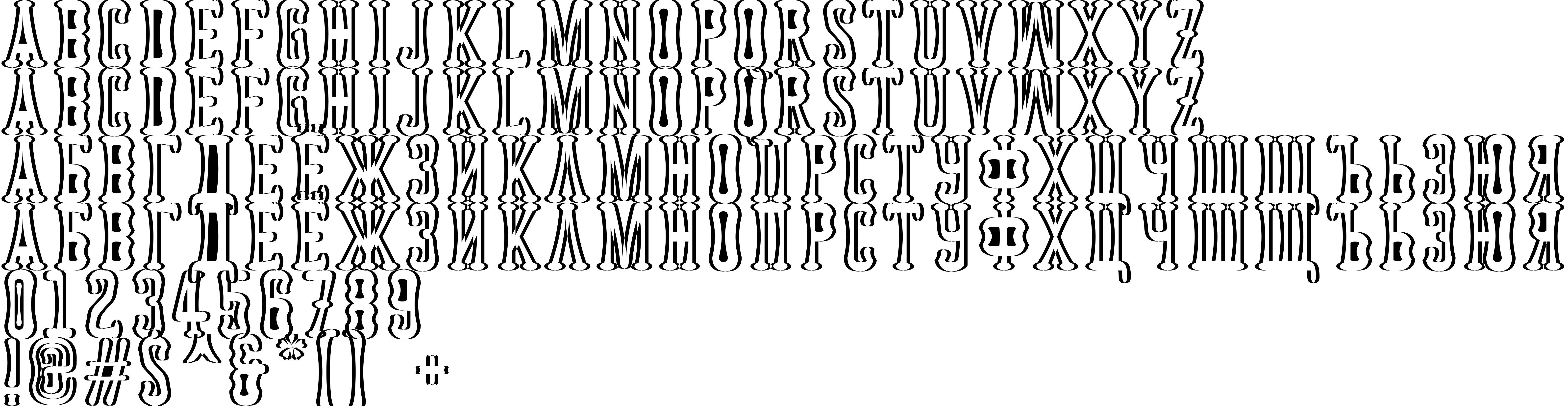
On our website you can download font Astakhov Dished Shadow Serif version Version 11.008;September 13, 2017;FontCreator 11.0.0.2388 64-bit, which belongs to the family Astakhov Dished Shadow Serif (subfamily Regular). Manufacturer by Dmitry Astakhov 2017. Russia, Penza.. Designer - Dmitry Astakhov 2017. Russia, Penza. (You can contact the designer at: http://nnmclub.to).Download Astakhov Dished Shadow Serif free on MyFonts.club. It size - only 436.42 KB All right reserved Astakhov Type Drawing Office - Dmitry Astakhov 2017. Russia, Penza.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 395 times |
| size | 436.42 KB |
| Family | Astakhov Dished Shadow Serif |
| Subfamily | Regular |
| Full name | Astakhov Dished Shadow Serif |
| PostScript name | AstakhovDishedShadowSerif |
| Version | Version 11.008;September 13, 2017;FontCreator 11.0.0.2388 64-bit |
| Unique ID | Astakhov Dished Shadow Serif:Version 11.008 |
| Description | 100% Free for personal and commercial use!!! |
| Designer | Dmitry Astakhov 2017. Russia, Penza. |
| Designer URL | http://nnmclub.to |
| Trademark | © 2017 The Astakhov Corporation. Russia, Penza. |
| Manufacturer | Dmitry Astakhov 2017. Russia, Penza. |
| Vendor URL | http://nnmclub.to |
| Copyright | Astakhov Type Drawing Office - Dmitry Astakhov 2017. Russia, Penza. |
| License Description | Free for personal and commercial use!!! |
| Sample text | Quick brown fox jumps over the lazy dogs |

You can connect the font Astakhov Dished Shadow Serif to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=astakhov-dished-shadow-serif" rel="stylesheet" type="text/css" />
Activate this font for text in your CSS styles file::
font-family: 'Astakhov Dished Shadow Serif', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=astakhov-dished-shadow-serif" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Astakhov Dished Shadow Serif', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Astakhov Dished Shadow Serif!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.