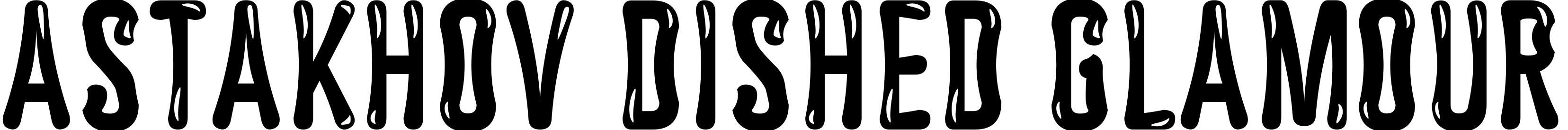
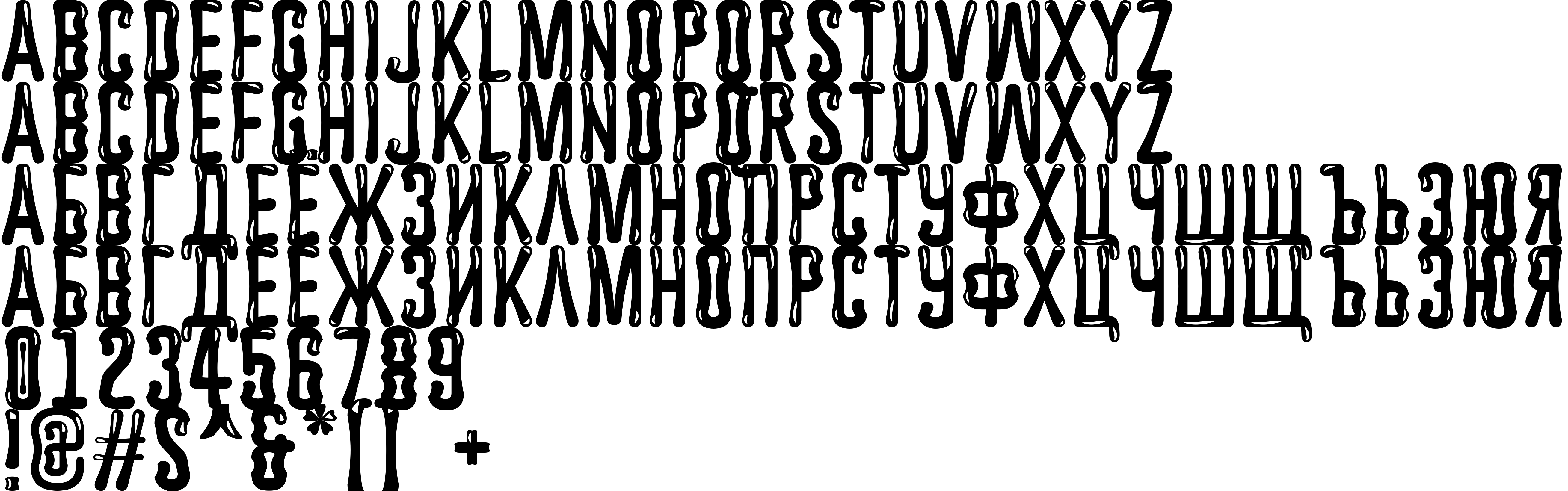
On our website you can download font Astakhov Dished Glamour version Version 8.20 May 8, 2017, which belongs to the family Astakhov Dished Glamour (subfamily Regular). Manufacturer by Dmitry Astakhov 2017. Russia, Penza.. Designer - Dmitry Astakhov 2017. Russia, Penza. (You can contact the designer at: http://nnmclub.to).Download Astakhov Dished Glamour free on MyFonts.club. It size - only 135.80 KB All right reserved Astakhov Type Drawing Office - Dmitry Astakhov 2017. Russia, Penza.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 443 times |
| size | 135.80 KB |
| Family | Astakhov Dished Glamour |
| Subfamily | Regular |
| Full name | Astakhov Dished Glamour |
| PostScript name | AstakhovDishedGlamour |
| Version | Version 8.20 May 8, 2017 |
| Unique ID | Astakhov Dished Glamour:Version 8.20 |
| Description | 100% Free for personal and commercial use!!! |
| Designer | Dmitry Astakhov 2017. Russia, Penza. |
| Designer URL | http://nnmclub.to |
| Trademark | © 2017 The Astakhov Corporation. Russia, Penza. |
| Manufacturer | Dmitry Astakhov 2017. Russia, Penza. |
| Vendor URL | http://nnmclub.to |
| Copyright | Astakhov Type Drawing Office - Dmitry Astakhov 2017. Russia, Penza. |
| License Description | Free for personal and commercial use!!! |
| Sample text | Quick brown fox jumps over the lazy dogs |

You can connect the font Astakhov Dished Glamour to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=astakhov-dished-glamour" rel="stylesheet" type="text/css" />
Activate this font for text in your CSS styles file::
font-family: 'Astakhov Dished Glamour', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=astakhov-dished-glamour" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Astakhov Dished Glamour', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Astakhov Dished Glamour!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.