1.000 |
| Unique ID | VladimirNikolic: Armenia Gradient Regular: 2017 |
| Description | Copyright (c) 2017 by Vladimir Nikolic. All rights reserved. |
| Designer | Vladimir Nikolic |
| Designer URL | http://www.coroflot.com/vladimirnikolic |
| Trademark | Armenia Gradient Regular is a trademark of Vladimir Nikolic. |
| Manufacturer | Vladimir Nikolic |
| Vendor URL | http://www.coroflot.com/vladimirnikolic |
| Copyright | Copyright (c) 2017 by Vladimir Nikolic. All rights reserved. |
| Vendor ID | PYRS |
| Mac font menu name | Armenia Gradient Regular |

You can connect the font Armenia to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=armenia" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=armenia);
Activate this font for text in your CSS styles file::
font-family: 'Armenia', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=armenia" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Armenia', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Armenia!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.