On our website you can download font Astakhov Dished Serif version Version 9.60 May 30, 2017, which belongs to the family Astakhov Dished Serif (subfamily Regular). Manufacturer by Dmitry Astakhov 2017. Russia, Penza.. Designer - Dmitry Astakhov 2017. Russia, Penza. (You can contact the designer at: http://nnmclub.to).Download Astakhov Dished Serif free on MyFonts.club. It size - only 148.06 KB All right reserved Astakhov Type Drawing Office - Dmitry Astakhov 2017. Russia, Penza.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 192 times |
| size | 148.06 KB |
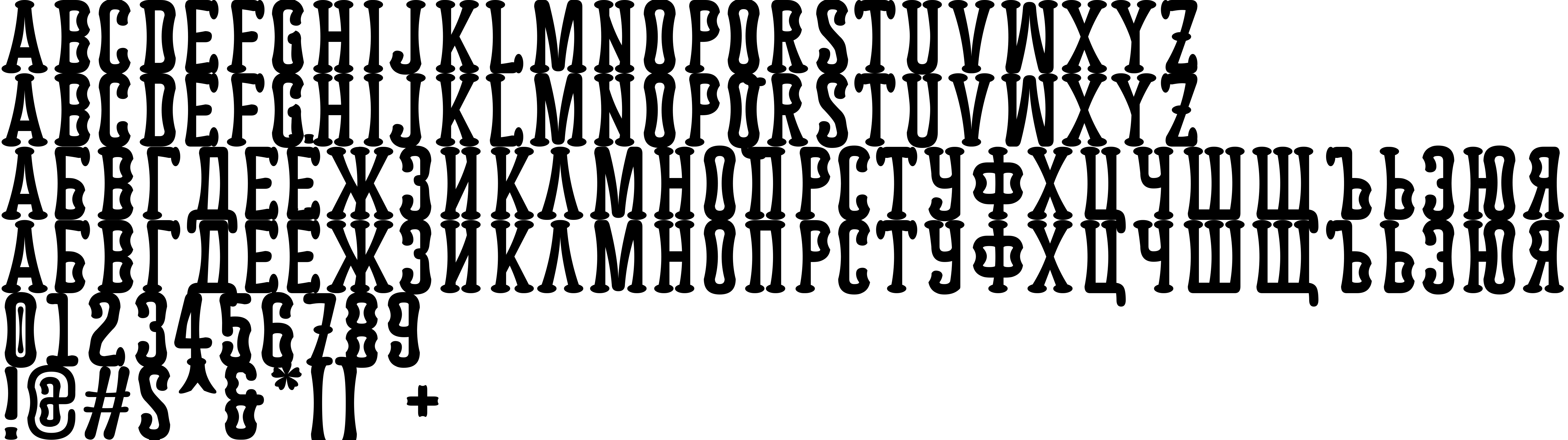
| Family | Astakhov Dished Serif |
| Subfamily | Regular |
| Full name | Astakhov Dished Serif |
| PostScript name | AstakhovDishedSerif |
| Version | Version 9.60 May 30, 2017 |
| Unique ID | Astakhov Dished Serif:Version 9.60 |
| Description | 100% Free for personal and commercial use!!! |
| Designer | Dmitry Astakhov 2017. Russia, Penza. |
| Designer URL | http://nnmclub.to |
| Trademark | © 2017 The Astakhov Corporation. Russia, Penza. |
| Manufacturer | Dmitry Astakhov 2017. Russia, Penza. |
| Vendor URL | http://nnmclub.to |
| Copyright | Astakhov Type Drawing Office - Dmitry Astakhov 2017. Russia, Penza. |
| License Description | Free for personal and commercial use!!! |
| Sample text | Quick brown fox jumps over the lazy dogs |

You can connect the font Astakhov Dished Serif to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=astakhov-dished-serif" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=astakhov-dished-serif);
Activate this font for text in your CSS styles file::
font-family: 'Astakhov Dished Serif', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=astakhov-dished-serif" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Astakhov Dished Serif', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Astakhov Dished Serif!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.