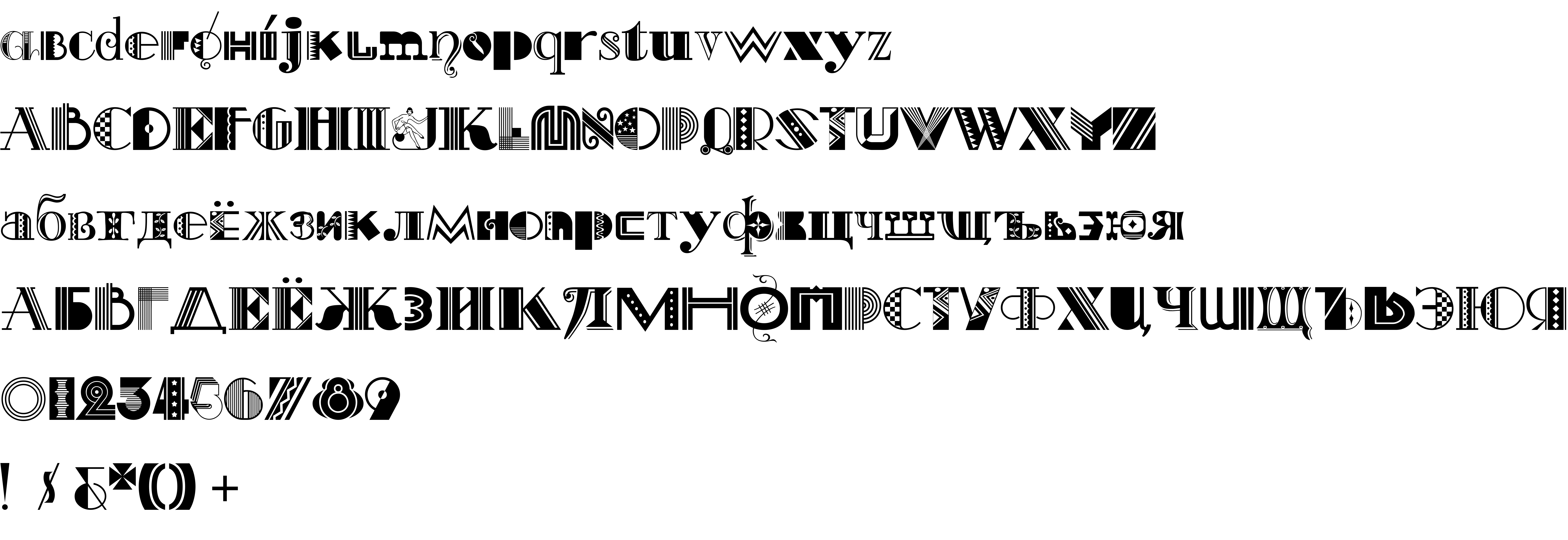
On our website you can download font Art-Decorina version Version 0.000 2008 initial release, which belongs to the family Art-Decorina (subfamily Regular). Manufacturer by Gophmann A.L. (cyr.code page). Designer - Gophmann A.L. (cyr.code page) (You can contact the designer at: [email protected]).Download Art-Decorina free on MyFonts.club. It size - only 141.33 KB All right reserved Copyright (c) Gophmann A.L. (cyr.code page), 2008. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 134 times |
| size | 141.33 KB |
| Family | Art-Decorina |
| Subfamily | Regular |
| Full name | Art-Decorina |
| PostScript name | Art-Decorina |
| Preferred family | Art-Decorina |
| Preferred subfamily | Regular |
| Version | Version 0.000 2008 initial release |
| Unique ID | GophmannA.L.(cyr.codepage): Art-Decorina: 2008 |
| Designer | Gophmann A.L. (cyr.code page) |
| Designer URL | [email protected] |
| Trademark | Art-Decorina is a trademark of Gophmann A.L. (cyr.code page). |
| Manufacturer | Gophmann A.L. (cyr.code page) |
| Copyright | Copyright (c) Gophmann A.L. (cyr.code page), 2008. All rights reserved. |
| Vendor ID | goph |
| Mac font menu name | Art-Decorina |

You can connect the font Art-Decorina to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=art-decorina" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=art-decorina);
Activate this font for text in your CSS styles file::
font-family: 'Art-Decorina', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=art-decorina" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Art-Decorina', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Art-Decorina!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.