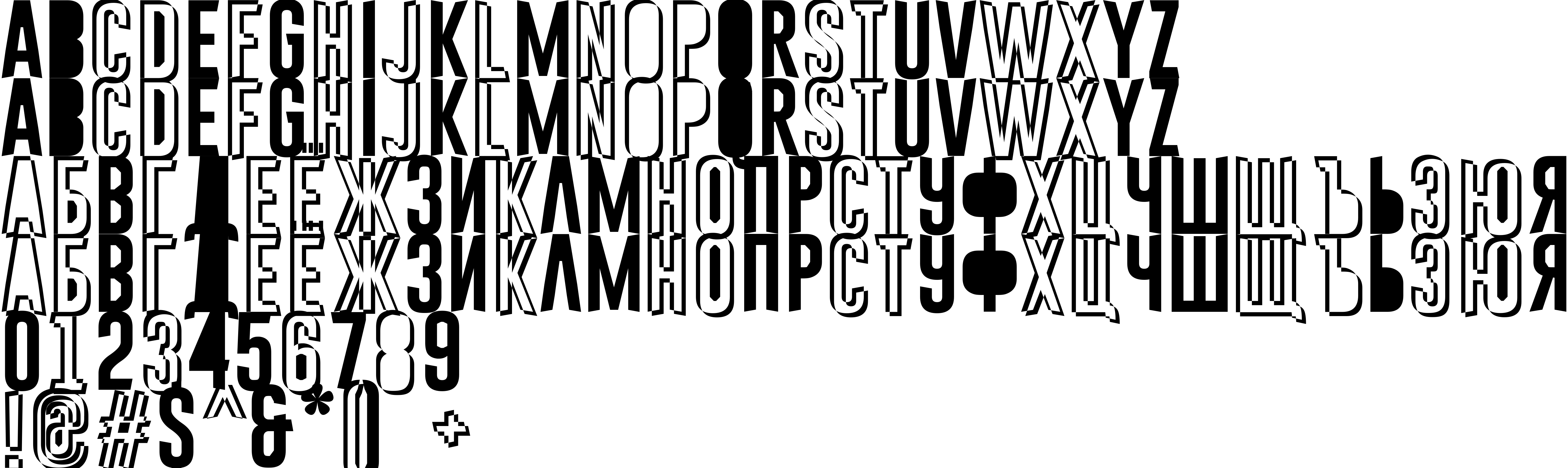
On our website you can download font Astakhov First Simple Chaos! version Version 9.20;November 19, 2017;FontCreator 11.0.0.2366 64-bit, which belongs to the family Astakhov First Simple Chaos! (subfamily Regular). Manufacturer by Dmitry Astakhov 2017. Russia, Penza.. Designer - Dmitry Astakhov 2017. Russia, Penza. (You can contact the designer at: https://nnm-club.name, http://nnmclub5toro7u65.onion).Download Astakhov First Simple Chaos! free on MyFonts.club. It size - only 80.14 KB All right reserved Astakhov Type Drawing Office - Dmitry Astakhov 2017. Russia, Penza.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 505 times |
| size | 80.14 KB |
| Family | Astakhov First Simple Chaos! |
| Subfamily | Regular |
| Full name | Astakhov First Simple Chaos! |
| PostScript name | AstakhovFirstSimpleChaos! |
| Version | Version 9.20;November 19, 2017;FontCreator 11.0.0.2366 64-bit |
| Unique ID | 9.200; ;AstakhovFirstSimpleChaos!;2083;TR4-4.0.1.5095 |
| Description | 100% Free for personal and commercial use!!! |
| Designer | Dmitry Astakhov 2017. Russia, Penza. |
| Designer URL | https://nnm-club.name, http://nnmclub5toro7u65.onion |
| Trademark | © 2017 The Astakhov Corporation. Russia, Penza. |
| Manufacturer | Dmitry Astakhov 2017. Russia, Penza. |
| Vendor URL | https://nnm-club.name, http://nnmclub5toro7u65.onion |
| Copyright | Astakhov Type Drawing Office - Dmitry Astakhov 2017. Russia, Penza. |
| License Description | Free for personal and commercial use!!! |
| Sample text | Quick brown fox jumps over the lazy dogs |

You can connect the font Astakhov First Simple Chaos! to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=astakhov-first-simple-chaos" rel="stylesheet" type="text/css" />
Activate this font for text in your CSS styles file::
font-family: 'Astakhov First Simple Chaos!', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=astakhov-first-simple-chaos" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Astakhov First Simple Chaos!', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Astakhov First Simple Chaos!!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.