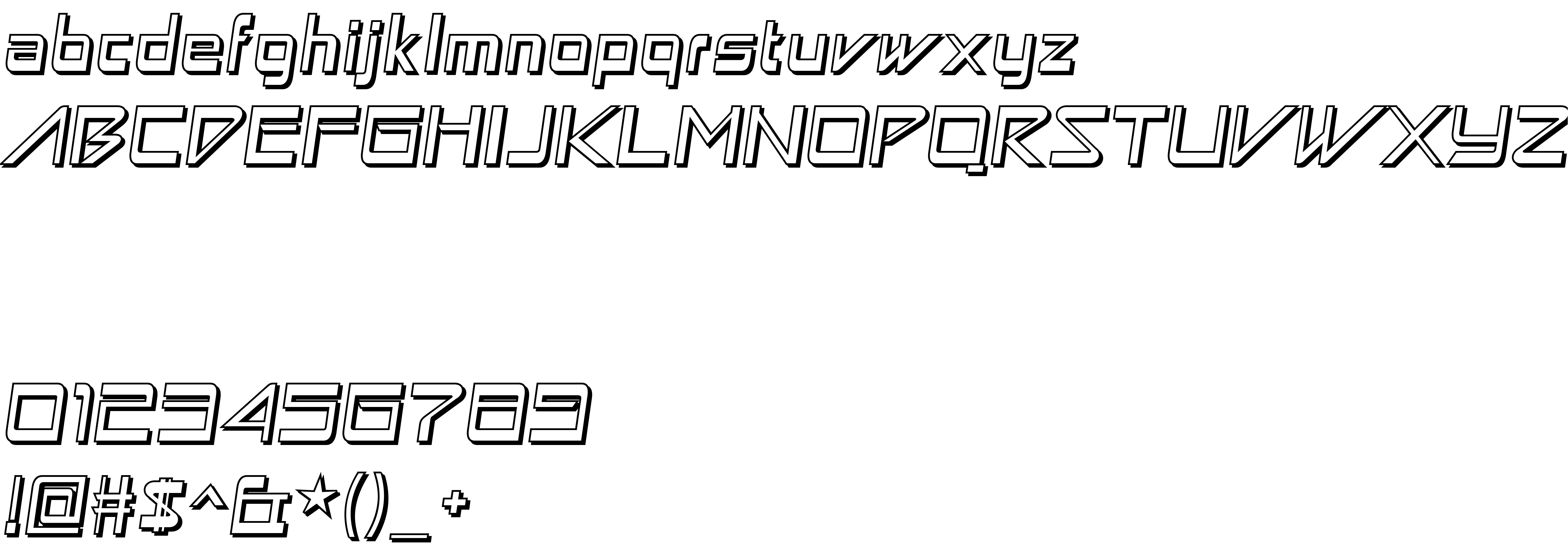
On our website you can download font Astron Boy Wonder version Version 2.000 2004, which belongs to the family Astron Boy Wonder (subfamily Regular). Manufacturer by Ray Larabie. Designer - Ray Larabie (You can contact the designer at: http://www.typodermic.com).Download Astron Boy Wonder free on MyFonts.club. It size - only 78.94 KB All right reserved © 2000 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. This font was updated in 2004.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 85 times |
| size | 78.94 KB |
| Family | Astron Boy Wonder |
| Subfamily | Regular |
| Full name | Astron Boy Wonder |
| PostScript name | AstronBoyWonder |
| Version | Version 2.000 2004 |
| Unique ID | RayLarabie: Astron Boy Wonder: 2000 |
| Description | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |
| Designer | Ray Larabie |
| Designer URL | http://www.typodermic.com |
| Manufacturer | Ray Larabie |
| Vendor URL | http://www.larabiefonts.com |
| Copyright | © 2000 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. This font was updated in 2004. |
| Vendor ID | LARA |

You can connect the font Astron Boy Wonder to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=astron-boy-wonder" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=astron-boy-wonder);
Activate this font for text in your CSS styles file::
font-family: 'Astron Boy Wonder', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=astron-boy-wonder" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Astron Boy Wonder', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Astron Boy Wonder!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.