On our website you can download font Babillon version Version 1.00;April 28, 2020;FontCreator 12.0.0.2525 64-bit, which belongs to the family Babillon (subfamily Regular). Manufacturer by Attype Studio. Designer - Fadli Ramadhan Iskandar - Letterseal Studio (You can contact the designer at: https://attype.com/font/).Download Babillon free on MyFonts.club. It size - only 52.20 KB All right reserved Typeface © (Letterseal Studio). 2020. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 58 times |
| size | 52.20 KB |
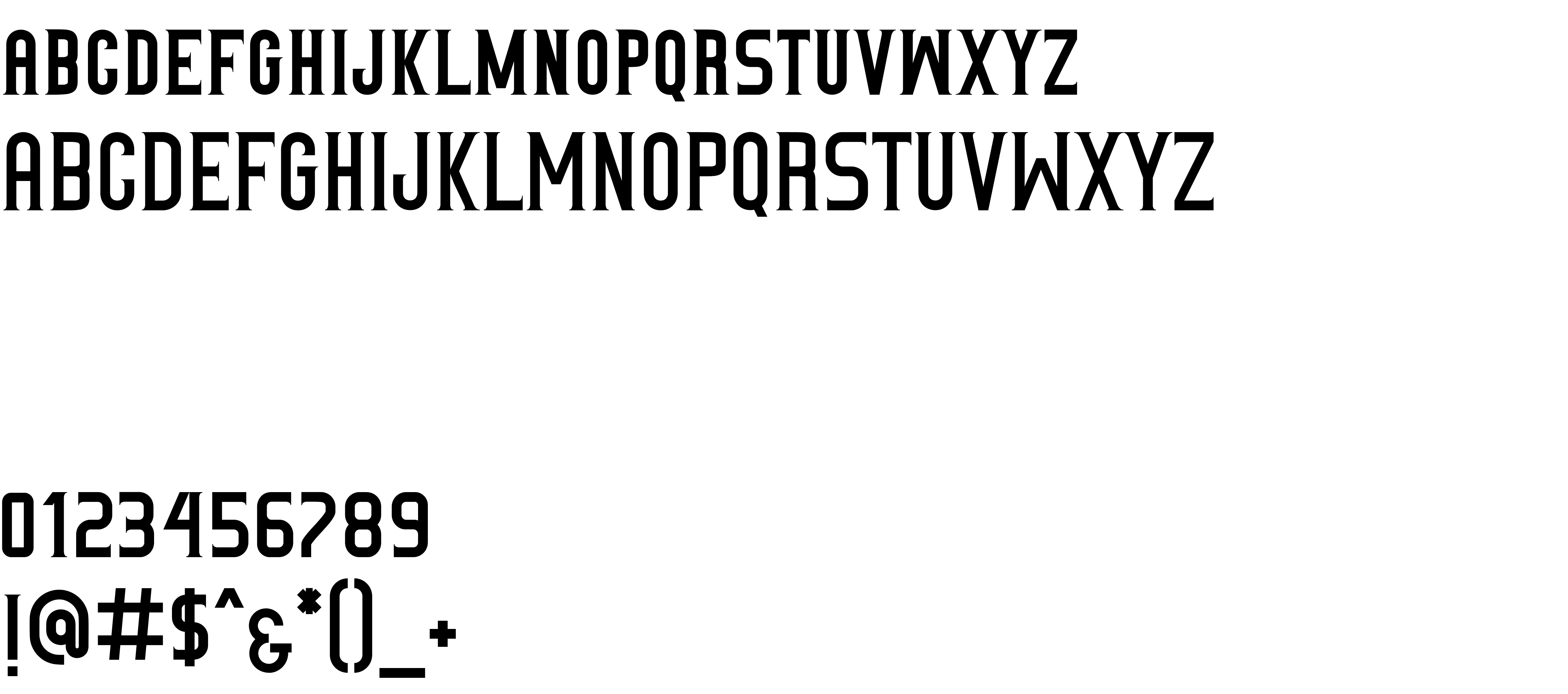
| Family | Babillon |
| Subfamily | Regular |
| Full name | Babillon |
| PostScript name | Babillon |
| Version | Version 1.00;April 28, 2020;FontCreator 12.0.0.2525 64-bit |
| Unique ID | Babillon:Version 1.00 |
| Description | Babillon is a trademark of Letterseal Studio |
| Designer | Fadli Ramadhan Iskandar - Letterseal Studio |
| Designer URL | https://attype.com/font/ |
| Trademark | Babillon is a trademark of Letterseal Studio |
| Manufacturer | Attype Studio |
| Vendor URL | https://attype.com/font/ |
| Copyright | Typeface © (Letterseal Studio). 2020. All Rights Reserved |
| License URL | https://attype.com/license/ |
| License Description | https://attype.com/license/ |
| Vendor ID | HL |

You can connect the font Babillon to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=babillon" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=babillon);
Activate this font for text in your CSS styles file::
font-family: 'Babillon', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=babillon" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Babillon', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Babillon!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.