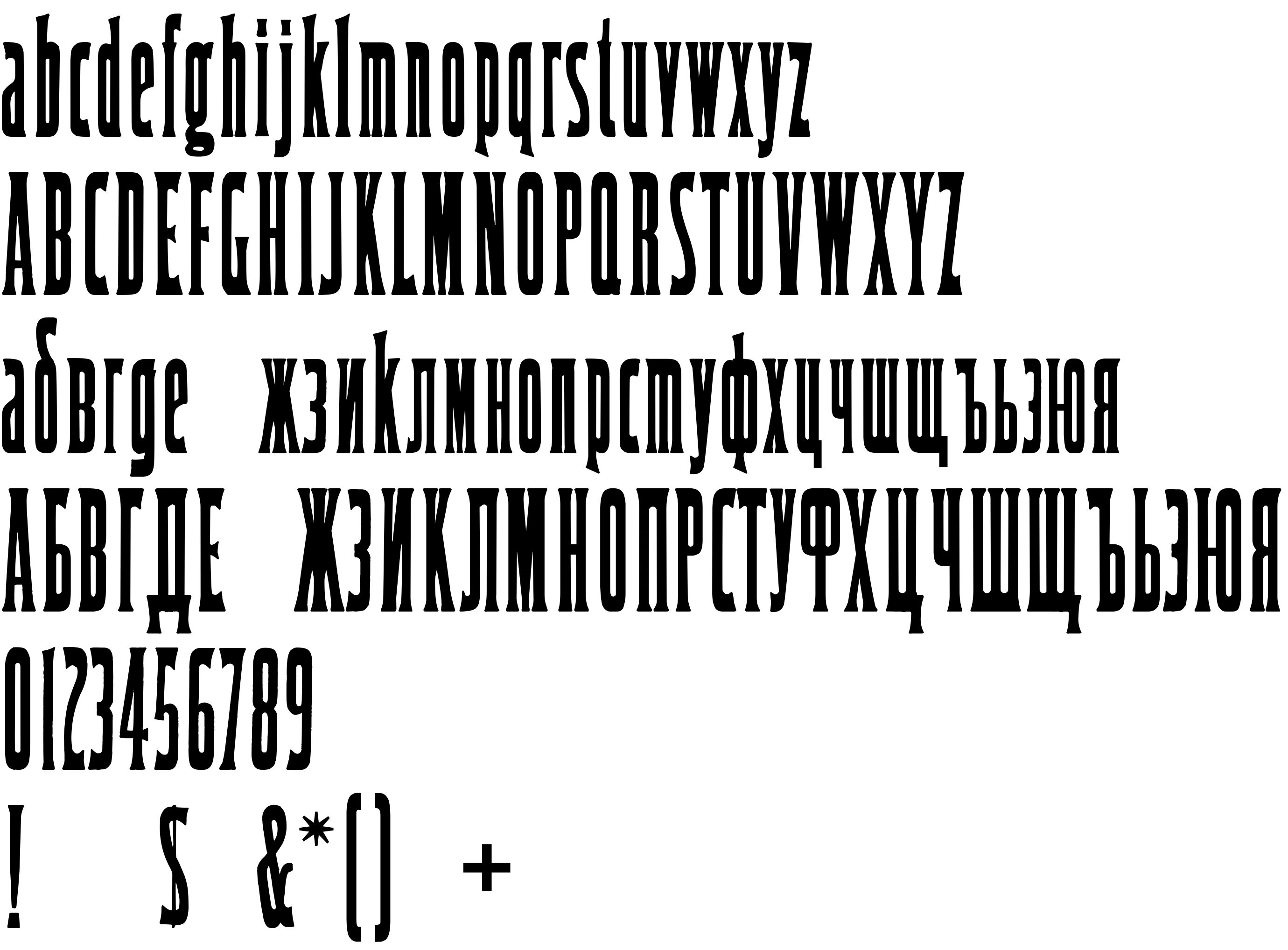
On our website you can download font AWT Hamilton Trenton version Version 1.00 April 22, 2017, initial release, which belongs to the family AWT Hamilton Trenton (subfamily Regular).Download AWT Hamilton Trenton free on MyFonts.club. It size - only 41.98 KB All right reserved American Wood Type. Rob Roy Kelly Collection. Trenton. First shown by Hamilton in his 1889 specimens. Hamilton cut one ornamental style of this face with an open diamond and points at the median, and it was a handsome design. 4-28.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 95 times |
| size | 41.98 KB |
| Family | AWT Hamilton Trenton |
| Subfamily | Regular |
| Full name | AWT Hamilton Trenton |
| PostScript name | AWTHamiltonTrenton |
| Version | Version 1.00 April 22, 2017, initial release |
| Unique ID | AWT Hamilton Trenton:Version 1.00 |
| Description | This font was created using FontCreator 6.5 from High-Logic.com |
| Trademark | Digitized by TTD. 2014. |
| Copyright | American Wood Type. Rob Roy Kelly Collection. Trenton. First shown by Hamilton in his 1889 specimens. Hamilton cut one ornamental style of this face with an open diamond and points at the median, and it was a handsome design. 4-28. |
| Vendor ID | DP |

You can connect the font AWT Hamilton Trenton to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=awt-hamilton-trenton" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=awt-hamilton-trenton);
Activate this font for text in your CSS styles file::
font-family: 'AWT Hamilton Trenton', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=awt-hamilton-trenton" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'AWT Hamilton Trenton', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with AWT Hamilton Trenton!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.