On our website you can download font Articulate version Version 1.000, which belongs to the family Articulate (subfamily Regular). Manufacturer by Evan Clarkson. Designer - Evan Clarkson (You can contact the designer at: evanclarkson.com).Download Articulate free on MyFonts.club. It size - only 69.79 KB All right reserved Copyright (c) 2014 by Evan Clarkson. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 159 times |
| size | 69.79 KB |
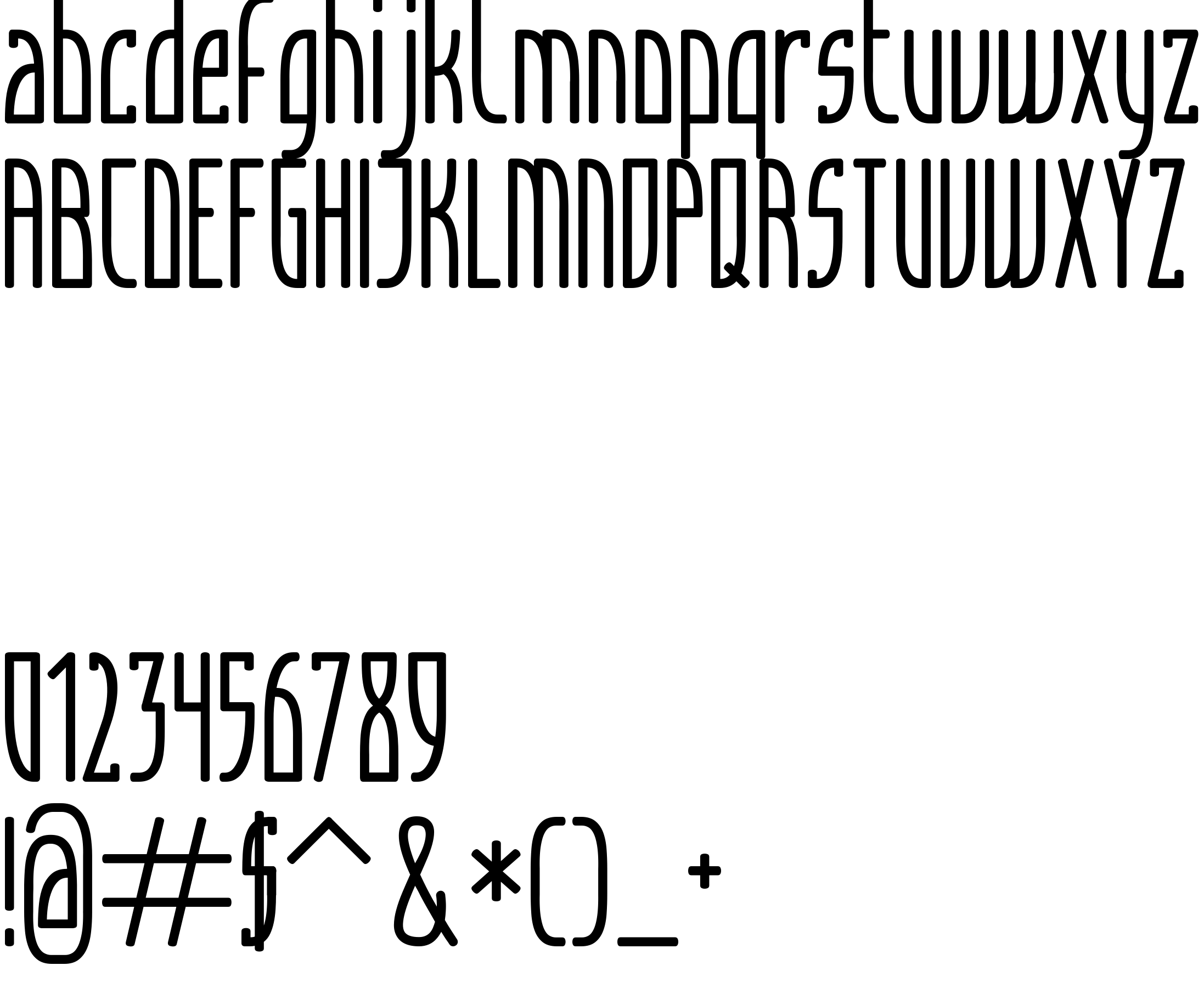
| Family | Articulate |
| Subfamily | Regular |
| Full name | Articulate |
| PostScript name | Articulate |
| Version | Version 1.000 |
| Unique ID | EvanClarkson: Articulate: 2014 |
| Description | Copyright (c) 2014 by Evan Clarkson. All rights reserved. |
| Designer | Evan Clarkson |
| Designer URL | evanclarkson.com |
| Trademark | Articulate is a trademark of Evan Clarkson. |
| Manufacturer | Evan Clarkson |
| Copyright | Copyright (c) 2014 by Evan Clarkson. All rights reserved. |
| Vendor ID | pyrs |

You can connect the font Articulate to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=articulate" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=articulate);
Activate this font for text in your CSS styles file::
font-family: 'Articulate', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=articulate" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Articulate', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Articulate!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.