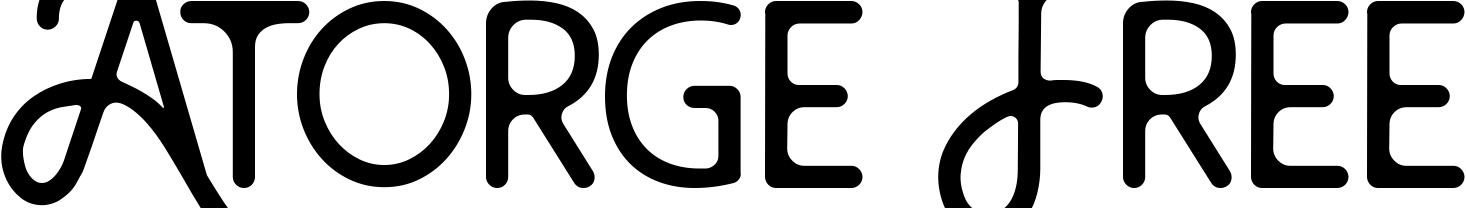
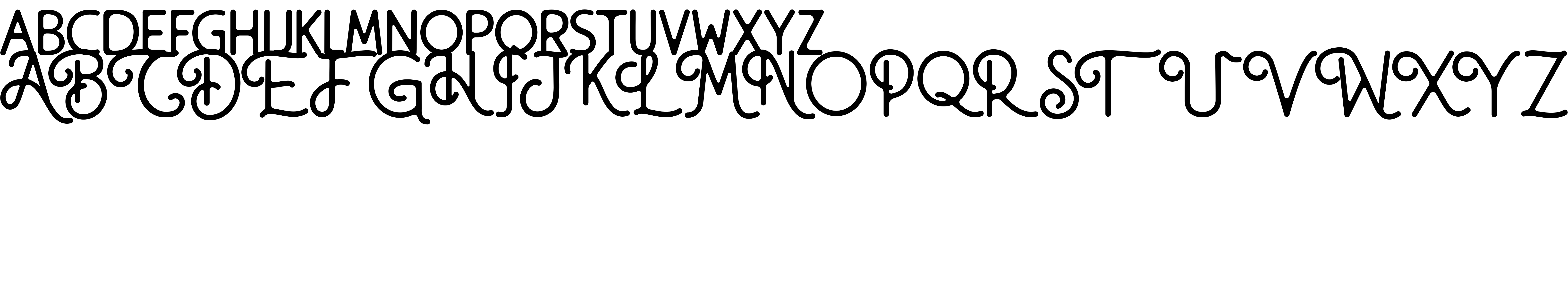
On our website you can download font Atorge Free version 1.000, which belongs to the family Atorge Free (subfamily Regular). Manufacturer by Maulana Creative. Designer - www.maulanacreative.net (You can contact the designer at: www.maulanacreative.net).Download Atorge Free free on MyFonts.club. It size - only 65.97 KB All right reserved Copyright (c) 2020 by Maulana Creative. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 103 times |
| size | 65.97 KB |
| Family | Atorge Free |
| Subfamily | Regular |
| Full name | Atorge Free Regular |
| PostScript name | AtorgeFree-Regular |
| Version | 1.000 |
| Unique ID | 1.000;PYRS;AtorgeFree-Regular;2020;FLVI-609 |
| Description | Copyright (c) 2020 by Maulana Creative. All rights reserved. |
| Designer | www.maulanacreative.net |
| Designer URL | www.maulanacreative.net |
| Trademark | Atorge Free is a trademark of Maulana Creative. |
| Manufacturer | Maulana Creative |
| Vendor URL | www.maulanacreative.net |
| Copyright | Copyright (c) 2020 by Maulana Creative. All rights reserved. |
| License URL | www.maulanacreative.net |
| License Description | www.maulanacreative.net |
| Vendor ID | PYRS |

You can connect the font Atorge Free to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=atorge-free" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=atorge-free);
Activate this font for text in your CSS styles file::
font-family: 'Atorge Free', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=atorge-free" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Atorge Free', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Atorge Free!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.