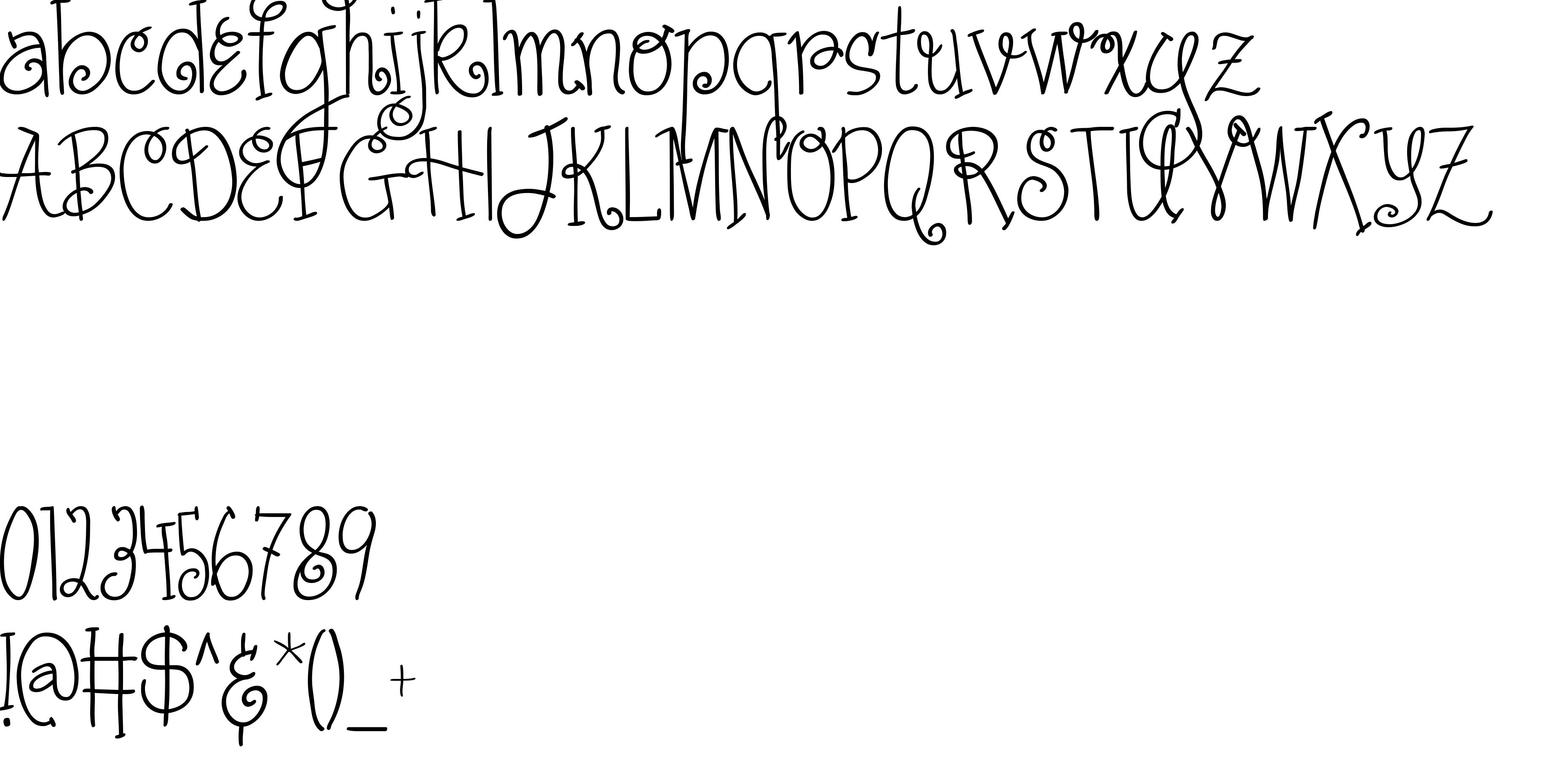
On our website you can download font Austie Bost Somersaults version Version 1.000, which belongs to the family Austie Bost Somersaults (subfamily Regular). Manufacturer by Austie Bost Fonts. Designer - Austin Owens (You can contact the designer at: austieboost.net).Download Austie Bost Somersaults free on MyFonts.club. It size - only 99.39 KB All right reserved Copyright (c) 2014 by Austie Bost Fonts. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 58 times |
| size | 99.39 KB |
| Family | Austie Bost Somersaults |
| Subfamily | Regular |
| Full name | Austie Bost Somersaults |
| PostScript name | AustieBostSomersaults |
| Version | Version 1.000 |
| Unique ID | AustieBostFonts: Austie Bost Somersaults: 2014 |
| Description | Copyright (c) 2014 by Austie Bost Fonts. All rights reserved. |
| Designer | Austin Owens |
| Designer URL | austieboost.net |
| Trademark | Austie Bost Somersaults is a trademark of Austie Bost Fonts. |
| Manufacturer | Austie Bost Fonts |
| Copyright | Copyright (c) 2014 by Austie Bost Fonts. All rights reserved. |
| License URL | http://www.austiebost.net/2012/11/font-licensing-information.html |
| License Description | Austiebost Fonts by Austin Owens is licensed under a Creative Commons Attribution-NonCommercial-NoDerivs 3.0 Unported License. |
| Vendor ID | PYRS |
| Mac font menu name | Austie Bost Somersaults |

You can connect the font Austie Bost Somersaults to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=austie-bost-somersaults" rel="stylesheet" type="text/css" />
Activate this font for text in your CSS styles file::
font-family: 'Austie Bost Somersaults', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=austie-bost-somersaults" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Austie Bost Somersaults', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Austie Bost Somersaults!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.