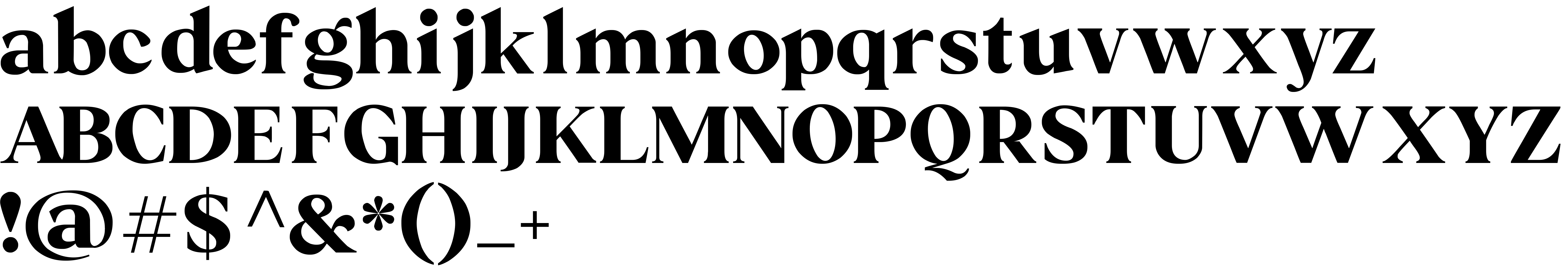
On our website you can download font Bachelor version Version 2.00;September 1, 2021;FontCreator 12.0.0.2525 64-bit, which belongs to the family Bachelor Font Family (subfamily Regular). Manufacturer by Fontype Studio. Designer - Ridwanfil (Ridwan Fadilah) (You can contact the designer at: https://instagram.com/ridwanfil).Download Bachelor free on MyFonts.club. It size - only 115.39 KB All right reserved Bachelor © (Fontyope Studio). 2021. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 124 times |
| size | 115.39 KB |
| Family | Bachelor Font Family |
| Subfamily | Regular |
| Full name | Bachelor Regular |
| PostScript name | Bachelor-Regular |
| Preferred family | Bachelor |
| Preferred subfamily | Regular |
| Version | Version 2.00;September 1, 2021;FontCreator 12.0.0.2525 64-bit |
| Unique ID | Bachelor Regular:Version 2.00 |
| Description | This font was created using FontCreator 12.0 from High-Logic.com |
| Designer | Ridwanfil (Ridwan Fadilah) |
| Designer URL | https://instagram.com/ridwanfil |
| Trademark | Fontype Studio |
| Manufacturer | Fontype Studio |
| Copyright | Bachelor © (Fontyope Studio). 2021. All Rights Reserved |
| License URL | https://inatagram.com./fontypestd |
| License Description | Commercial Use |
| Vendor ID | FS |
| Sample text | The quick brown fox jumps over the lazy dog |

You can connect the font Bachelor to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=bachelor" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=bachelor);
Activate this font for text in your CSS styles file::
font-family: 'Bachelor', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=bachelor" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bachelor', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bachelor!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.