On our website you can download font Asai Analogue version Version 1.0, which belongs to the family Asai Analogue (subfamily Regular). Manufacturer by http://fontstruct.com. Designer - asaifactory (You can contact the designer at: http://fontstruct.com/fontstructions/show/1047231).Download Asai Analogue free on MyFonts.club. It size - only 24.13 KB All right reserved Copyright asaifactory 2014. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 142 times |
| size | 24.13 KB |
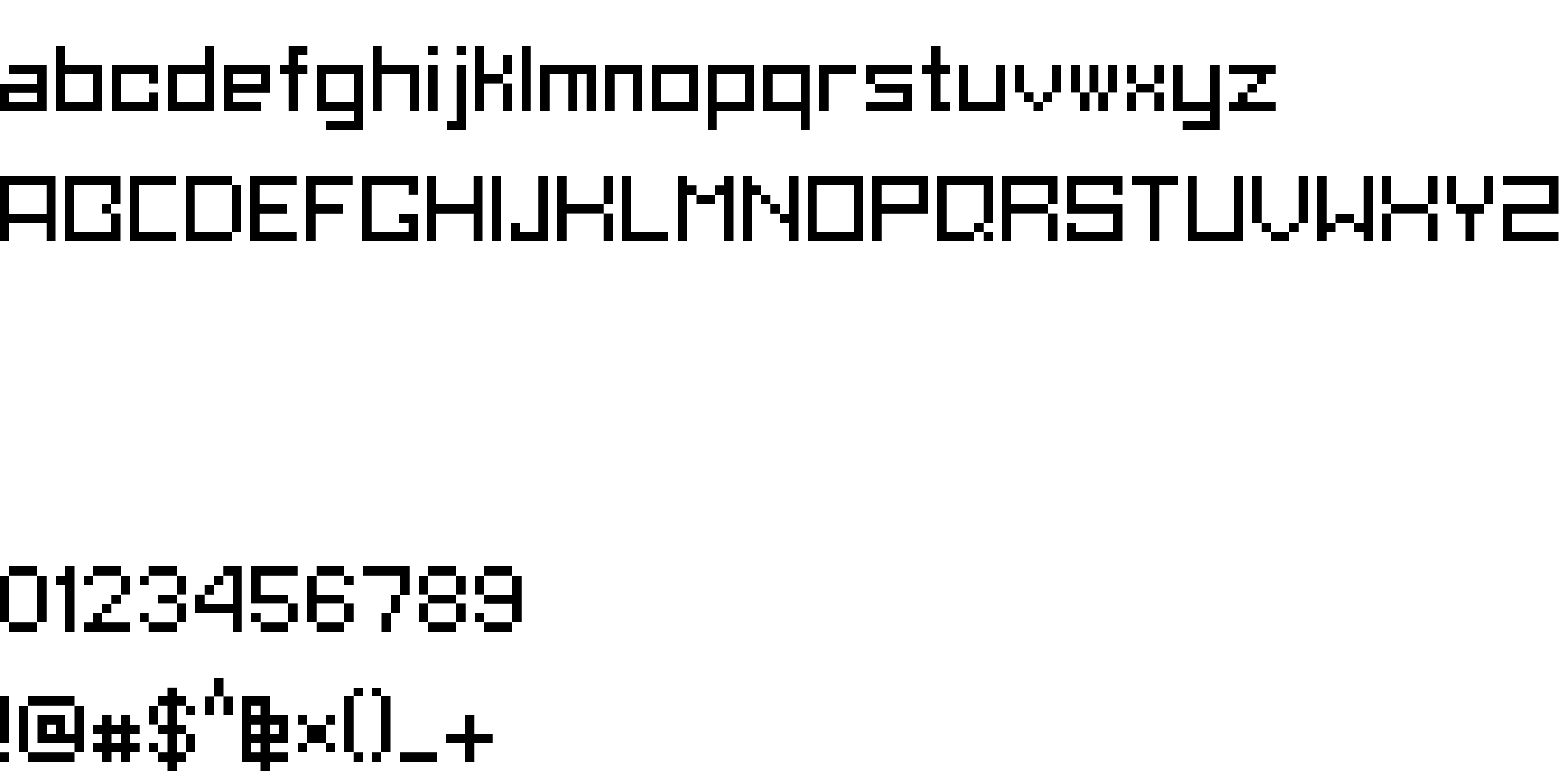
| Family | Asai Analogue |
| Subfamily | Regular |
| Full name | Asai Analogue Regular |
| PostScript name | Asai-Analogue |
| Version | Version 1.0 |
| Unique ID | FontStruct Asai Analogue |
| Description | “Asai Analogue” was built with FontStruct |
| Designer | asaifactory |
| Designer URL | http://fontstruct.com/fontstructions/show/1047231 |
| Trademark | FontStruct is a trademark of FSI FontShop International GmbH |
| Manufacturer | http://fontstruct.com |
| Vendor URL | http://www.fontshop.com |
| Copyright | Copyright asaifactory 2014 |
| License Description | FontStruct Non-Commercial License |
| Vendor ID | FSTR |
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font Asai Analogue to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=asai-analogue" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=asai-analogue);
Activate this font for text in your CSS styles file::
font-family: 'Asai Analogue', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=asai-analogue" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Asai Analogue', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Asai Analogue!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.