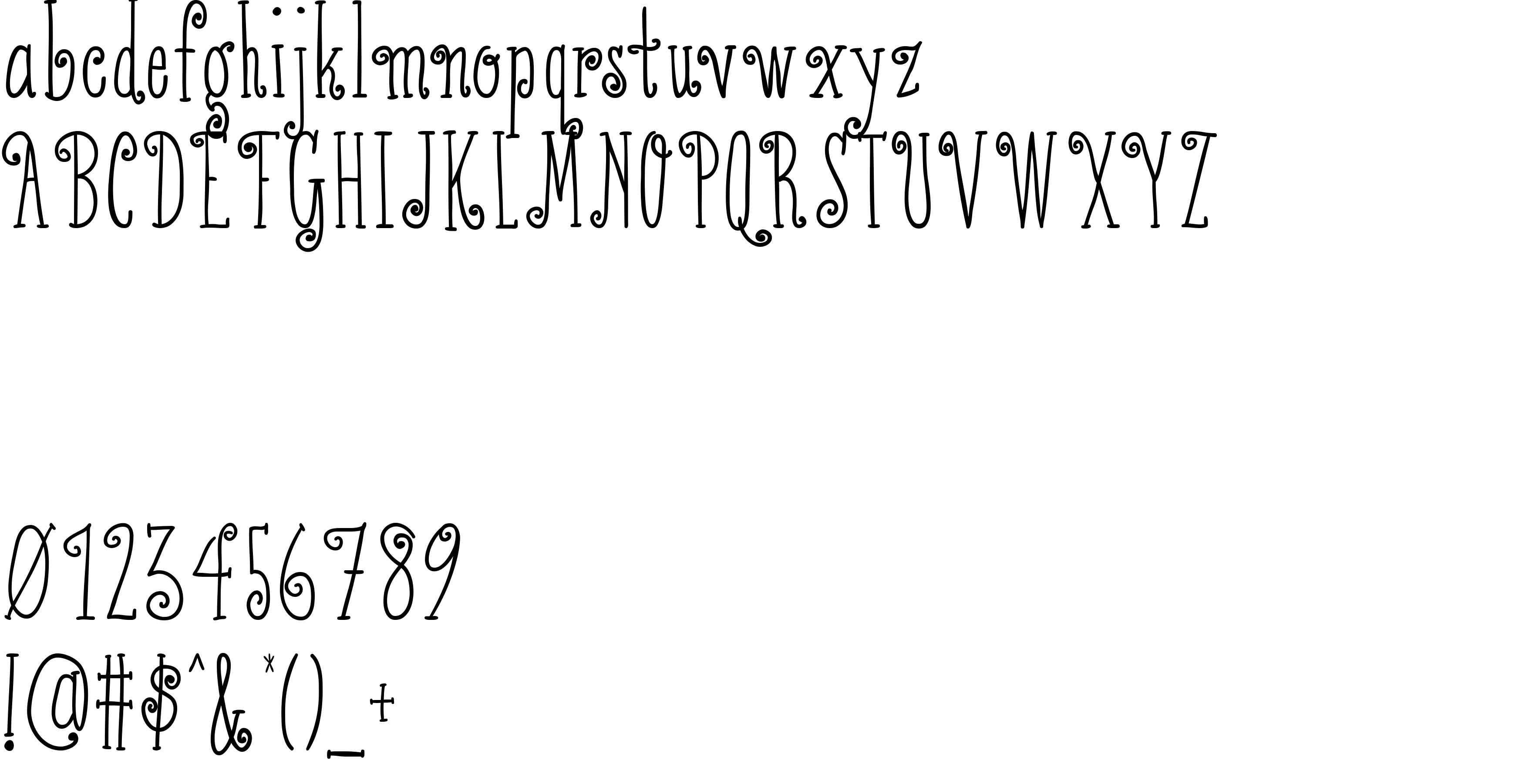
On our website you can download font Austie Bost Serifina version Version 1.000, which belongs to the family Austie Bost Serifina (subfamily Regular). Manufacturer by Austie Bost Fonts. Designer - Austin Owens (You can contact the designer at: austiebost.net).Download Austie Bost Serifina free on MyFonts.club. It size - only 106.50 KB All right reserved Copyright (c) 2013 by Austie Bost Fonts. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 125 times |
| size | 106.50 KB |
| Family | Austie Bost Serifina |
| Subfamily | Regular |
| Full name | Austie Bost Serifina |
| PostScript name | AustieBostSerifina |
| Version | Version 1.000 |
| Unique ID | AustieBostFonts: Austie Bost Serifina: 2013 |
| Description | Copyright (c) 2013 by Austie Bost Fonts. All rights reserved. |
| Designer | Austin Owens |
| Designer URL | austiebost.net |
| Trademark | Austie Bost Serifina is a trademark of Austie Bost Fonts. |
| Manufacturer | Austie Bost Fonts |
| Copyright | Copyright (c) 2013 by Austie Bost Fonts. All rights reserved. |
| License URL | http://www.austiebost.net/2012/11/font-licensing-information.html |
| License Description | Austiebost Fonts by Austin Owens is licensed under a Creative Commons Attribution-NonCommercial-NoDerivs 3.0 Unported License. |
| Vendor ID | PYRS |
| Mac font menu name | Austie Bost Serifina |

You can connect the font Austie Bost Serifina to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=austie-bost-serifina" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=austie-bost-serifina);
Activate this font for text in your CSS styles file::
font-family: 'Austie Bost Serifina', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=austie-bost-serifina" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Austie Bost Serifina', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Austie Bost Serifina!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.