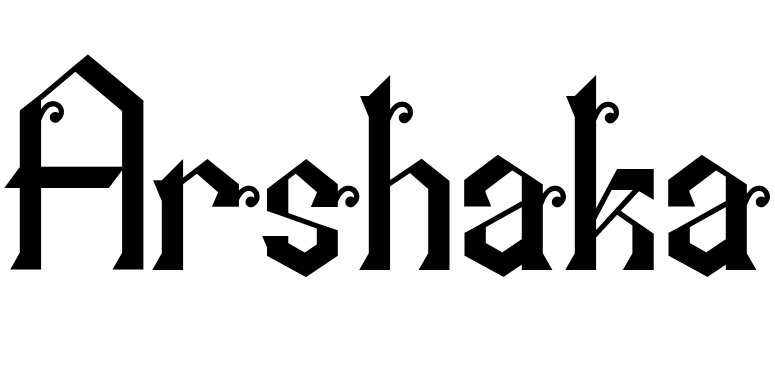
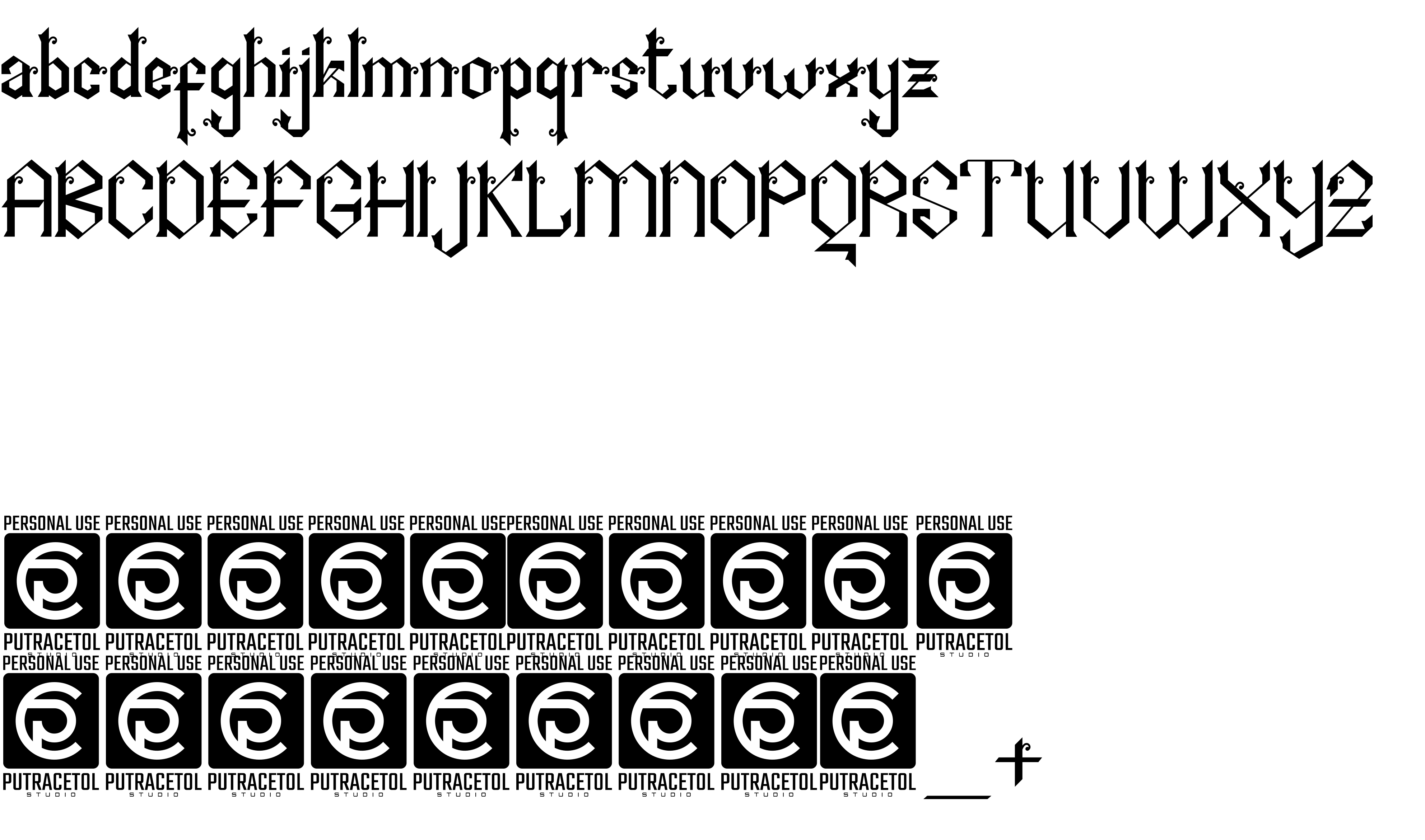
On our website you can download font Arshaka version Version 1.003;Fontself Maker 3.4.0, which belongs to the family Arshaka (subfamily Regular). Manufacturer by Putracetol Studio, Karanganyar.. Designer - Putra Novembria Candra Kusuma (You can contact the designer at: https://creativemarket.com/putracetol?u=putracetol).Download Arshaka free on MyFonts.club. It size - only 226.27 KB All right reserved ©2019. Putracetol Studio.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 120 times |
| size | 226.27 KB |
| Family | Arshaka |
| Subfamily | Regular |
| Full name | Arshaka |
| PostScript name | ArshakaRegular |
| Version | Version 1.003;Fontself Maker 3.4.0 |
| Unique ID | 1.003;ArshakaRegular |
| Description | Putracetol Creative Design Studio. Font and Logo Maker. Karanganyar. email : [email protected] |
| Designer | Putra Novembria Candra Kusuma |
| Designer URL | https://creativemarket.com/putracetol?u=putracetol |
| Trademark | Putracetol Studio.™ |
| Manufacturer | Putracetol Studio, Karanganyar. |
| Vendor URL | https://creativemarket.com/putracetol?u=putracetol |
| Copyright | ©2019. Putracetol Studio. |
| License URL | https://creativemarket.com/licenses/terms/general |
| License Description | please refer to the license on the website where you bought this font. if you need an extended license, please contact the creator. |
| Vendor ID | XXXX |
| Sample text | Every good cow, fox, squirrel, and zebra likes to jump over happy dogs |

You can connect the font Arshaka to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=arshaka" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=arshaka);
Activate this font for text in your CSS styles file::
font-family: 'Arshaka', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=arshaka" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Arshaka', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Arshaka!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.