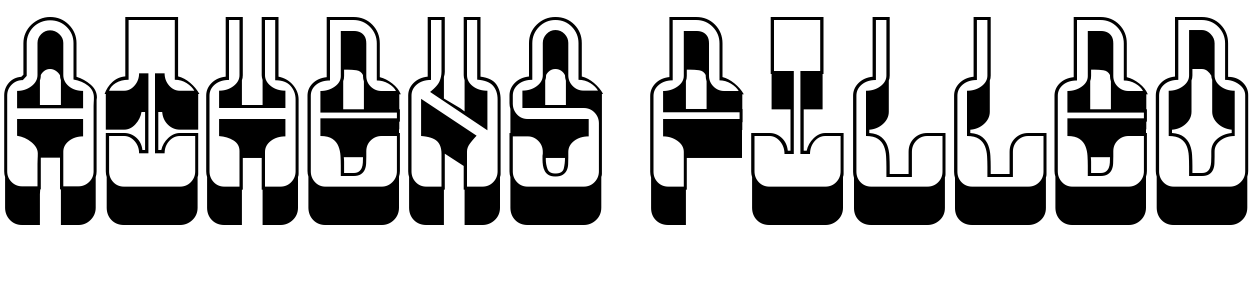
On our website you can download font Athens Filled version Version 1.000, which belongs to the family Athens Hollow (subfamily Regular). Manufacturer by Vladimir Nikolic. Designer - Vladimir Nikolic (You can contact the designer at: https://www.coroflot.com/vladimirnikolic).Download Athens Filled free on MyFonts.club. It size - only 38.04 KB All right reserved Copyright (c) 2020 by Vladimir Nikolic. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 17 times |
| size | 38.04 KB |
| Family | Athens Hollow |
| Subfamily | Regular |
| Full name | Athens Hollow Regular |
| PostScript name | AthensHollow-Regular |
| Version | Version 1.000 |
| Unique ID | VladimirNikolic: Athens Hollow Regular: 2020 |
| Description | Copyright (c) 2020 by Vladimir Nikolic. All rights reserved. |
| Designer | Vladimir Nikolic |
| Designer URL | https://www.coroflot.com/vladimirnikolic |
| Trademark | Athens Hollow Regular is a trademark of Vladimir Nikolic. |
| Manufacturer | Vladimir Nikolic |
| Vendor URL | https://www.coroflot.com/vladimirnikolic |
| Copyright | Copyright (c) 2020 by Vladimir Nikolic. All rights reserved. |
| Vendor ID | PYRS |
| Mac font menu name | Athens Hollow Regular |

You can connect the font Athens Filled to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=athens-filled" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=athens-filled);
Activate this font for text in your CSS styles file::
font-family: 'Athens Filled', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=athens-filled" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Athens Filled', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Athens Filled!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.