On our website you can download font Backnotes version Version 1.000;FEAKit 1.0, which belongs to the family Backnotes (subfamily Regular). Designer - Andi Kaisar Dwiriyangga (You can contact the designer at: https://silverdav.com/).Download Backnotes free on MyFonts.club. It size - only 38.14 KB All right reserved Silverdav. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 184 times |
| size | 38.14 KB |
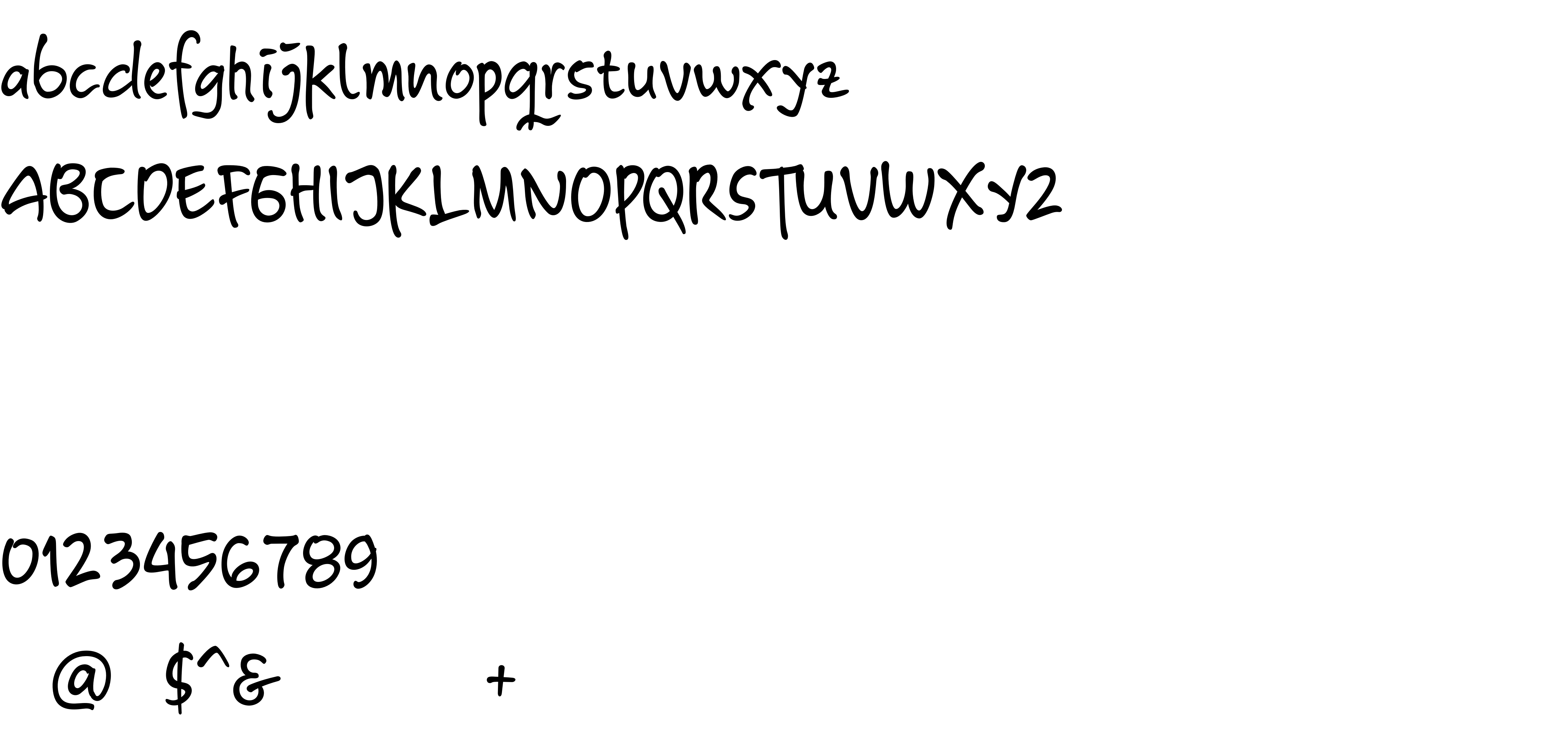
| Family | Backnotes |
| Subfamily | Regular |
| Full name | Backnotes Regular |
| PostScript name | Backnotes-Regular |
| Preferred family | Backnotes |
| Preferred subfamily | Regular |
| Version | Version 1.000;FEAKit 1.0 |
| Unique ID | 1.000;UKWN;Backnotes Regular |
| Designer | Andi Kaisar Dwiriyangga |
| Designer URL | https://silverdav.com/ |
| Copyright | Silverdav |
| Vendor ID | UKWN |

You can connect the font Backnotes to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=backnotes" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=backnotes);
Activate this font for text in your CSS styles file::
font-family: 'Backnotes', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=backnotes" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Backnotes', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Backnotes!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.